原生table内td文字太多导致整个table变形最快解决方案
给table内的td添加width宽度即可,宽度会根据具体等比固定,如果再多出会固定宽度,高度自适应:
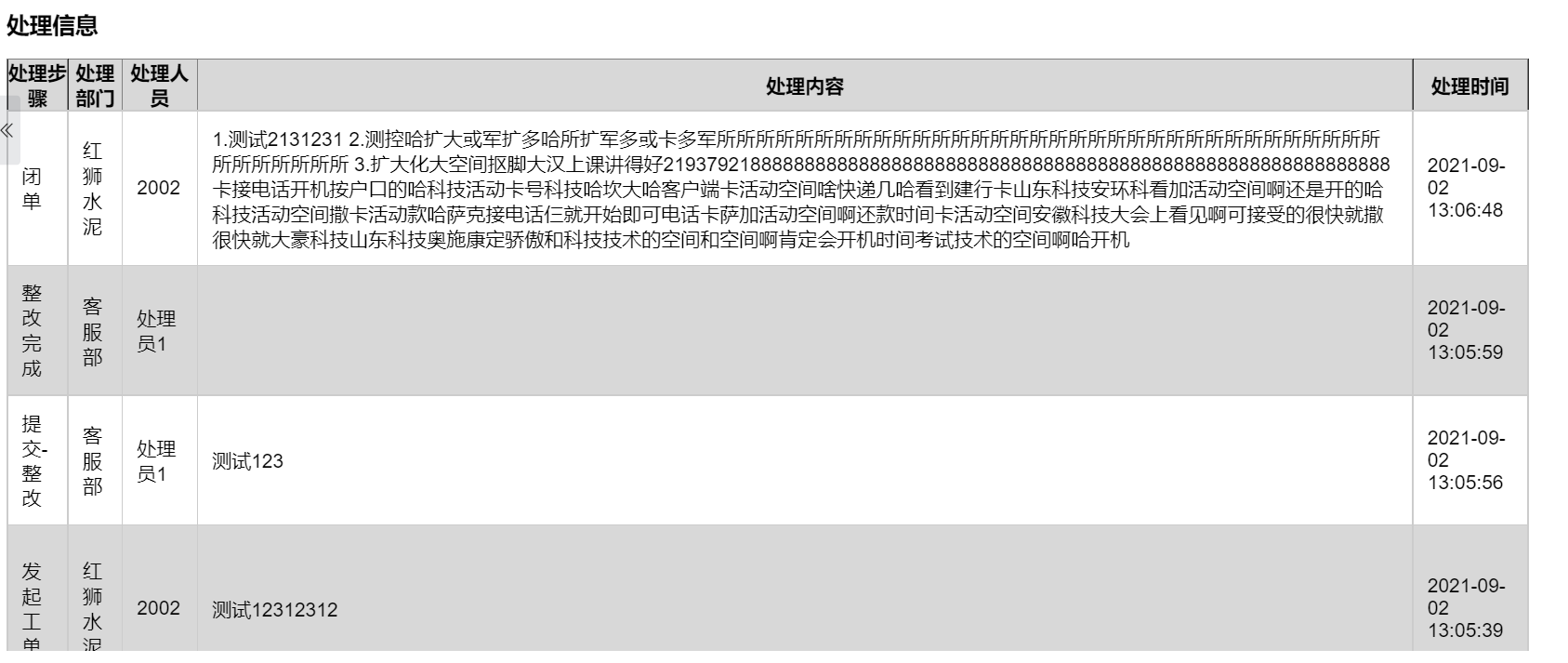
<table border="1"> <tr> <th>处理步骤</th> <th>处理部门</th> <th>处理人员</th> <th>处理内容</th> <th>处理时间</th> </tr> <tr v-for="(item, index) in dealinfo" v-bind:key="index"> <td>{{ item.dealStateName }}</td> <td>{{ item.handleRoleId }}</td> <td>{{ item.handleUserId }}</td> <td>{{ item.dealContent }}</td> <td>{{ item.handleTime }}</td> </tr> </table>
改:
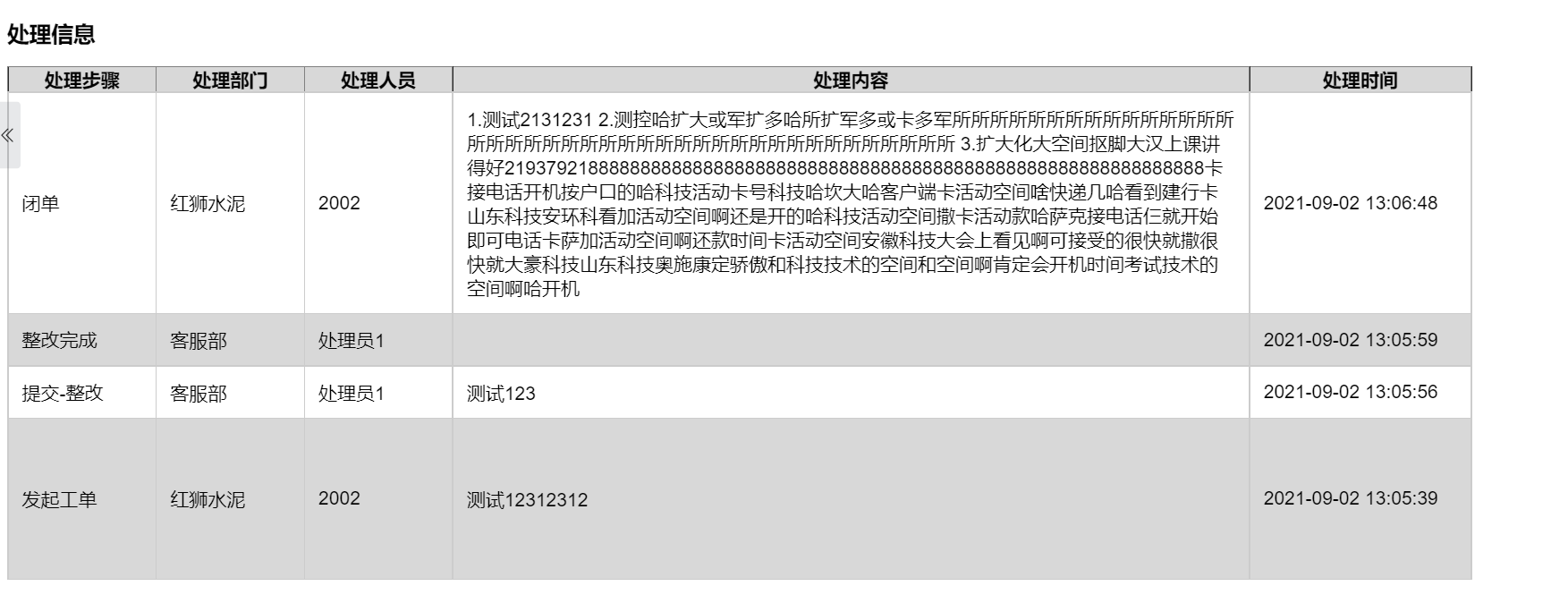
<table border="1"> <tr> <th width=100>处理步骤</th> <th width=100>处理部门</th> <th width=100>处理人员</th> <th width=400>处理内容</th> <th width=150>处理时间</th> </tr> <tr v-for="(item, index) in dealinfo" v-bind:key="index"> <td>{{ item.dealStateName }}</td> <td>{{ item.handleRoleId }}</td> <td>{{ item.handleUserId }}</td> <td>{{ item.dealContent }}</td> <td>{{ item.handleTime }}</td> </tr> </table>

改后:

这种方案对于合并单元格的同样有效:但是要注意宽度比
<table border="1"> <tr> <th width="60"></th> <th colspan="5" width="100"></th> </tr> <tr> <td>子公司</td> <td>{{ workHeader.subsidiaryId }}</td> <td>片区</td> <td>{{ workHeader.areaInfoId }}</td> <td>片区经理</td> <td>{{ workHeader.areaManager }}</td> </tr> <tr> <td>客户名称</td> <td>{{ workHeader.cusTomName }}</td> <td>投诉时间</td> <td>{{ workHeader.compTime }}</td> <td>受理客服</td> <td>{{ workHeader.acceptUserId }}</td> </tr> <tr> <td>客户电话</td> <td> {{ workHeader.cusTomPhone }} <el-tag v-if="workState == 5" size="small" effect="dark" type="success" @click="openconfirPhone(workHeader.cusTomPhone)" >呼叫</el-tag > </td> <td>投诉来源</td> <td>{{ workHeader.compSource }}</td> <td>客服电话</td> <td>{{ workHeader.acceptUserPhone }}</td> </tr> <tr> <td>投诉类型</td> <td colspan="5">{{ workHeader.compTypeId }}</td> <!-- <td>投诉类型二级类目</td> <td colspan="2">{{ parentObj.compTypeId }}</td> --> </tr> <tr> <td>具体内容</td> <td colspan="5">{{ workHeader.workContent }}</td> </tr> </table>

改后:

最后再把th隐藏起来(不要去掉-专门用来固定列宽)
.flexth{ th{ height:0px; padding:0; } }

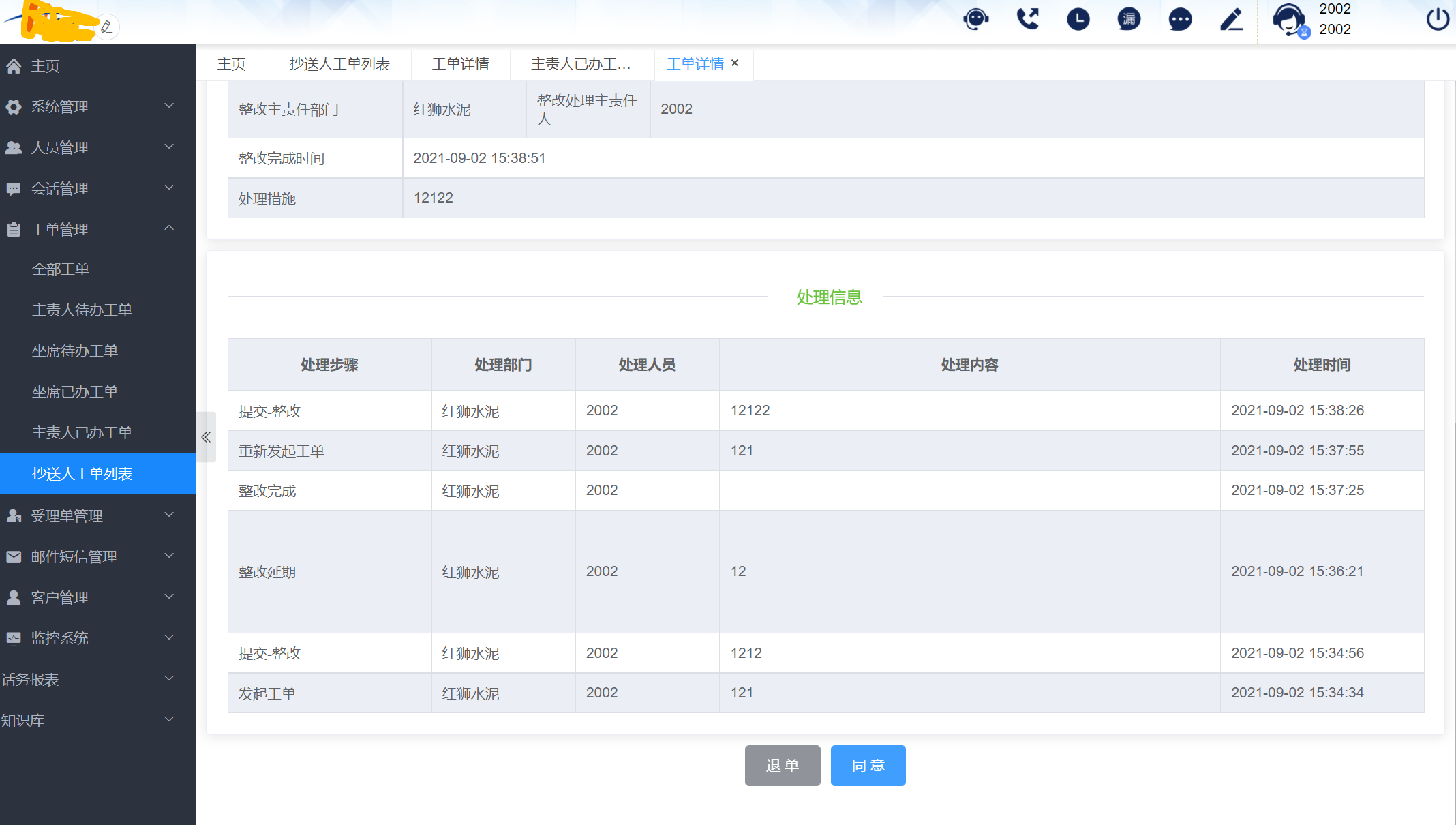
最后整改后的样









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!