fom表单常用-快速创建自适应texarea
texarea有原生有elment封装好的,用ele可以最快速的做表单自适应比如满屏宽度或满盒款
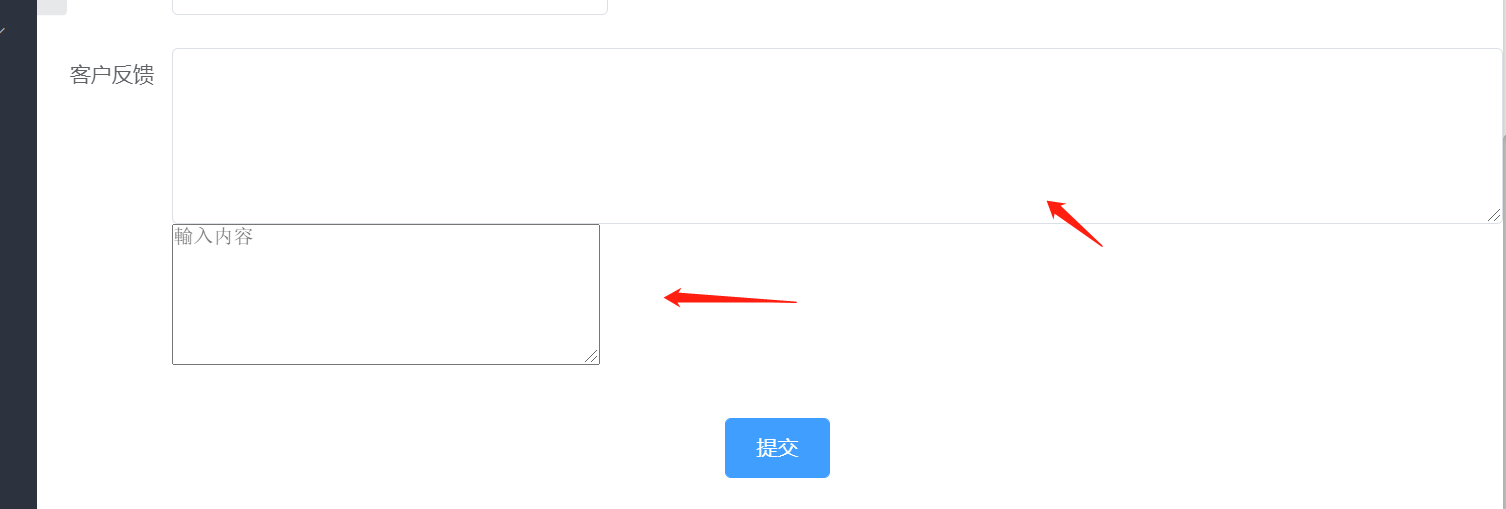
下面两个对比的效果:
<el-form style="margin-top:20px;" ref="form" :label-position="left" label-width="80px" size="medium" > <el-row> <el-col :span="24"> <el-form-item label="客户反馈"> <el-input type="textarea" :autosize="{ minRows: 5, maxRows: 8 }" v-model="form.consultContent" ></el-input> <textarea name="" id="" cols="40" rows="6" placeholder="輸入内容" v-model="visitContent" ></textarea> </el-form-item> </el-col> </el-row> </el-form>

可以看到,el的input type=texarea 不用再具体进行样式设置了,基本上设置一行
:autosize="{ minRows: 5, maxRows: 8 }"即可自适应,比较快捷方便,本着拿来即用的简化原则可以备用



 浙公网安备 33010602011771号
浙公网安备 33010602011771号