vue利用v-if解决查看更多(组件查看数据)组件内不更新数据的问题:v-if会重新渲染组件,v-show不会
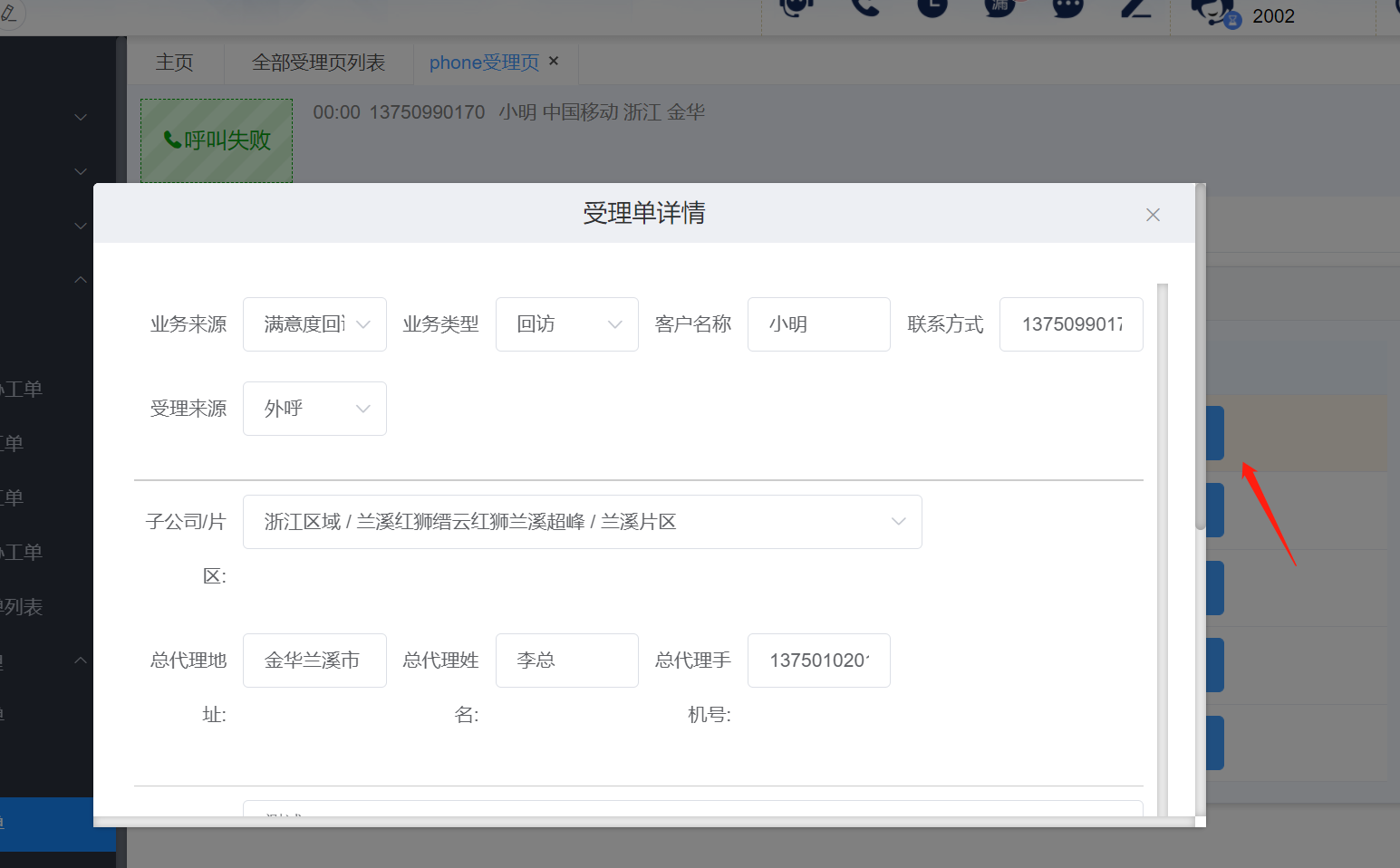
组件内传入数据,每次点击查看详情都会调用详情组件,容易出的问题是组件内调用数据实在mounted,每次挂在完,第二次组件再调用就不会再调用了。
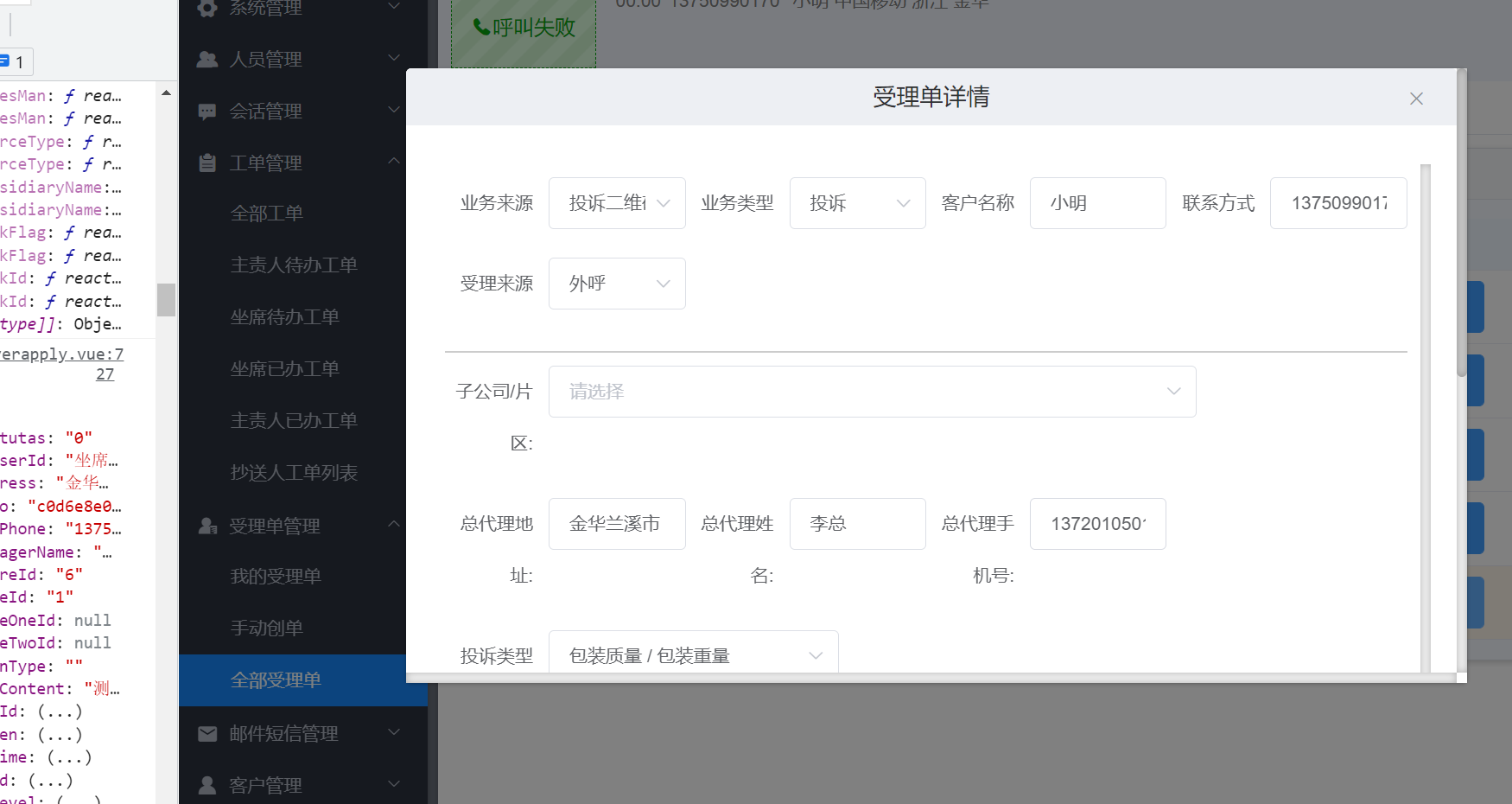
这导致的问题是第一次点击dialog组件有数据,往后每次点击组件内的数据都不会再更新。
解决方案很简单,只要每次点击查看,重新调用下组件即可,即重新渲染组件,组件内自然再次走mounted=》调用最新数据:
主要代码:
<chatSummaryForm v-if="dialogFormVisible" :dialogId="dialogId"></chatSummaryForm>
这里记着,v-if 组件会重新渲染,v-show 组件不更新
<el-dialog title="受理单详情" :visible.sync="dialogFormVisible" width="30%" size="tiny" show-close > <chatSummaryForm v-if="dialogFormVisible" :dialogId="dialogId"></chatSummaryForm> </el-dialog>
import chatSummaryForm from "@/view/common/tabs/chat-summary-form"; // 话后小结表单
chatSummaryForm.vue:
mounted() { console.log(this.dialogId); 这里利用dialogId来调用接口接收数据:更新详情 // this.form = this.acceptInfo this.getAcceptInfo(this.dialogId); }, methods:{ /** * 根据会话id查询详情,查询受理信息 * @param {string} id 会话id */ getAcceptInfo(dialogId) { this.$axios .post(this.$apis.ccweb.newDataSL.selectAcceptInfoById, { dialogId }) .then((res) => { const { code, data } = res; if (code === 200 && data) { console.log(data); this.form = data; // this.workId = data.workId this.formatTreeDate(data); this.showPrise = false; this.showRentPrise = true; } else { this.showPrise = true; this.showRentPrise = false; } }); console.log("this.acceptInfo", this.acceptInfo); }, }









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2020-08-31 react-antd-date日期默认英文,单个组件改成中文
2020-08-31 react-antd-form-rangerPicker:同时使用timerPicker,datePicker,解构rangePicker(时间区间选择和日期区间选择不在一起的兼容使用)
2020-08-31 react-es6-利用解构对象copy修改单个对象后合并到原始对象内(antd原框架常用)
2020-08-31 react-ant-form:checkBox的使用
2020-08-31 react-jsx循环对象数组
2020-08-31 react-ant design:form表单组件 带开始和结束的时间选择