浙里办app对接H5微应用白屏问题深究
浙里办的app对接自己做的h5页面会有很多坑点。
首先浙里办是政府的一个多集成app,审核超级严格,对接也超级变态,不管前端还是后端,对接起来都很头痛,存在的诸多bug让很多人无从下手。几乎每往下走一步都会有个坑。
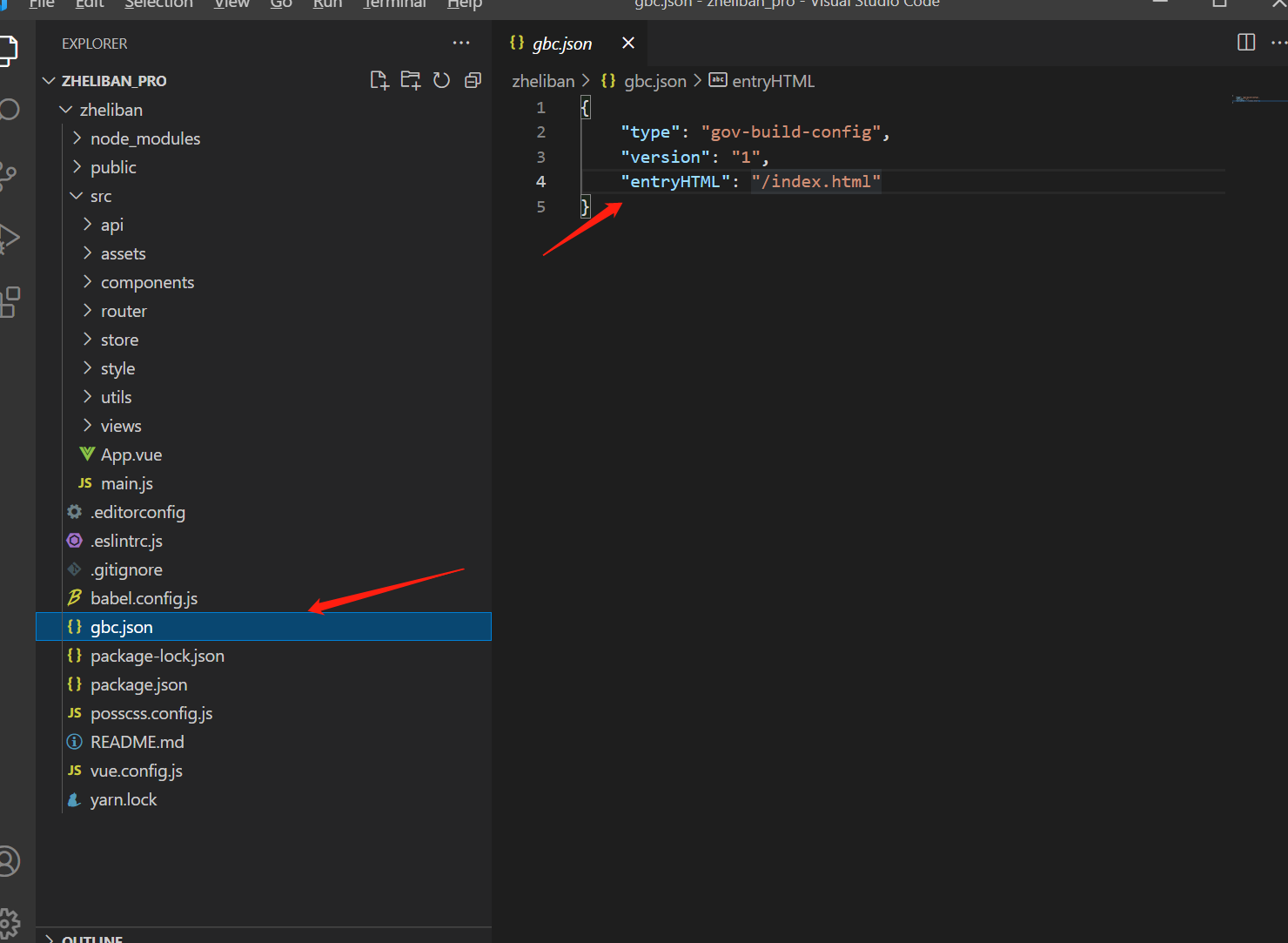
比如打包自己vue做的h5项目.到浙里办创建应用后台上传,打包是官网给打包,自己不用build,但是配置要符合,路径也要符合,还要添加浙里办专用识别的配置json文件,gbc.json
不过这步相对简单,只要按照你正常的vue项目去除model的东西外,自己添加个gbc配置文件发送后端上传官网即可
打包成功后,首先面对的就是出现了白屏问题。
白屏问题是绝大部分人都会遇到而且卡点的地方。往上搜索相关问题的资料少之又少,无外乎添加gbc配置,添加 输出路径覆盖之前config配置
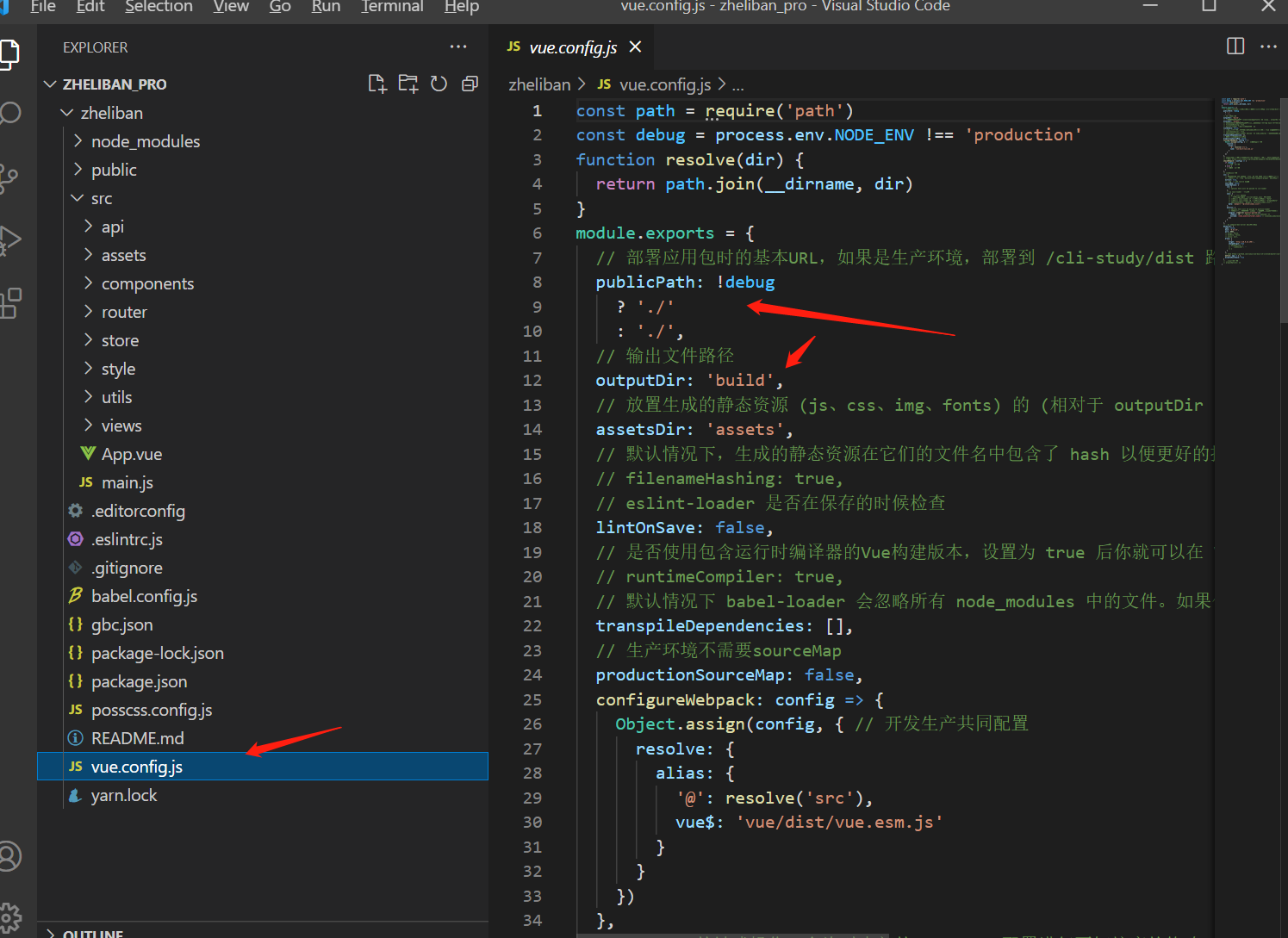
"outputPath":"build"。vue项目中对vue.config 配置也做相应更改:更改输出路径:
// 输出文件路径
outputDir: 'build',
更改publicPath公共路径配置:
publicPath:"/",
最后发现,还是白屏,最后咨询官网,也只给出更改路由history 为hash模式。
但是现在都还没有走到那一步
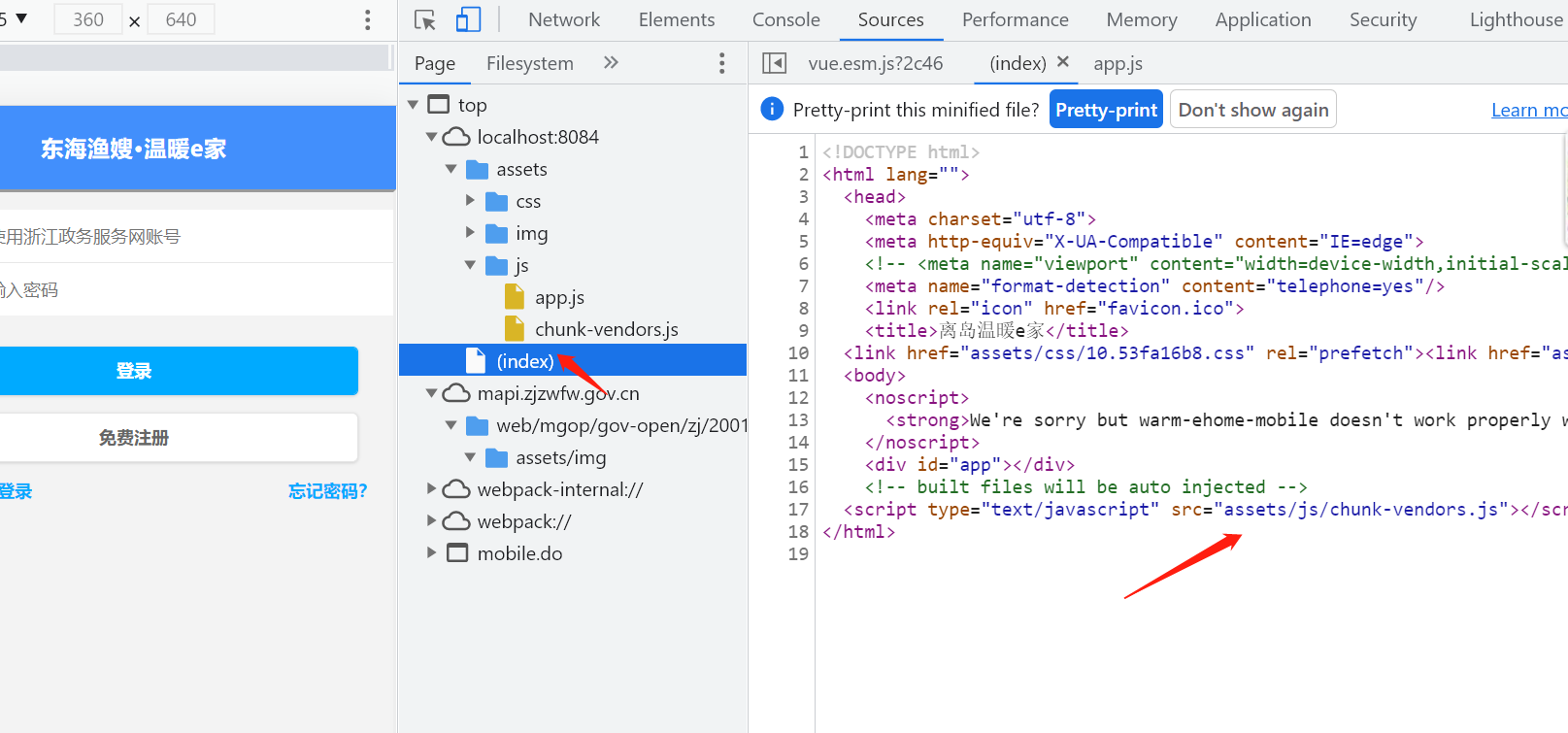
为什么呢:首先目前的问题是,按照这种方式下,官方打包后的应用只能够读取静态资源index(包含index.html内容),改完配置后,可以正确的读取到了index.html相关联的引入,也就是js脚本,这个js脚本才是重点,所有vue的构架工程都在这里,包括后期的获取ticket,以及官方所说的更改的路由配置项。
也就是说它读取不到,读取不到的原因也不是路径,路径引入到,但是却是空白,打开控制台的souer资源路径调试发现,index.html有内容,js无内容。
难道还是配置不正确?后面又测试几版本后还是白屏,最后直接咨询官方专业人员一个个配置的对才找到问题所在:
新增gbc.json配置项:
"entryHTML": "/index.html"
vue.config.js 更改为:
// 部署应用包时的基本URL,如果是生产环境,部署到 /cli-study/dist(这里是build) 路径;如果是开发环境,部署到根路径 publicPath: !debug ? './' : './', // 输出文件路径 outputDir: 'build',




另外附上 正式的打包成功后 单点登录 需要接入的地址:
接入代码需要提前申请
&goto 默认调转后端上传好的本地打包的那个项目路径(路径地址上传完后生成的二维码地址,需要易公司上传) 默认可以不用配





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!