vue+element:tree 树状选择插件更改样式
<!-- 树状结构图 -->
<el-tree
:data="partmentdate"
:props="defaultProps"
@node-click="handleNodeClick2"
highlight-current="true"
default-expand-all
></el-tree></div
可以更改默认样式:
背景色-选中后的显示
>>> .el-tree-node:focus>.el-tree-node__content { background-color: #5daaf0; }
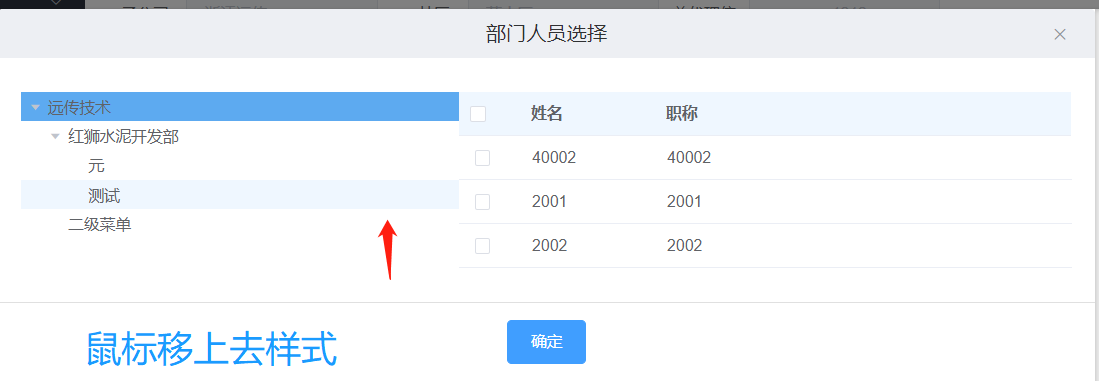
鼠标移动上去效果
>>> .el-tree-node__content { &:hover { // background: #89c2f7; background: #eff7ff; } }
具体字体样式修改:
>>> .el-tree-node__label {
width: auto;
margin-top: 12px;
font-size: 18px;
color: #999;
line-height: 35px;
height:50px;
letter-spacing: 1px;
}








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!