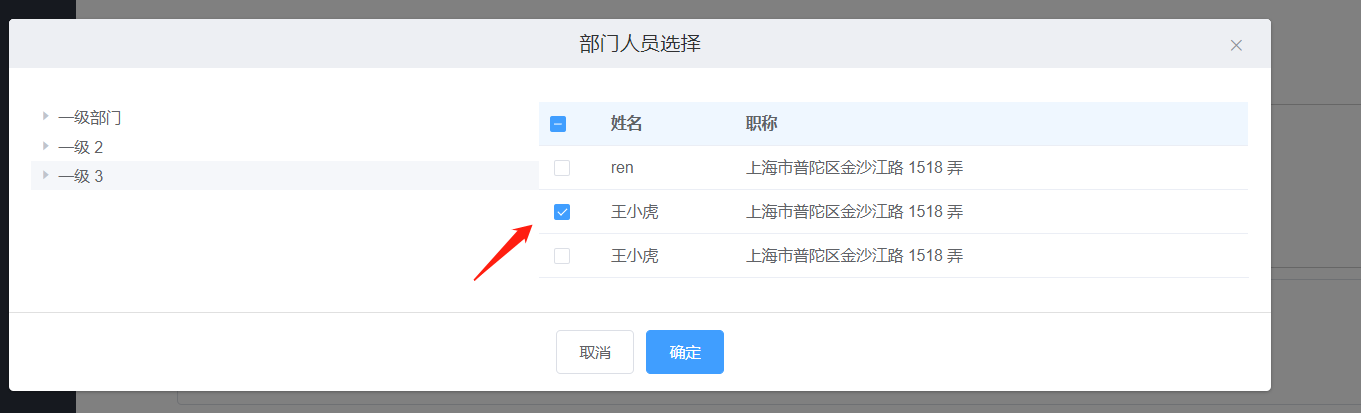
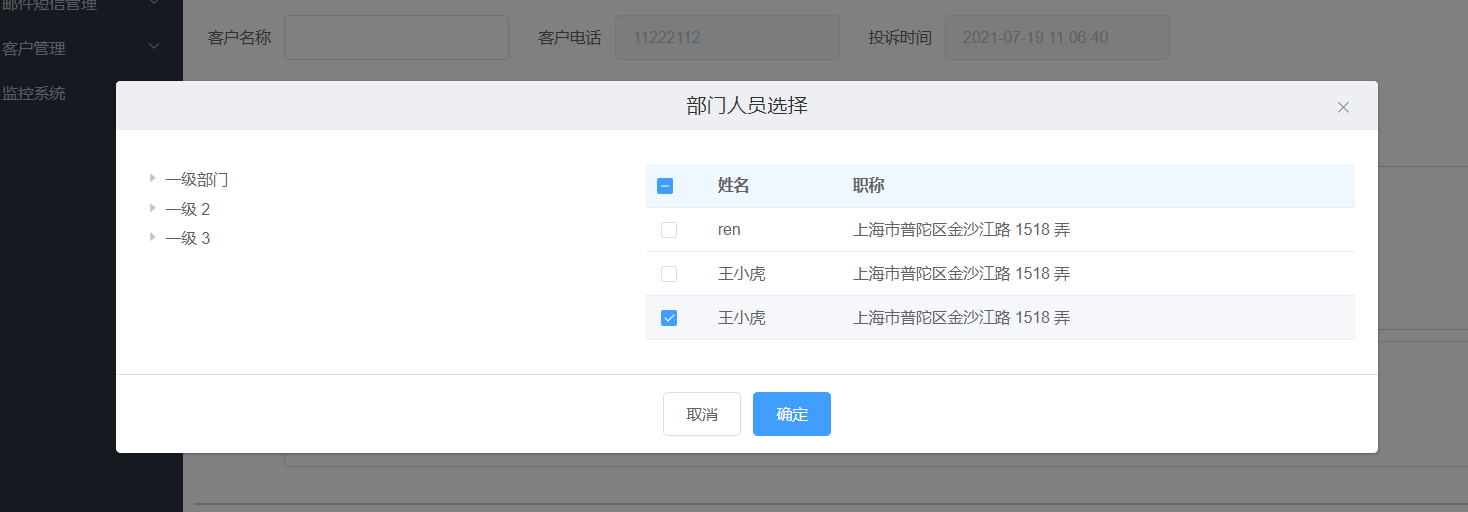
vue+element+table 实现表格多选变单选框
vue的element默认可选择表单只有多选框,想要变为单选框选择可以自己设置,也可以变为点击行列表后做相应事件。
这里记录单选变多选设置:
1: 首先template内:
<!-- 人员表格 -->
<el-table
ref="multipleTable"
:data="persionTable"
tooltip-effect="dark"
style="width: 100%"
@selection-change="handleSelectionChange"
>
<el-table-column type="selection" width="55">
</el-table-column>
<el-table-column prop="name" label="姓名" width="120">
</el-table-column>
<el-table-column
prop="address"
label="职称"
show-overflow-tooltip
>
</el-table-column>
</el-table>
1:
@selection-change="handleSelectionChange"
是重点改变点击选择框后的事件:
2:ref="multipleTable" 是必须的,后面会用到这个的实例方法clear 用来清空所有勾选项
具体实现方法内也很简单:
// 勾选框 handleSelectionChange(val) { // this.multipleSelection = val; if (val.length > 1) { this.$refs.multipleTable.clearSelection(); this.$refs.multipleTable.toggleRowSelection(val.pop()); } else { this.multipleSelectionUpdate = val; } // this.multipleSelectionUpdate = val[0];// 这种赋值同样不会实时更新 this.$set(this.multipleSelectionUpdate, val[0]); console.log(this.multipleSelectionUpdate, this.multipleSelection); // 此时要回显到页面的值 },
利用判断来判断如果超过一个勾选框就先清空最后把当前最新勾选的那一项放入用来储存勾选容器this.multipleSelectionUpdate内
注意点: 需要注意不实时更新的bug: this.$set(this.multipleSelectionUpdate, val[0]);


如果简化写法,简单用,这样写也同样可以快速单选切换:
handleSelectionChange(val) { this.multipleSelection = val; if (val.length > 1) { this.$refs.multipleTable.clearSelection(); this.$refs.multipleTable.toggleRowSelection(val.pop()); } },



 浙公网安备 33010602011771号
浙公网安备 33010602011771号