强制刷新的重要性-兄弟组件动态传值后要及时强制刷新
1:兄弟a组件提交后通知了b组件,b组件监听到数据变化重新赋值,接收到的值没问题,但是回显是有问题的,主要因为组件里watch监听后再次赋值没有实时更新组件
这时候要强制执行下组件更新机制:
watch: { subobj: function (n, o) { console.log(n, o); // console.log("兄弟组件传来了数据:", this.subobj, this.info); // console.log(this.workform, "*****"); this.formatData(n); this.formatTreeDate(n); this.$forceUpdate(); }, },
这是一个常见的案例和常用的方式:
贴出全部代码以供参考
里面包含监听通知打开兄弟tab,兄弟通过父组件传入值,兄弟组件通知关闭tab
父组件:
<template> <el-tabs type="card" v-model="activeName" ref="tabs" class="info-tab"> <el-tab-pane label="话后小结" v-if="isShowchatSummary" name="chatSummary" lazy > <chatSummary v-show="activeName === 'chatSummary'" @updateDialog="updateDialog" :info="info" ></chatSummary> </el-tab-pane> <!-- <el-tab-pane v-for="tab in tabs" :label="tab.name" :name="tab.name" :key="tab.sort" lazy> <component :key="tab.sort" :is="tab.url" :info="info" v-if="tab.defaultSource === '1'"></component> <iframe class="inline-iframe" :src="setUrl(tab.url)" v-else /> </el-tab-pane> --> <!-- 新增 --> <el-tab-pane label="受理单" name="shoulidan" key="shoulidan"> <customApply @showWorkOrderPage="showWorkOrderPage" :info="info" ></customApply> </el-tab-pane> <el-tab-pane v-if="gongdanTabShow" label="工单" name="gongdan" key="gongdan" > <workOrderLog @closeTabwork="closeTabwork" v-show="activeName === 'gongdan'" :info="info" :subobj="subobj" ></workOrderLog> </el-tab-pane> </el-tabs> </template> <script> import cache from "@/utils/cache.js"; import chatSummary from "@/view/common/tabs/chat-summary.vue"; // 话后小结tab // import order from '@/view/common/tabs/order.vue' // 工单 // import custom from '@/view/common/tabs/custom.vue' // 客户信息 // import trade from '@/view/trade/tradeMain.vue' // 代客交易 import customApply from "@/view/common/phone/customserverapply.vue"; // 受理页面 import workOrderLog from "@/view/common/phone/workorderinfo/workorderlog.vue"; // 工单 export default { data() { return { activeName: "", // 高亮tab isShowchatSummary: false, // 话后小结开关 subobj: null, // 提交后传入的值 gongdanTabShow: false, // 工单的tab }; }, props: ["info", "tabs"], components: { // order, // 工单 chatSummary, // 话后小结tab workOrderLog, // 工单tab // custom, // trade, customApply, }, created() { const selectPropertiesByMap = cache.getDicsStorageByName( "selectPropertiesByMap" ); this.isShowchatSummary = selectPropertiesByMap.DialogSum_SWITCH === "1"; // this.activeName = this.isShowchatSummary ? 'chatSummary' : this.tabs[0].name this.activeName = "shoulidan"; }, methods: { closeTabwork(){ this.gongdanTabShow = false this.activeName = "shoulidan"; console.log(this.gongdanTabShow,this.activeName) }, // 显示workOrderPage showWorkOrderPage(obj) { console.log("提交工单传入的参数:", obj); this.activeName = "gongdan"; this.gongdanTabShow = true console.log("重新提交**************", this.subobj); this.subobj = obj; console.log(this.subobj); // 动态加载了兄弟tab组件所以需要重新赋值给workOrderLog }, /** * 更新会话 */ updateDialog(obj) { this.$emit("updateDialog", obj); }, /** * 设置客户信息iframe地址 * @param {object} item 客户对象 */ setUrl(url) { const { contactId, // 联系方式id jobId, dialogId, // 会话id } = this.info; const perfix = url.includes("?") ? "&" : "?"; return ( url + perfix + `contactId=${contactId}&jobId=${jobId}&dialogId=${dialogId}` ); }, }, }; </script> <style lang="stylus" scoped> .info-tab { height: 100%; display: flex; flex-direction: column; overflow: hidden; >>>.el-tabs__content { flex: 1; height: 100%; } >>>.el-tab-pane { height: 100%; } >>>.el-tabs__header { margin-bottom: 0; } .inline-iframe { width: 100%; height: 100%; border: 0; } } </style>
兄弟1组件:
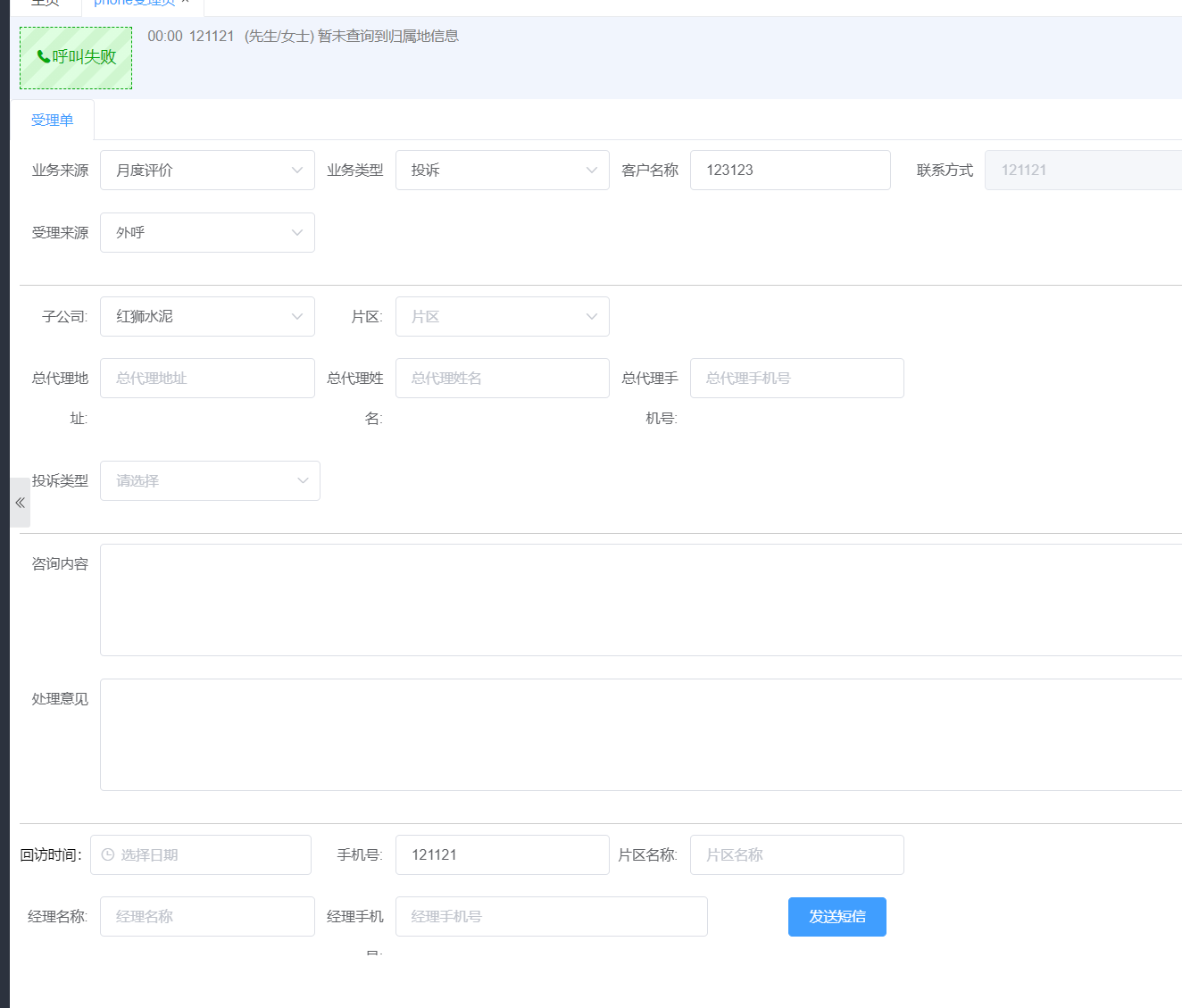
<template> <div class="shouliTab"> <el-form ref="form" :label-position="labelPosition" label-width="80px" :model="form" > <!-- 表格表单1 --> <el-row> <el-col :span="6"> <el-form-item label="业务来源"> <el-select v-model="form.busiSoureId" placeholder="请选择业务来源"> <el-option v-for="item in yewulaiyuanObj" :key="item.value" :label="item.value" :value="item.key" ></el-option> </el-select> </el-form-item> </el-col> <el-col :span="6"> <el-form-item label="业务类型"> <el-select v-model="form.busiTypeId" placeholder="请选择业务类型"> <el-option v-for="item in yewuleixingObj" :key="item.value" :label="item.value" :value="item.key" ></el-option> </el-select> </el-form-item> </el-col> <el-col :span="6"> <el-form-item label="客户名称" prop="name"> <el-input style="max-width: 200px" v-model="form.customName" ></el-input> </el-form-item> </el-col> <el-col :span="6"> <el-form-item label="联系方式" prop="phoneNumber"> <el-input style="max-width: 200px" v-model="form.phoneNumb" disabled ></el-input> </el-form-item> </el-col> </el-row> <el-row> <el-col :span="6" v-if="this.form.busiSoureId == '9'"> <el-form-item label="客户类别"> <el-select v-model="form.customLevel" placeholder="请选择客户类别"> <el-option v-for="item in kehuleibieObj" :key="item.value" :label="item.value" :value="item.key" ></el-option> </el-select> </el-form-item> </el-col> <el-col :span="6" v-if="this.form.busiSoureId == '9'"> <el-form-item label="是否购买"> <el-select v-model="form.isBuy" placeholder="是否购买"> <el-option v-for="item in shifoumaiObj" :key="item.value" :label="item.value" :value="item.key" ></el-option> </el-select> </el-form-item> </el-col> <el-col :span="6"> <el-form-item label="受理来源"> <el-select v-model="form.sourceType" placeholder="受理来源"> <el-option v-for="item in sourceTypeList" :key="item.value" :label="item.value" :value="item.key" disabled ></el-option> </el-select> </el-form-item> </el-col> <el-col :span="6" v-if="this.form.busiTypeId == '1'"> <el-form-item label="销售人员"> <el-input style="max-width: 200px" v-model="form.salesMan" ></el-input> </el-form-item> </el-col> </el-row> <div class="hr"></div> <!-- 表格表单2 --> <el-row class="overTab"> <!-- <el-col :span="4"> <el-form-item label="所属位置" prop="serviceLargeType"> <el-select size="small" v-model="form.serviceLargeType" @change="getServiceType($event, 1)" placeholder="--省--" > <el-option v-for="item in serviceLargeList" :key="item.code" :label="item.name" :value="item.code" > </el-option> </el-select> </el-form-item> </el-col> <el-col :span="4"> <el-form-item prop="serviceMediumType"> <el-select size="small" v-model="form.serviceMediumType" @change="getServiceType($event, 2)" placeholder="--市--" > <el-option v-for="item in serviceMediumList" :key="item.code" :label="item.name" :value="item.code" > </el-option> </el-select> </el-form-item> </el-col> <el-col :span="4"> <el-form-item prop="serviceSmallType"> <el-select size="small" v-model="form.serviceSmallType" placeholder="--镇--" > <el-option v-for="item in serviceSmallList" :key="item.code" :label="item.name" :value="item.code" > </el-option> </el-select> </el-form-item> </el-col> <el-col :span="4"> <el-button>查询</el-button> </el-col> --> </el-row> <el-row> <el-col :span="6"> <el-form-item label="子公司:"> <el-select v-model="form.subsidiaryName" placeholder="子公司"> <el-option v-for="item in zigongsiObj" :key="item.value" :label="item.value" :value="item.key" ></el-option> </el-select> </el-form-item> </el-col> <el-col :span="6"> <el-form-item label="片区:"> <el-select v-model="form.areaInfo" placeholder="片区"> <el-option v-for="item in pianquObj" :key="item.value" :label="item.value" :value="item.key" ></el-option> </el-select> </el-form-item> </el-col> </el-row> <el-row class="detail" :span="24"> <el-col :span="6"> <el-form-item label="总代理地址:"> <el-input v-model="form.areaAddress" placeholder="总代理地址"> </el-input> </el-form-item> </el-col> <el-col :span="6"> <el-form-item label="总代理姓名:"> <el-input v-model="form.areaManagerName" placeholder="总代理姓名"> </el-input> </el-form-item> </el-col> <el-col :span="6"> <el-form-item label="总代理手机号:"> <el-input v-model="form.areaManPhone" placeholder="总代理手机号"> </el-input> </el-form-item> </el-col> </el-row> <el-row v-if="this.form.busiTypeId == '2'"> <el-col :span="10"> <el-form-item label="投诉类型"> <el-cascader v-model="form.complainType" :options="options" clearable @change="fnChangeOpt" ></el-cascader> </el-form-item> </el-col> </el-row> <div class="hr"></div> <!-- 表格表单3 --> <el-row> <el-col class="detail" :span="24"> <el-form-item label="咨询内容" prop="desc"> <el-input type="textarea" :autosize="{ minRows: 5, maxRows: 8 }" v-model="form.consultContent" ></el-input> </el-form-item> </el-col> </el-row> <el-row> <el-col class="detail" :span="24"> <el-form-item label="处理意见" prop="desc"> <el-input type="textarea" :autosize="{ minRows: 5, maxRows: 8 }" v-model="form.dealOpinions" ></el-input> </el-form-item> </el-col> </el-row> <div class="hr"></div> <!-- 表格表单4 --> <el-row class="detail" :span="24"> <el-col :span="6"> 回访时间:<span> <el-date-picker v-model="form.returnTime" type="datetime" value-format="yyyy-MM-dd hh:ss:mm" placeholder="选择日期" > </el-date-picker> </span> </el-col> <el-col :span="6"> <el-form-item label="手机号:"> <el-input v-model="messageObj.phoneNumb" placeholder="接收短信的手机号" > </el-input> </el-form-item> </el-col> <el-col :span="6"> <el-form-item label="片区名称:"> <el-input v-model="messageObj.areaName" placeholder="片区名称"> </el-input> </el-form-item> </el-col> </el-row> <el-row class="detail" :span="24"> <el-col :span="6"> <el-form-item label="经理名称:"> <el-input v-model="messageObj.managerName" placeholder="经理名称"> </el-input> </el-form-item> </el-col> <el-col :span="8"> <el-form-item label="经理手机号:"> <el-input v-model="messageObj.mobile" placeholder="经理手机号"> </el-input> </el-form-item> </el-col> <el-col :span="10"> <el-form-item> <el-button @click="fnsendmessage" v-prevent-click type="primary" >发送短信</el-button > </el-form-item> </el-col> </el-row> <!-- <el-row> <el-col class="detail" :span="24"> <el-input style="margin: 10px" type="textarea" :autosize="{ minRows: 5, maxRows: 6 }" v-model="messageObj.duanxin" ></el-input> <el-button @click="fnsendmessage">发送短信</el-button> </el-col> </el-row> --> <div class="hr"></div> <!-- 提交 --> <el-form-item> <el-button type="primary" @click="confirmSubmit">提交</el-button> <el-button>取消</el-button> </el-form-item> </el-form> </div> </template> <script> export default { name: "outcall", props: { /** * 弹窗是否回显 */ value: { type: Boolean, }, info: { type: Object, }, }, directives: { // 自定义指令-防止按钮频发点击 preventClick: { inserted(el, binding) { el.addEventListener("click", () => { if (!el.disabled) { el.disabled = true; setTimeout(() => { el.disabled = false; }, 6000); } }); }, }, }, data() { return { labelPosition: "right", options: [], messageObj: { mobile: "", managerName: "", areaName: "", phoneNumb: this.info.contactNumber, // dunaxin: "", }, form: { busiSoureId: "", // 业务来源 busiTypeId: "", // 业务类型 customName: "", // 客户姓名 phoneNumb: this.info.contactNumber, // 联系方式-电话号码 customLevel: "", // 客户类别 isBuy: "", // 是否购买 // serviceLargeType: "", // 省 // serviceMediumType: "", // 市 // serviceSmallType: "", // 镇 subsidiaryName: "", // 子公司 areaInfo: "", // 片区-所属片区 consultContent: "", // 咨询内容 dealOpinions: "", // 处理意见 areaManagerName: "", // 片区经理姓名 areaManPhone: "", // 总代理手机号码 areaAddress: "", // 总代理地址 isSendManager: false, // 是否发送短信 0 否 1 是 complainType: "", // 投诉类型 returnTime: "", // 回访时间 salesMan: "", // 销售人员 id: "", }, rules: { name: [{ required: true, message: "请输入文字" }], phoneNumber: [{ required: true, message: "请输入号码" }], serviceLargeType: [ { required: true, message: "请选择服务类型", trigger: "change", }, ], serviceMediumType: [ { required: true, message: "请选择服务类型", trigger: "change", }, ], serviceSmallType: [ { required: true, message: "请选择服务类型", trigger: "change", }, ], }, yewulaiyuanObj: [], yewuleixingObj: [], kehuleibieObj: [], shifoumaiObj: [], sourceTypeList: [], // 受理来源 serviceLargeList: [], // 问题类型第1级 serviceMediumList: [], // 问题类型第2级 serviceSmallList: [], // 问题类型第3级 zigongsiObj: [], pianquObj: [], }; }, created() { this.yewulaiyuanObj = JSON.parse( sessionStorage.getItem("dics-getAllDatas") ).HS_BUSI_SOURCE; this.yewuleixingObj = JSON.parse( sessionStorage.getItem("dics-getAllDatas") ).HS_BUSI_TYPE; this.kehuleibieObj = JSON.parse( sessionStorage.getItem("dics-getAllDatas") ).HS_CUSTOM_LEVEL; this.shifoumaiObj = JSON.parse( sessionStorage.getItem("dics-getAllDatas") ).IS_BUY; this.zigongsiObj = JSON.parse( sessionStorage.getItem("dics-getAllDatas") ).SUBDEPT; this.pianquObj = JSON.parse( sessionStorage.getItem("dics-getAllDatas") ).AREA_DICT; this.sourceTypeList = JSON.parse( sessionStorage.getItem("dics-getAllDatas") ).SOURCE_TYPE; this.form.sourceType = this.info.callType; console.log("*****呼叫类型********", this.info.callType); console.log(this.value, this.info); this.ajaxgetComplain1(); this.ajaxgetPhoneInfo(); }, computed: {}, methods: { // 改变级联结果的数组为字符串 fnChangeOpt(e) { // console.log(e); if (e && e.length > 0) { this.form.complainType = e.join(","); } else { this.form.complainType = ""; } // console.log(this.form.complainType); }, // 获取投诉类型接口 ajaxgetComplain1() { this.$axios .post(this.$apis.ccweb.newDataSL.getComplainTree) .then((res) => { console.log("投诉类型:", res.data); if (res.data) { this.options = res.data; } }); }, // 获取代理信息 ajaxgetPhoneInfo() { const params = { phoneNumber: this.info.contactNumber, }; this.$axios .post(this.$apis.ccweb.newDataSL.getPhoneInfo, params) .then((res) => { console.log(res.data); }); }, // 发送短信 fnsendmessage() { // console.log("发送短信", this.messageObj); const params = this.messageObj; this.$axios .post(this.$apis.ccweb.newDataSL.sendSms, params) .then((res) => { if (res) { this.$message({ message: "发送成功!", type: "success", }); this.form.isSendManager = true; } }); }, confirmSubmit() { this.$confirm("是否发起工单?", "提示", { confirmButtonText: "确定", cancelButtonText: "取消", type: "warning", }) .then(() => { this.onSubmit() }) .catch(() => { // this.$message({ // type: "info", // message: "失败", // }); }); }, onSubmit() { var obj = { sourceType: this.info.callType, // 电话来源ID0 入呼,1 外呼 dialogId: this.info.dialogId, // 会话ID customId: this.info.customid, // 客户ID - 第一次没有 往后返回 id 后端是小写 这里注意 contactId: this.info.contactId, // 会话客户信息ID }; // let params = {}; Object.assign(obj, this.form); this.$axios .post(this.$apis.ccweb.newDataSL.insertAcceptInfo, obj) .then((res) => { console.log("接收的值", res.data); this.form.id = res.data.id; this.$emit("showWorkOrderPage", res.data); }); }, getServiceType(code, type) { console.log(code, type); // code 是选中的值 type是自定义 }, handleClose() { this.$emit("input", false); this.form.call = ""; }, }, }; </script> <style lang="stylus" scoped> .el-textarea { textarea { padding: 8px; // 设置文本框的 padding height: $inputHeight; // 设置文本框的 height font-size: $inputFontSize; line-height: 21px; } } .shouliTab { // 表单框 padding: 10px; overflow-y: scroll; height: 90%; } .hr { width: 100%; height: 1px; background: #ccc; margin: 10px 0; } .detail { p { padding-left: 10px; line-height: 30px; font-size: 16px; color: #606266; } } </style>
提交工单后兄弟2组件:
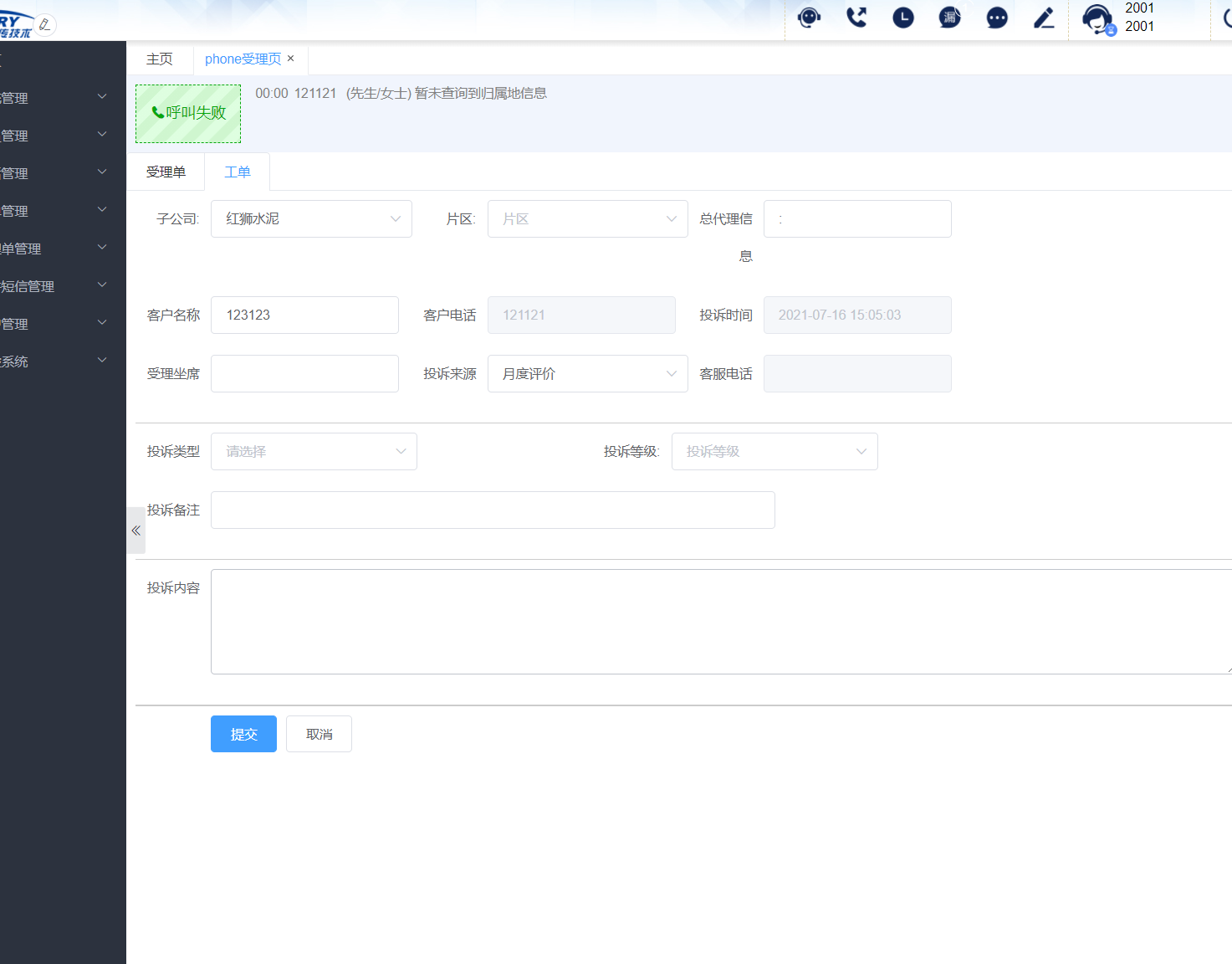
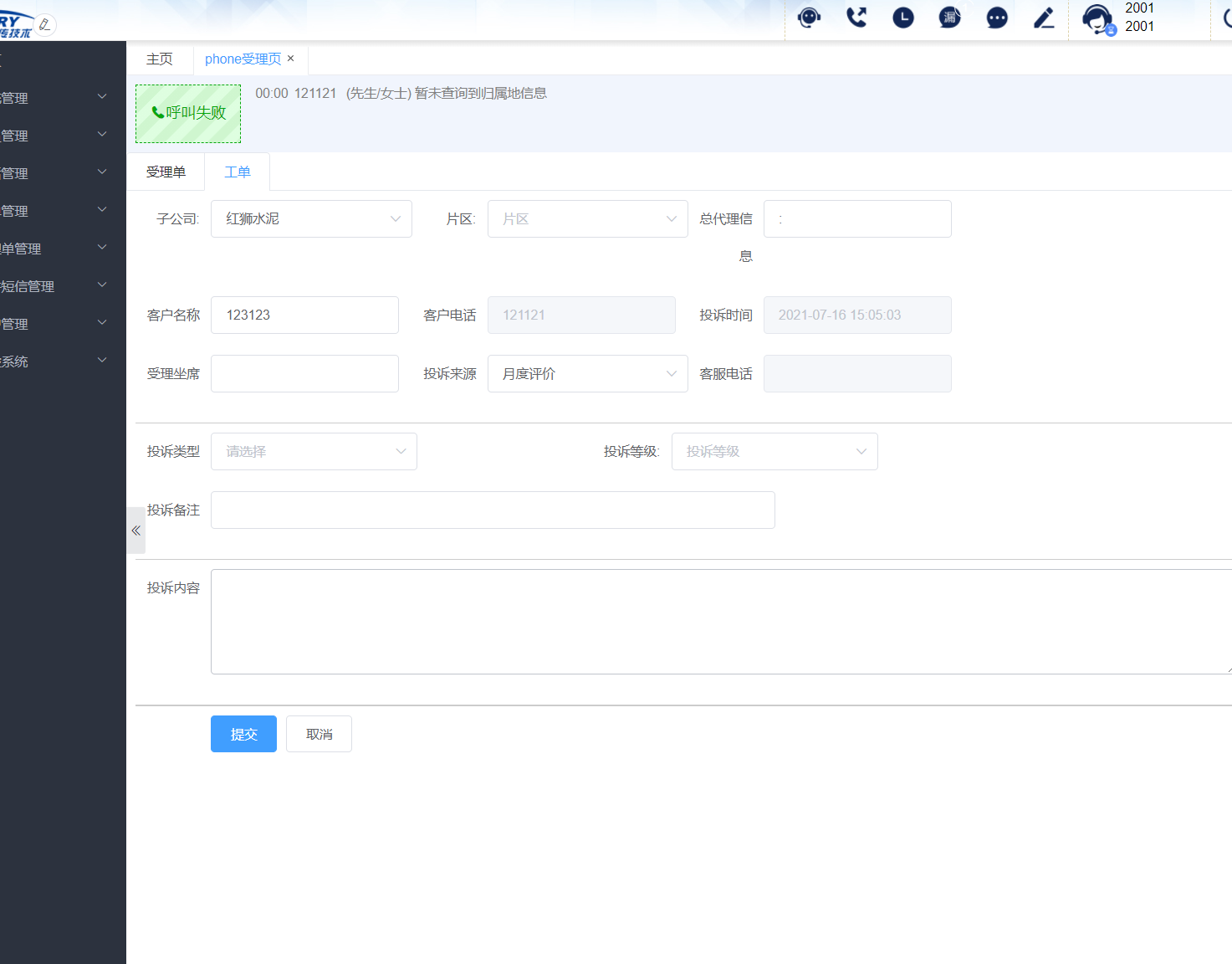
<template> <!-- 受理页工单 --> <div class="shouliTab"> <el-form ref="workform" :model="workform" label-width="80px"> <!-- 表格表单1 --> <el-row> <el-col :span="6"> <el-form-item label="子公司:"> <el-select v-model="workform.subsidiaryId" placeholder="子公司"> <el-option v-for="item in zigongsiObj" :key="item.value" :label="item.value" :value="item.key" ></el-option> </el-select> </el-form-item> </el-col> <el-col :span="6"> <el-form-item label="片区:"> <el-select v-model="workform.areaInfoId" placeholder="片区"> <el-option v-for="item in pianquObj" :key="item.value" :label="item.value" :value="item.key" ></el-option> </el-select> </el-form-item> </el-col> <el-col :span="6"> <el-form-item label="总代理信息"> <el-input style="max-width: 200px" v-model="workform.areaManager" ></el-input> </el-form-item> </el-col> </el-row> <el-row> <el-col :span="6"> <el-form-item label="客户名称"> <el-input style="max-width: 200px" v-model="workform.cusTomName" ></el-input> </el-form-item> </el-col> <el-col :span="6"> <el-form-item label="客户电话"> <el-input style="max-width: 200px" v-model="workform.cusTomPhone" disabled ></el-input> </el-form-item> </el-col> <el-col :span="6"> <el-form-item label="投诉时间"> <el-input style="max-width: 200px" v-model="workform.compTime" disabled ></el-input> </el-form-item> </el-col> </el-row> <el-row> <el-col :span="6"> <el-form-item label="受理坐席"> <el-input style="max-width: 200px" v-model="workform.acceptUserName" ></el-input> </el-form-item> </el-col> <el-col :span="6"> <el-form-item label="投诉来源"> <el-select v-model="workform.compSource" placeholder="投诉来源"> <el-option v-for="item in yewulaiyuanObj" :key="item.value" :label="item.value" :value="item.key" ></el-option> </el-select> </el-form-item> </el-col> <el-col :span="6"> <el-form-item label="客服电话"> <el-input style="max-width: 200px" v-model="workform.acceptUserPhone" disabled ></el-input> </el-form-item> </el-col> </el-row> <div class="hr"></div> <!-- 表格表单2 --> <el-row class="overTab"> <el-col :span="10"> <el-form-item label="投诉类型"> <el-cascader v-model="workform.compTypeId" :options="workoptions" clearable ></el-cascader> </el-form-item> </el-col> <el-col :span="10"> <el-form-item label="投诉等级:"> <el-select @change="changeCompType" v-model="workform.compLevelId" placeholder="投诉等级" > <el-option v-for="item in compLevel" :key="item.value" :label="item.value" :value="item.key" ></el-option> </el-select> </el-form-item> </el-col> </el-row> <el-row> <el-col :span="24"> <el-form-item label="投诉备注"> <el-input style="max-width: 600px" v-model="workform.remark" ></el-input> </el-form-item> </el-col> </el-row> <div class="hr"></div> <!-- 表格表单3 --> <el-row> <el-col class="detail" :span="24"> <el-form-item label="投诉内容" prop="desc"> <el-input type="textarea" :autosize="{ minRows: 5, maxRows: 8 }" v-model="workform.workContent" ></el-input> </el-form-item> </el-col> </el-row> <div class="hr"></div> <!-- 提交 --> <el-form-item> <el-button type="primary" @click="confirmSubmit">提交</el-button> <el-button>取消</el-button> </el-form-item> </el-form> </div> </template> <script> export default { name: "workorderlog", props: { info: { type: Object, }, subobj: { type: Object, }, }, watch: { subobj: function (n, o) { console.log(n, o); // console.log("兄弟组件传来了数据:", this.subobj, this.info); // console.log(this.workform, "*****"); this.formatData(n); this.formatTreeDate(n); this.$forceUpdate(); }, }, directives: { // 自定义指令-防止按钮频发点击 preventClick: { inserted(el, binding) { el.addEventListener("click", () => { if (!el.disabled) { el.disabled = true; setTimeout(() => { el.disabled = false; }, 6000); } }); }, }, }, data() { return { parentObj: {}, workoptions: [], messageObj: { mobile: "", managerName: "", areaName: "", cusTomPhone: "", // dunaxin: "", }, workform: { subsidiaryId: "", // 子公司 areaInfoId: "", // 片区 areaManager: "", // 总代理信息 cusTomName: "", // 客户名称 cusTomPhone: "", // 客户电话 compTime: "", // 投诉时间 acceptUserId: "", // 受理坐席ID acceptUserName: "", // 受理坐席姓名 compSource: "", // 投诉来源 acceptUserPhone: "", // 客服电话 compTypeId: "", // 投诉类型ID compLevelId: "", // 投诉等级 feedbackTime: "", // 反馈时间 remark: "", // 投诉备注 workContent: "", // 投诉内容 dialogId: "", // 会话ID customId: "", // 客户ID acceptId: "", // 受理ID ccListMenId: "", // 抄送人ID 多个逗号分隔 workOrderMenId: "", // 工单主负责人ID workOrderDeptId: "", // 主责人部门ID }, rules: { name: [{ required: true, message: "请输入文字" }], phoneNumber: [{ required: true, message: "请输入号码" }], }, yewulaiyuanObj: [], zigongsiObj: [], pianquObj: [], compLevel: [], }; }, created() { // this.yewuleixingObj = JSON.parse(sessionStorage.getItem('dics-getAllDatas')).HS_BUSI_TYPE // this.kehuleibieObj = JSON.parse(sessionStorage.getItem('dics-getAllDatas')).HS_CUSTOM_LEVEL this.yewulaiyuanObj = JSON.parse( sessionStorage.getItem("dics-getAllDatas") ).HS_BUSI_SOURCE; this.zigongsiObj = JSON.parse( sessionStorage.getItem("dics-getAllDatas") ).SUBDEPT; this.pianquObj = JSON.parse( sessionStorage.getItem("dics-getAllDatas") ).AREA_DICT; this.compLevel = JSON.parse( sessionStorage.getItem("dics-getAllDatas") ).COMPLAIN_LEVEL; console.log("subobj", this.subobj); // this.sourceTypeList = JSON.parse(sessionStorage.getItem('dics-getAllDatas')).SOURCE_TYPE this.getComplain(); }, mounted() { console.log(this.value, this.info, this.subobj); if (this.subobj) { this.workform = this.subobj; console.log("parentobj:", this.workform); this.formatTreeDate(this.workform); this.formatData(this.workform); } }, methods: { formatData(formData) { if (formData) { console.log("工单数据传输", formData); this.getOnlineSeat(formData.apccetUserId); // 获取受理坐席姓名 this.workform.subsidiaryId = formData.subsidiaryName; this.workform.areaInfoId = formData.areaInfo; this.workform.areaManager = formData.areaManagerName + ":" + this.subobj.areaManPhone; this.workform.cusTomName = formData.customName; this.workform.cusTomPhone = formData.phoneNumb; this.workform.compTime = formData.createTime; this.workform.acceptUserId = formData.apccetUserId; this.workform.compSource = formData.busiSoureId; this.workform.compTypeId = formData.complainType; this.workform.dialogId = formData.dialogId; this.workform.customId = formData.customId; this.workform.acceptId = formData.id; this.getThreeDate(3); this.formatTreeDate(this.workform); } }, getThreeDate(date) { var num = date; var n = num; var d = new Date(); var year = d.getFullYear(); var mon = d.getMonth() + 1; var day = d.getDate(); if (day <= n) { if (mon > 1) { mon = mon - 1; } else { year = year - 1; mon = 12; } } d.setDate(d.getDate() + n); year = d.getFullYear(); mon = d.getMonth() + 1; day = d.getDate(); var feedbackTime = year + "-" + (mon < 10 ? "0" + mon : mon) + "-" + (day < 10 ? "0" + day : day); return feedbackTime; }, /** * 获取投诉类型等级备注 */ changeCompType() { this.workform.feedbackTime = this.getThreeDate(3); if (this.workform.compLevelId == "A") { this.workform.remark = "该投诉事件判定为A类投诉,请于" + this.workform.feedbackTime + "内填写并反馈本工单"; } else if (this.workform.compLevelId == "B") { this.workform.remark = "该投诉事件判定为B类投诉,请于" + this.workform.feedbackTime + "内填写并反馈本工单"; } else { this.workform.remark = "该投诉事件判定为B类投诉,请于" + this.workform.feedbackTime + "内填写并反馈本工单"; } }, formatTreeDate(data) { if (!data) return; var str = data.complainType; // console.log(typeof str)// obj '1,2' 看着是字符串其实是数组 // str = JSON.stringify(str) // console.log(typeof str)// str 转成真正的字符串就不会报错了 if (str) { str = str.split(","); this.workform.compTypeId = str; // this.form.complainType = JSON.parse(str); } }, // 获取投诉类型接口 getComplain() { this.$axios .post(this.$apis.ccweb.newDataSL.getComplainTree) .then((res) => { console.log(res.data); if (res.data) { this.workoptions = res.data; } }); }, // 根据用户ID获取用户姓名 getOnlineSeat(id) { var obj = { userId: id, }; this.$axios .post(this.$apis.ccweb.workOrder.getOnlineSeat, obj) .then((res) => { console.log(res.data); if (res.data) { this.workform.acceptUserName = res.data.realName; this.workform.acceptUserPhone = res.data.phone; console.log( "this.form.acceptUserPhone", this.workform.acceptUserPhone ); } }); }, // 关闭工单 closeTabwork() { this.$emit("closeTabwork"); }, confirmSubmit() { this.$confirm("是否发起工单?", "提示", { confirmButtonText: "确定", cancelButtonText: "取消", type: "warning", }) .then(() => { this.onSubmit(); }) .catch(() => { // this.$message({ // type: "info", // message: "失败", // }); }); }, onSubmit() { this.closeTabwork(); var obj = { id: "", // id - 第一次没有 往后返回 areaManPhone: "", // 片区经理姓名 sourceType: "", // 电话来源ID0 入呼,1 外呼 dialogId: "", // 会话ID customId: "", // 客户ID - 第一次没有 往后返回 contactId: "", // 会话客户信息ID }; // let params = {}; Object.assign(obj, this.workform); console.log(obj); this.$axios .post(this.$apis.ccweb.workOrder.insertWorkInfo, obj) .then((res) => { console.log(res); this.workform.id = res.data.id; this.closeTabwork(); }); }, }, }; </script> <style lang="stylus" scoped> .el-textarea { textarea { padding: 8px; // 设置文本框的 padding height: $inputHeight; // 设置文本框的 height font-size: $inputFontSize; line-height: 21px; } } .shouliTab { // 表单框 padding: 10px; overflow-y: scroll; height: 90%; } .hr { width: 100%; height: 1px; background: #ccc; margin: 10px 0; } .detail { p { padding-left: 10px; line-height: 30px; font-size: 16px; color: #606266; } } </style>
实际效果:










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!