vue-el-tabs一些常见坑
vue项目开发的tabs切换会有遇到一些坑。
常见的v-show的失效。还有正常兄弟组件传值监听不到值变化问题。
失效可以用v-if代替,但是v-if是没有切换时候不会渲染组件。这就造成了正常两个原有tab内组件不会按照常规的兄弟传值来进行。
解决方案也很简单,直接在mounted内赋值即可,要注意的是不要在created钩子内,此时数据还没加载完,也是会传递不上的。
参考代码:父组件info.vue
<el-tabs type="card" v-model="activeName" ref="tabs" class="info-tab"> <el-tab-pane label="受理单" name="shoulidan" key="shoulidan"> <customApply @showWorkOrderPage="showWorkOrderPage" :info="info" ></customApply> </el-tab-pane> <el-tab-pane v-if="activeName === 'gongdan'" label="工单" name="gongdan" key="gongdan" > <workOrderLog v-show="activeName === 'gongdan'" :info="info" :subobj="subobj" ></workOrderLog> </el-tab-pane> </el-tabs>
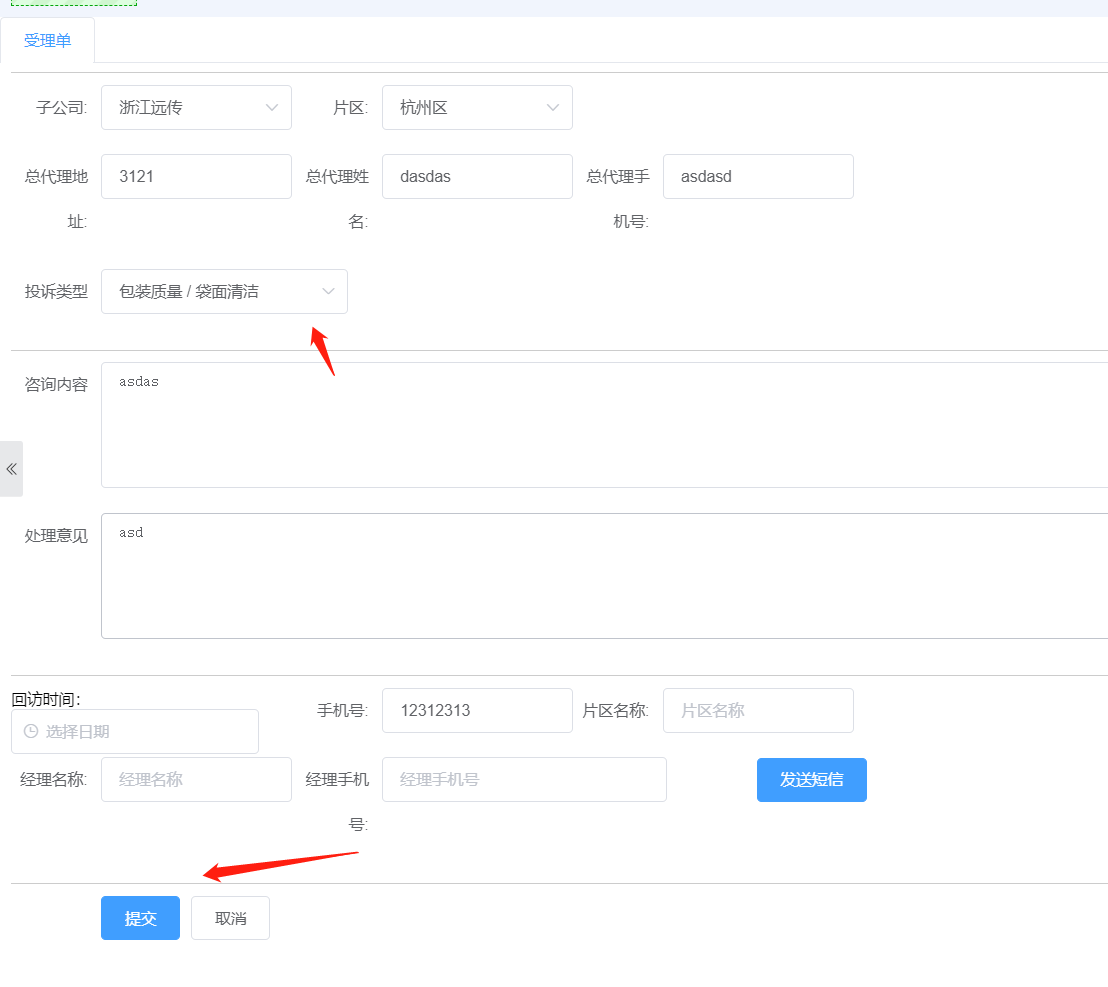
兄弟组件:提交前输入tab1:
<el-row v-if="this.form.busiTypeId == '2'"> <el-col :span="10"> <el-form-item label="投诉类型"> <el-cascader v-model="form.complainType" :options="options" clearable @change="fnChangeOpt" ></el-cascader> </el-form-item> </el-col> </el-row> onSubmit() { var obj = { sourceType: this.info.callType, // 电话来源ID0 入呼,1 外呼 dialogId: this.info.dialogId, // 会话ID customId: this.info.customid, // 客户ID - 第一次没有 往后返回 id 后端是小写 这里注意 contactId: this.info.contactId, // 会话客户信息ID }; // let params = {}; Object.assign(obj, this.form); this.$axios .post(this.$apis.ccweb.newDataSL.insertAcceptInfo, obj) .then((res) => { console.log(res); this.form.id = res.data.id; this.$emit("showWorkOrderPage", res.data); }); },
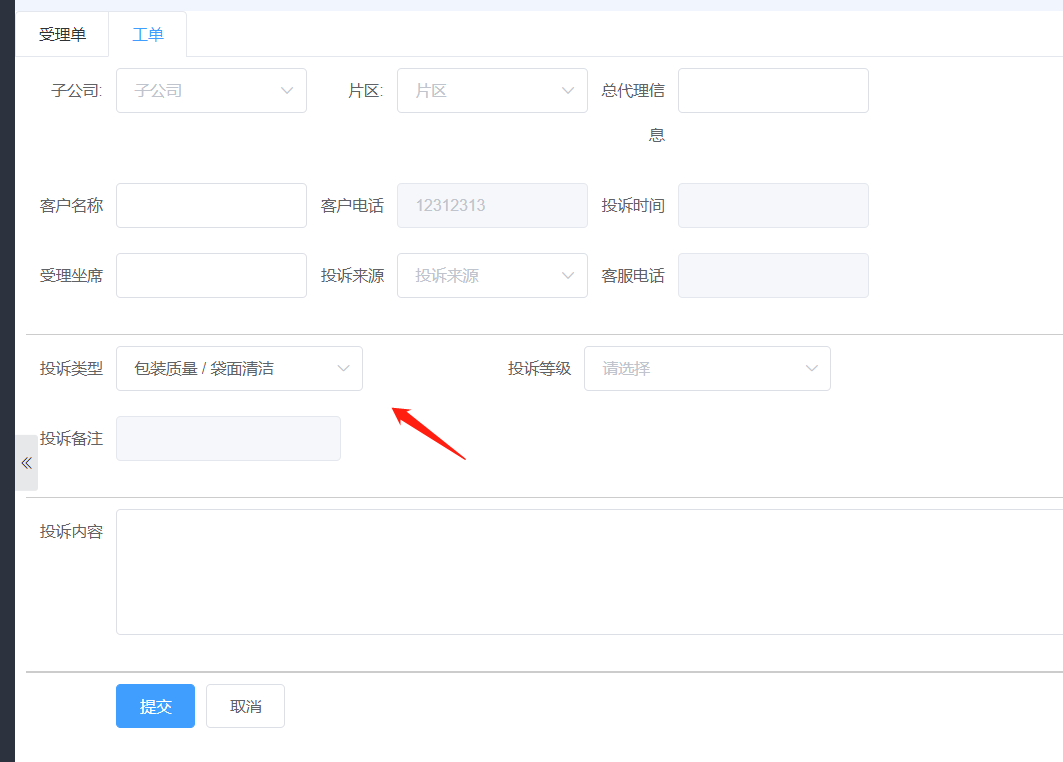
接收回显的兄弟组件:tab2
<el-row class="overTab"> <el-col :span="10"> <el-form-item label="投诉类型"> <el-cascader v-model="form.complainType" :options="workoptions" clearable ></el-cascader> </el-form-item> </el-col> <el-col :span="10"> <el-form-item label="投诉等级"> <el-cascader v-model="form.compLevelId" :options="compLevel" clearable ></el-cascader> </el-form-item> </el-col> </el-row>
这里常规传值监听(后面要换方式)
watch: { subobj: function (n, o) { // console.log("兄弟组件传来了数据:", this.subobj, this.info); this.form = this.subobj; console.log("parentobj:", this.parentObj); this.formatTreeDate(this.form); }, },
使用v-if后这种传值就失效了,需要在钩子函数中赋值就可以了
mounted() { console.log(this.value, this.info, this.subobj); if (this.subobj) { this.form = this.subobj; console.log("parentobj:", this.form); this.formatTreeDate(this.form); } },
父组件的监听通知和操作tab:
// 显示workOrderPage showWorkOrderPage(obj) { this.activeName = "gongdan"; this.subobj = obj; // 动态加载了兄弟tab组件所以需要重新赋值给workOrderLog },
还有个额外注意的点:如果用到v-disabled,或者不重新加载,第一个页面的级联选择字典项会调不通,原因是被第二个组件的同名级联项覆盖了。加上v-if就好了








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!