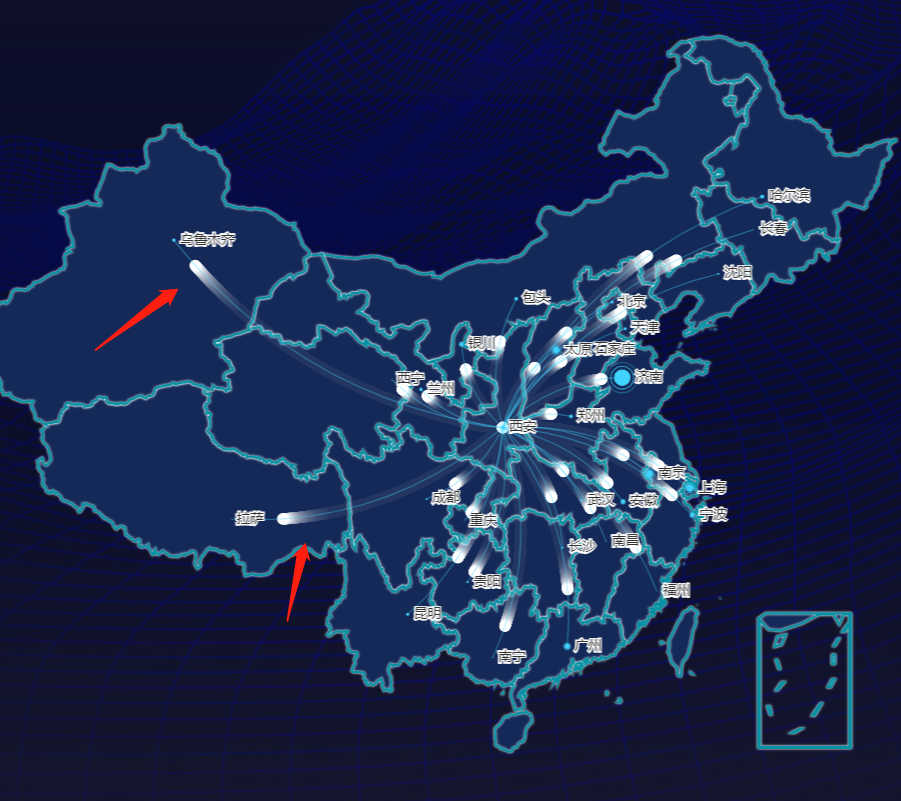
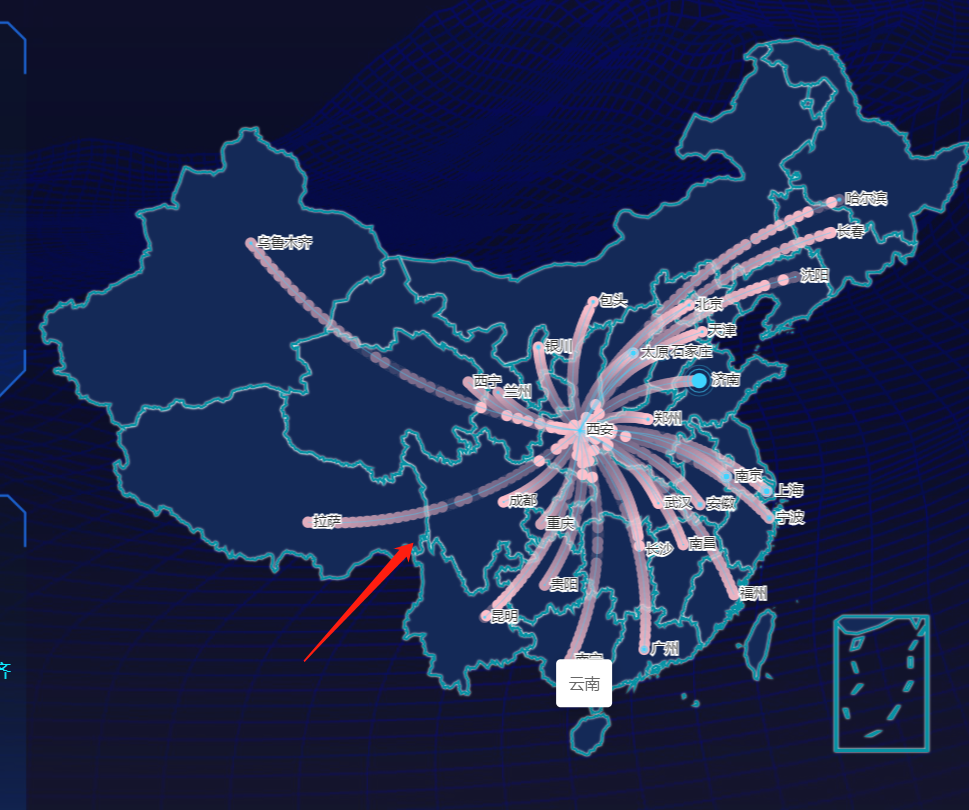
vue+echart+map:发散地图去掉发散动效(提高速率防卡顿特殊要求)
有的客户竟然舍弃流动线条的动效。
配置也很简单:
只要改下series内控制线条数据的
effect即可:
把effect注释: [ ["新乡2", date1], // ["九江", date2], // ["新疆", date3], ].forEach(function (item, i) { series.push( { //连线 //控制浮动点 name: item[0] + "开始", type: "lines", zlevel: 1, // effect: { // 动态取舍 // //导线绘制 // show: true, // period: 6, // trailLength: 0.7, // color: "#fff", // symbolSize: 3, // }, lineStyle: { normal: { color: color[i], width: 0, curveness: 0.2, }, }, data: convertData(item[1]), }, { name: item[0] + "始发:", //鼠标移到线条上显示出的数据 + 数据格式:JSON.stringify(item[1][3][1].value) type: "lines", zlevel: 2, effect: { show: true, period: 6, trailLength: 0, symbol: planePath, //这个是路径特写改编 symbolSize: 15, }, lineStyle: { normal: { color: color[i], width: 1, opacity: 0.4, curveness: 0.2, }, }, data: convertData(item[1]), },
或者直接这样改
effect: { // 动态取舍
//导线绘制
show: false,
period: 6,
trailLength: 0.7,
color: "#fff",
symbolSize: 3,
},
另外还能进行自定义设置:
effect: { // 动态取舍 //导线绘制 show: true, period: 2,// 绽放的速度-可以模拟成烟花 trailLength: 0.5,//长度持久度 color: "#ace42d",// 颜色设置 symbolSize: 3,// 尺寸大小设置 },
当天动效也可以在这里配置其它效果









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!