vue+echart+地图=发散性地图-鼠标移到发散地图显示出具体数据值
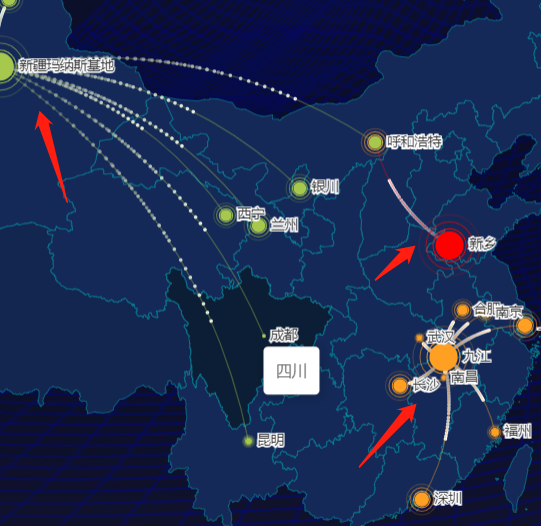
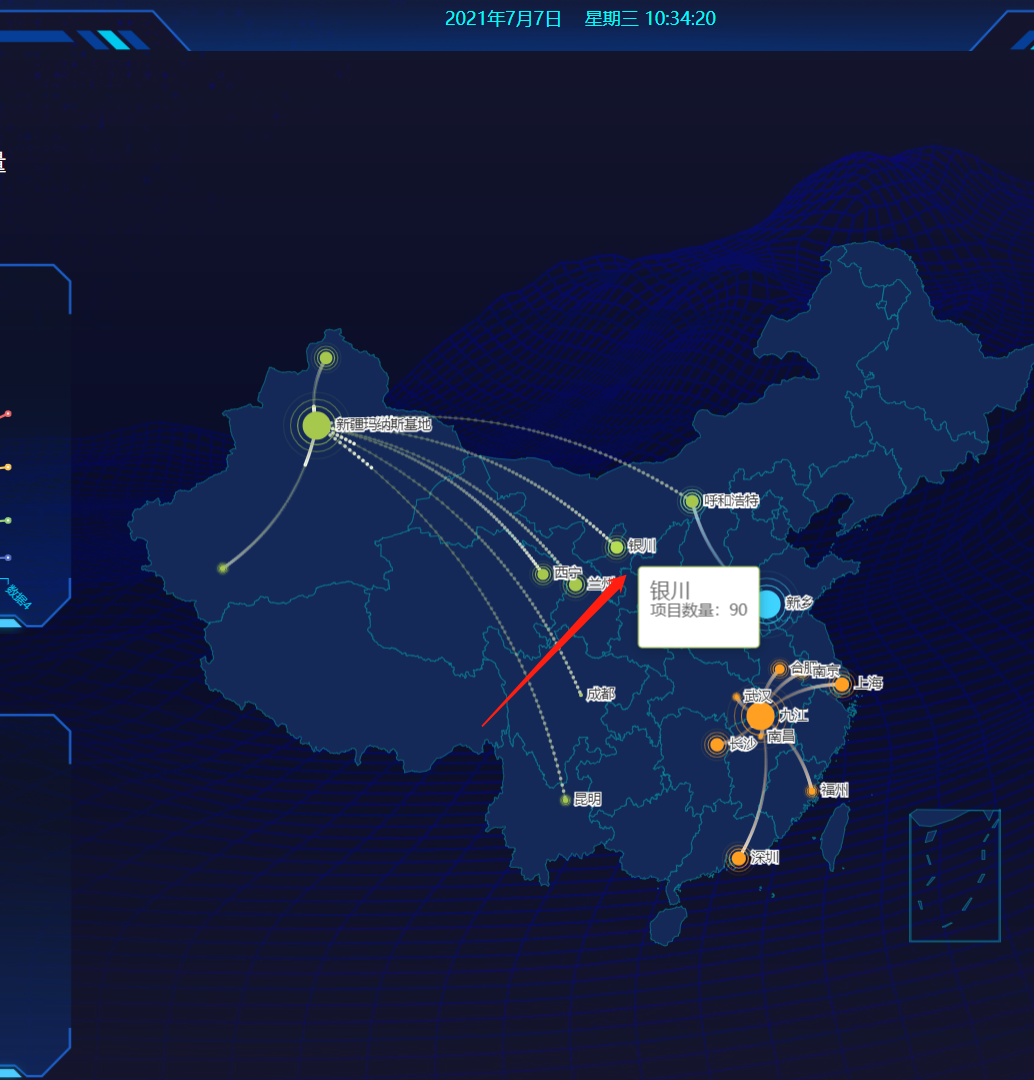
vue框架开发的四周发散地图,地图指定地点向四周指定值发散出一根流动线条。当鼠标移上去后会显示数据,地图默认显示出来。
在参考网上很多后决定用echart配合map地图组件制作,大概的代码和详细配置如下:
首先是模板渲染:基本显示 <template> <div class="ComMap"> <div id="map" ref="projectMap" style="width:850px;height:850px;"> </div> <div class="tip"> </div> </div> </template>
需要引入的
import * as echarts from 'echarts'; //引入中国地图依赖 import cqmap from '../../../public/js/china.js'
具体的制作地图逻辑代码:代码有点长,写的不好有点杂乱,可以线滤过这段,下面分模块分析,或者耐心者直接看备注进行具体相关操作
mapInit: mapInit() { echarts.registerMap("CQ", cqmap); var geoCoordMap = { //这里是需要显示在地图上面的模板-对应固定的 动了不会显示地图 新疆玛纳斯基地: [86.22, 44.3], 九江: [116.0, 29.7], 新乡: [116.402217, 35.311657], " ": [79.92, 37.12], " ": [86.85, 47.7], 若羌县: [88.17, 39.02], 上海: [121.4648, 31.2891], 东莞: [113.8953, 22.901], 东营: [118.7073, 37.5513], 中山: [113.4229, 22.478], 临汾: [111.4783, 36.1615], 临沂: [118.3118, 35.2936], 丹东: [124.541, 40.4242], 丽水: [119.5642, 28.1854], 乌鲁木齐: [87.9236, 43.5883], 佛山: [112.8955, 23.1097], 保定: [115.0488, 39.0948], 兰州: [103.5901, 36.3043], 包头: [110.3467, 41.4899], 北京: [116.4551, 40.2539], 北海: [109.314, 21.6211], 南京: [118.8062, 31.9208], 南宁: [108.479, 23.1152], 南昌: [116.0046, 28.6633], 南通: [121.1023, 32.1625], 厦门: [118.1689, 24.6478], 台州: [121.1353, 28.6688], 合肥: [117.29, 32.0581], 呼和浩特: [111.4124, 40.4901], 咸阳: [108.4131, 34.8706], 哈尔滨: [127.9688, 45.368], 唐山: [118.4766, 39.6826], 嘉兴: [120.9155, 30.6354], 大同: [113.7854, 39.8035], 大连: [122.2229, 39.4409], 天津: [117.4219, 39.4189], 太原: [112.3352, 37.9413], 威海: [121.9482, 37.1393], 宁波: [121.5967, 29.6466], 宝鸡: [107.1826, 34.3433], 宿迁: [118.5535, 33.7775], 常州: [119.4543, 31.5582], 广州: [113.5107, 23.2196], 廊坊: [116.521, 39.0509], 延安: [109.1052, 36.4252], 张家口: [115.1477, 40.8527], 徐州: [117.5208, 34.3268], 德州: [116.6858, 37.2107], 惠州: [114.6204, 23.1647], 成都: [103.9526, 30.7617], 扬州: [119.4653, 32.8162], 承德: [117.5757, 41.4075], 拉萨: [91.1865, 30.1465], 无锡: [120.3442, 31.5527], 日照: [119.2786, 35.5023], 昆明: [102.9199, 25.4663], 杭州: [119.5313, 29.8773], 枣庄: [117.323, 34.8926], 柳州: [109.3799, 24.9774], 株洲: [113.5327, 27.0319], 武汉: [114.3896, 30.6628], 汕头: [117.1692, 23.3405], 江门: [112.6318, 22.1484], 沈阳: [123.1238, 42.1216], 沧州: [116.8286, 38.2104], 河源: [114.917, 23.9722], 泉州: [118.3228, 25.1147], 泰安: [117.0264, 36.0516], 泰州: [120.0586, 32.5525], 济南: [117.1582, 36.8701], 济宁: [116.8286, 35.3375], 海口: [110.3893, 19.8516], 淄博: [118.0371, 36.6064], 淮安: [118.927, 33.4039], 深圳: [114.5435, 22.5439], 清远: [112.9175, 24.3292], 温州: [120.498, 27.8119], 渭南: [109.7864, 35.0299], 湖州: [119.8608, 30.7782], 湘潭: [112.5439, 27.7075], 滨州: [117.8174, 37.4963], 潍坊: [119.0918, 36.524], 烟台: [120.7397, 37.5128], 玉溪: [101.9312, 23.8898], 珠海: [113.7305, 22.1155], 盐城: [120.2234, 33.5577], 盘锦: [121.9482, 41.0449], 石家庄: [114.4995, 38.1006], 福州: [119.4543, 25.9222], 秦皇岛: [119.2126, 40.0232], 绍兴: [120.564, 29.7565], 聊城: [115.9167, 36.4032], 肇庆: [112.1265, 23.5822], 舟山: [122.2559, 30.2234], 苏州: [120.6519, 31.3989], 莱芜: [117.6526, 36.2714], 菏泽: [115.6201, 35.2057], 营口: [122.4316, 40.4297], 葫芦岛: [120.1575, 40.578], 衡水: [115.8838, 37.7161], 衢州: [118.6853, 28.8666], 西宁: [101.4038, 36.8207], 西安: [109.1162, 34.2004], 贵阳: [106.6992, 26.7682], 连云港: [119.1248, 34.552], 邢台: [114.8071, 37.2821], 邯郸: [114.4775, 36.535], 郑州: [113.4668, 34.6234], 鄂尔多斯: [108.9734, 39.2487], 重庆: [107.7539, 30.1904], 金华: [120.0037, 29.1028], 铜川: [109.0393, 35.1947], 银川: [106.3586, 38.1775], 镇江: [119.4763, 31.9702], 长春: [125.8154, 44.2584], 长沙: [113.0823, 28.2568], 长治: [112.8625, 36.4746], 阳泉: [113.4778, 38.0951], 青岛: [120.4651, 36.3373], 韶关: [113.7964, 24.7028], }; var BJData = [ [ { name: "新乡", }, { name: "新乡", value: 200, }, ], [ { name: "新乡", }, { name: "呼和浩特", value: 90, }, ], ]; var SHData = [ [ { name: "九江", }, { name: "九江", value: 200, }, ], [ { name: "九江", }, { name: "长沙", value: 95, }, ], [ { name: "九江", }, { name: "武汉", value: 30, }, ], [ { name: "九江", }, { name: "南昌", value: 20, }, ], [ { name: "九江", }, { name: "合肥", value: 70, }, ], [ { name: "九江", }, { name: "南京", value: 60, }, ], [ { name: "九江", }, { name: "福州", value: 50, }, ], [ { name: "九江", }, { name: "上海", value: 100, }, ], [ { name: "九江", }, { name: "深圳", value: 100, }, ], ]; var GZData = [ [ { name: "新疆", }, { name: "新疆玛纳斯基地", value: 200, }, ], [ { name: "新疆玛纳斯基地", }, { name: " ", value: 90, }, ], [ { name: "新疆玛纳斯基地", }, { name: " ", value: 40, }, ], [ { name: "新疆玛纳斯基地", }, { name: "呼和浩特", value: 90, }, ], [ { name: "新疆玛纳斯基地", }, { name: "昆明", value: 40, }, ], [ { name: "新疆玛纳斯基地", }, { name: "成都", value: 10, }, ], [ { name: "新疆玛纳斯基地", }, { name: "兰州", value: 95, }, ], [ { name: "新疆玛纳斯基地", }, { name: "银川", value: 90, }, ], [ { name: "新疆玛纳斯基地", }, { name: "西宁", value: 80, }, ], ]; var planePath = "path://M.6,1318.313v-89.254l-319.9-221.799l0.073-208.063c0.521-84.662-26.629-121.796-63.961-121.491c-37.332-0.305-64.482,36.829-63.961,121.491l0.073,208.063l-319.9,221.799v89.254l330.343-157.288l12.238,241.308l-134.449,92.931l0.531,42.034l175.125-42.917l175.125,42.917l0.531-42.034l-134.449-92.931l12.238-241.308L1705"; var convertData = function (data) { //出发到达数据 var res = []; for (var i = 0; i < data.length; i++) { var dataItem = data[i]; var fromCoord = geoCoordMap[dataItem[0].name]; var toCoord = geoCoordMap[dataItem[1].name]; if (fromCoord && toCoord) { res.push([ { coord: fromCoord, }, { coord: toCoord, }, ]); } } return res; }; var color = ["#3ed4ff", "#ffa022", "#a6c84c"]; var series = []; //这里是发散的中心店,这里有三个 [ ["新乡", BJData], ["九江", SHData], ["新疆", GZData], ].forEach(function (item, i) { series.push( { //控制浮动点 name: item[0] + "开始", type: "lines", zlevel: 1, effect: { //导线绘制 show: true, period: 6, trailLength: 0.7, color: "#fff", symbolSize: 3, }, lineStyle: { normal: { color: color[i], width: 0, curveness: 0.2, }, }, data: convertData(item[1]), }, { name: item[0] + "始发:", //鼠标移到线条上显示出的数据 + 数据格式:JSON.stringify(item[1][3][1].value) type: "lines", zlevel: 2, effect: { show: true, period: 6, trailLength: 0, symbol: planePath, //这个是路径特写改编 symbolSize: 15, }, lineStyle: { normal: { color: color[i], width: 1, opacity: 0.4, curveness: 0.2, }, }, data: convertData(item[1]), }, { //用来显示点到点 name: item[0] + "", type: "effectScatter", coordinateSystem: "geo", zlevel: 2, rippleEffect: { brushType: "stroke", }, label: { normal: { show: true, position: "right", // formatter: '{b}' //改变显示在地图上的点名字 formatter: function (item) { return item.name; }, }, }, symbolSize: function (val) { return val[2] / 8; }, itemStyle: { normal: { color: color[i], }, }, data: item[1].map(function (dataItem) { return { name: dataItem[1].name, value: geoCoordMap[dataItem[1].name].concat([ dataItem[1].value, ]), //值的大小决定圆圈大小 }; }), } ); }); var option = { backgroundColor: "rgba(1,1,1,0)", title: { left: "left", textStyle: { color: "#fff", }, }, tooltip: { // trigger: 'item' // 鼠标移到图里面的浮动提示框 // formatter详细配置: https://echarts.baidu.com/option.html#tooltip.formatter formatter(params, ticket, callback) { // params.data 就是series配置项中的data数据遍历 let localValue, perf, downloadSpeep, usability, point; if (params.data) { localValue = params.data.value; perf = params.data.perf; downloadSpeep = params.data.downloadSpeep; usability = params.data.usability; point = params.data.point; } else { // 为了防止没有定义数据的时候报错写的 localValue = 0; perf = 0; } let htmlStr = ` <div style='font-size:18px;'> ${params.name}</div> <p style='text-align:left;margin-top:-4px;'> 项目数量:${localValue[2]}<br/> </p> `; return htmlStr; }, }, legend: { orient: "vertical", top: "bottom", left: "right", data: ["北京", "上海 Top10", "广州 Top10"], textStyle: { color: "#fff", }, selectedMode: "single", }, geo: { map: "china", zoom: 1.2, label: { emphasis: { //鼠标移上去会显示省份文字-如果设置显示在地图上的而非弹出浮层上 show: false, }, }, roam: false, //鼠标滚动事件 true 滚动可缩小放大 itemStyle: { normal: { // "areaColor": "#053f98",//地图区域颜色 areaColor: "#142957", //原色 borderColor: "#0692a4", }, emphasis: { areaColor: "#0b1c2d", }, }, }, series: series, }; var echarts_dom = this.$refs.projectMap; let myChart = echarts.init(echarts_dom); this.timer = setTimeout(() => { myChart.setOption(option); }, 1); },
分步骤具体实现和详细配置:
首先1:注册地图
echarts.registerMap("selfmap", cqmap); 参数一可以自定义
2:定义地图显示的模板,这个很重要不能随意改,最终效果会显示出具体点线的位置:
var geoCoordMap = { //这里是需要显示在地图上面的模板-对应固定的 动了不会显示地图 新疆玛纳斯基地: [86.22, 44.3], 九江: [116.0, 29.7], 新乡: [116.402217, 35.311657], " ": [79.92, 37.12], " ": [86.85, 47.7], 若羌县: [88.17, 39.02], 上海: [121.4648, 31.2891], 东莞: [113.8953, 22.901], 东营: [118.7073, 37.5513], 中山: [113.4229, 22.478], 临汾: [111.4783, 36.1615], 临沂: [118.3118, 35.2936], 丹东: [124.541, 40.4242], 丽水: [119.5642, 28.1854], 乌鲁木齐: [87.9236, 43.5883], 佛山: [112.8955, 23.1097], 保定: [115.0488, 39.0948], 兰州: [103.5901, 36.3043], 包头: [110.3467, 41.4899], 北京: [116.4551, 40.2539], 北海: [109.314, 21.6211], 南京: [118.8062, 31.9208], 南宁: [108.479, 23.1152], 南昌: [116.0046, 28.6633], 南通: [121.1023, 32.1625], 厦门: [118.1689, 24.6478], 台州: [121.1353, 28.6688], 合肥: [117.29, 32.0581], 呼和浩特: [111.4124, 40.4901], 咸阳: [108.4131, 34.8706], 哈尔滨: [127.9688, 45.368], 唐山: [118.4766, 39.6826], 嘉兴: [120.9155, 30.6354], 大同: [113.7854, 39.8035], 大连: [122.2229, 39.4409], 天津: [117.4219, 39.4189], 太原: [112.3352, 37.9413], 威海: [121.9482, 37.1393], 宁波: [121.5967, 29.6466], 宝鸡: [107.1826, 34.3433], 宿迁: [118.5535, 33.7775], 常州: [119.4543, 31.5582], 广州: [113.5107, 23.2196], 廊坊: [116.521, 39.0509], 延安: [109.1052, 36.4252], 张家口: [115.1477, 40.8527], 徐州: [117.5208, 34.3268], 德州: [116.6858, 37.2107], 惠州: [114.6204, 23.1647], 成都: [103.9526, 30.7617], 扬州: [119.4653, 32.8162], 承德: [117.5757, 41.4075], 拉萨: [91.1865, 30.1465], 无锡: [120.3442, 31.5527], 日照: [119.2786, 35.5023], 昆明: [102.9199, 25.4663], 杭州: [119.5313, 29.8773], 枣庄: [117.323, 34.8926], 柳州: [109.3799, 24.9774], 株洲: [113.5327, 27.0319], 武汉: [114.3896, 30.6628], 汕头: [117.1692, 23.3405], 江门: [112.6318, 22.1484], 沈阳: [123.1238, 42.1216], 沧州: [116.8286, 38.2104], 河源: [114.917, 23.9722], 泉州: [118.3228, 25.1147], 泰安: [117.0264, 36.0516], 泰州: [120.0586, 32.5525], 济南: [117.1582, 36.8701], 济宁: [116.8286, 35.3375], 海口: [110.3893, 19.8516], 淄博: [118.0371, 36.6064], 淮安: [118.927, 33.4039], 深圳: [114.5435, 22.5439], 清远: [112.9175, 24.3292], 温州: [120.498, 27.8119], 渭南: [109.7864, 35.0299], 湖州: [119.8608, 30.7782], 湘潭: [112.5439, 27.7075], 滨州: [117.8174, 37.4963], 潍坊: [119.0918, 36.524], 烟台: [120.7397, 37.5128], 玉溪: [101.9312, 23.8898], 珠海: [113.7305, 22.1155], 盐城: [120.2234, 33.5577], 盘锦: [121.9482, 41.0449], 石家庄: [114.4995, 38.1006], 福州: [119.4543, 25.9222], 秦皇岛: [119.2126, 40.0232], 绍兴: [120.564, 29.7565], 聊城: [115.9167, 36.4032], 肇庆: [112.1265, 23.5822], 舟山: [122.2559, 30.2234], 苏州: [120.6519, 31.3989], 莱芜: [117.6526, 36.2714], 菏泽: [115.6201, 35.2057], 营口: [122.4316, 40.4297], 葫芦岛: [120.1575, 40.578], 衡水: [115.8838, 37.7161], 衢州: [118.6853, 28.8666], 西宁: [101.4038, 36.8207], 西安: [109.1162, 34.2004], 贵阳: [106.6992, 26.7682], 连云港: [119.1248, 34.552], 邢台: [114.8071, 37.2821], 邯郸: [114.4775, 36.535], 郑州: [113.4668, 34.6234], 鄂尔多斯: [108.9734, 39.2487], 重庆: [107.7539, 30.1904], 金华: [120.0037, 29.1028], 铜川: [109.0393, 35.1947], 银川: [106.3586, 38.1775], 镇江: [119.4763, 31.9702], 长春: [125.8154, 44.2584], 长沙: [113.0823, 28.2568], 长治: [112.8625, 36.4746], 阳泉: [113.4778, 38.0951], 青岛: [120.4651, 36.3373], 韶关: [113.7964, 24.7028], };
3:定义散发点,散发点数据第一个默认都是只有一个name,从第二个开始会有相关值
var date1 = [ [ { name: "新乡", }, { name: "新乡", value: 200, }, ], [ { name: "新乡", }, { name: "呼和浩特", value: 90, }, ], ];
var date2...
var date3...
4: 定义一个路径模板,如果未定义不影响使用,但是流动效果会很丑,不自然,大小速度很别扭
var planePath = "path://M.6,1318.313v-89.254l-319.9-221.799l0.073-208.063c0.521-84.662-26.629-121.796-63.961-121.491c-37.332-0.305-64.482,36.829-63.961,121.491l0.073,208.063l-319.9,221.799v89.254l330.343-157.288l12.238,241.308l-134.449,92.931l0.531,42.034l175.125-42.917l175.125,42.917l0.531-42.034l-134.449-92.931l12.238-241.308L1705";
5:定义一个数据方法,这个很重要,尽量不要随便改,改不好地图不会显示。
var convertData = function (data) { //出发到达数据 var res = []; for (var i = 0; i < data.length; i++) { var dataItem = data[i]; var fromCoord = geoCoordMap[dataItem[0].name]; var toCoord = geoCoordMap[dataItem[1].name]; if (fromCoord && toCoord) { res.push([ { coord: fromCoord, }, { coord: toCoord, }, ]); } } return res; };
6:再定义一个颜色列表,这个就随便了,定义可以更好的个性化
var color = ["#3ed4ff", "#ffa022", "#a6c84c"];//用来分别设置的出发点的颜色

7:对发散始发点开始遍历并把相关数据和相关配置初始化,具体看备注都是实测过的
var series = []; //这里是发散的中心店,这里有三个 [ ["新乡", date1], ["九江", date2], ["新疆", date3], ].forEach(function (item, i) { series.push( { //控制浮动点 name: item[0] + "开始", type: "lines", zlevel: 1, effect: { //导线绘制 show: true, period: 6, trailLength: 0.7, color: "#fff", symbolSize: 3, }, lineStyle: { normal: { color: color[i], width: 0, curveness: 0.2, }, }, data: convertData(item[1]), }, { name: item[0] + "始发:", //鼠标移到线条上显示出的数据 + 数据格式:JSON.stringify(item[1][3][1].value) type: "lines", zlevel: 2, effect: { show: true, period: 6, trailLength: 0, symbol: planePath, //这个是路径特写改编 symbolSize: 15, }, lineStyle: { normal: { color: color[i], width: 1, opacity: 0.4, curveness: 0.2, }, }, data: convertData(item[1]), }, { //用来显示点到点 name: item[0] + "", type: "effectScatter", coordinateSystem: "geo", zlevel: 2, rippleEffect: { brushType: "stroke", }, label: { normal: { show: true, position: "right", // formatter: '{b}' //改变显示在地图上的点名字 formatter: function (item) { return item.name; }, }, }, symbolSize: function (val) { return val[2] / 8; }, itemStyle: { normal: { color: color[i], }, }, data: item[1].map(function (dataItem) { return { name: dataItem[1].name, value: geoCoordMap[dataItem[1].name].concat([ dataItem[1].value, ]), //值的大小决定圆圈大小 }; }), } ); });
8:额外注意的地方:
formatter: function (item) { return item.name; },
label内设置的显示item默认是地图的,如果item.value会显示地图坐标而非地图值,这里的取值是
convertData方法过滤的geoCoordMap值:如

显示出经纬度肯定不对
其实很简单了,直接再option内具体配置添加tooltip字段即可,这个可以顶替掉date内默认的配置和name内的配置
因为默认配置内的数据是不含有value值的
但是tooltip内的数据就会包含所有数值
这个也是看了官网相关配置项目后参考相关其它的地图配置解决的,所以解决问题一定要会跳出项目外举一反三,不然网上搜不到,具体分析又容易绕进数据处理思路。
8:相关配置:
tooltip: { // trigger: 'item' // 鼠标移到图里面的浮动提示框 // formatter详细配置: https://echarts.baidu.com/option.html#tooltip.formatter formatter(params, ticket, callback) { // params.data 就是series配置项中的data数据遍历 let localValue, perf, downloadSpeep, usability, point; if (params.data) { localValue = params.data.value; perf = params.data.perf; downloadSpeep = params.data.downloadSpeep; usability = params.data.usability; point = params.data.point; } else { // 为了防止没有定义数据的时候报错写的 localValue = 0; perf = 0; } let htmlStr = ` <div style='font-size:18px;'> ${params.name}</div> <p style='text-align:left;margin-top:-4px;'> 项目数量:${localValue[2]}<br/> </p> `; return htmlStr; }, },
9:所以option具体配置,包括地图的设置都在这里,因为改变地图背景颜色等是很容易需求变动的所以也最好注意下,这样你的地图才更灵活
var option = { backgroundColor: "rgba(1,1,1,0)", title: { left: "left", textStyle: { color: "#fff", }, }, tooltip: { ... }, legend: { orient: "vertical", top: "bottom", left: "right", data: ["北京", "上海", "广州"], textStyle: { color: "#fff", }, selectedMode: "single", }, geo: {//地图背景相关配置 map: "china", zoom: 1.2, label: { emphasis: { //鼠标移上去会显示省份文字-如果设置显示在地图上的而非弹出浮层上 show: false, }, }, roam: false, //鼠标滚动事件 true 滚动可缩小放大 itemStyle: { normal: { // "areaColor": "#053f98",//地图区域颜色 areaColor: "#142957", //原色 borderColor: "#0692a4", }, emphasis: { areaColor: "#0b1c2d", }, }, }, series: series, }; var echarts_dom = this.$refs.projectMap; let myChart = echarts.init(echarts_dom); this.timer = setTimeout(() => { myChart.setOption(option); }, 1); },
最后效果:

10:扩展1
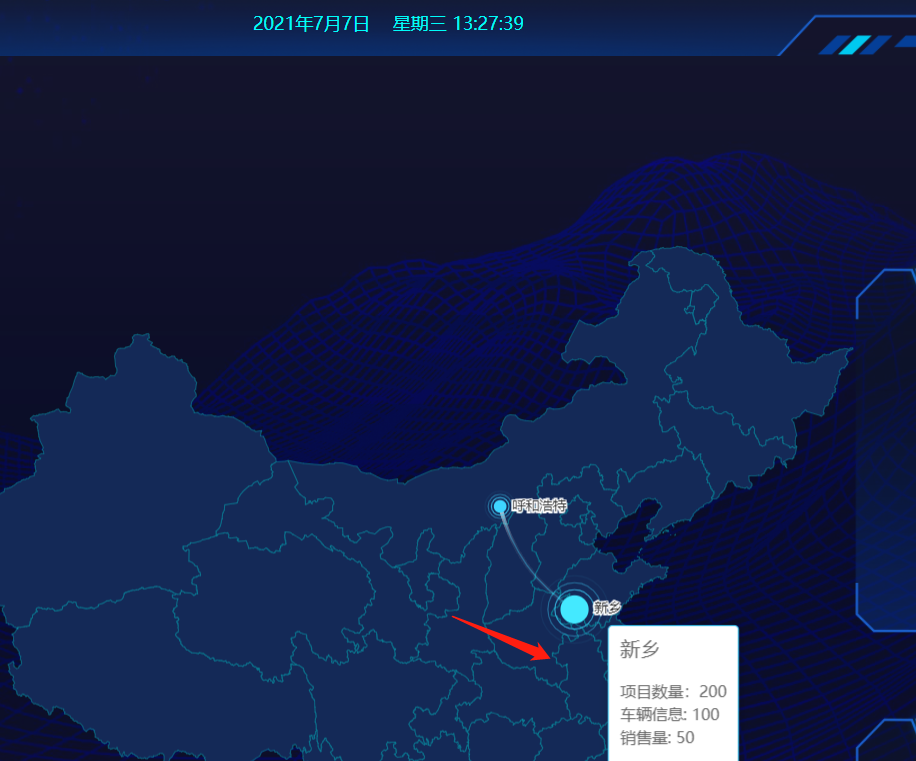
如果数据不止这么多,比如需要显示出很多相关数据,那么可以进行数据添加操作。对应的弹框信息也会修改。
修改一:数据修改 var date1 = [ [ { name: "新乡", }, { name: "新乡", value: 200, }, { name: "车辆信息", value: 100, }, { name: "销售量", value: 50, }, ], [ { name: "新乡", }, { name: "呼和浩特", value: 90, }, { name: "车辆信息", value: 121, }, { name: "销售量", value: 80, }, ], 数据是二维数组,多个散发点算三维数组。 第一个值都是不带value的地理名, 后面根据需求添加对象,但是要注意所有数据格式要统一。
二:在series内的三个数据值修改代码添加数据
{ //用来显示点到点 name: item[0] + "", type: "effectScatter", coordinateSystem: "geo", zlevel: 2, rippleEffect: { brushType: "stroke", }, label: { normal: { show: true, position: "right", // formatter: '{b}' //改变显示在地图上的点名字 formatter: function (item) { return item.name; }, }, }, symbolSize: function (val) { return val[2] / 8; }, itemStyle: { normal: { color: color[i], }, }, data: item[1].map(function (dataItem) { return { name: dataItem[1].name, value: geoCoordMap[dataItem[1].name].concat([ dataItem[1].value,dataItem[2].value,dataItem[3].value ]), //值的大小决定圆圈大小 }; }), }
重点修改地方是data值,这里是把data的值添加进去,concat是导入value数组真实数据,这样才可以从tooltip内获取到
三:最后修改toolti即可,值能找到,具体布局好标题都可自定义:
tooltip:{ formatter(params, ticket, callback) { // params.data 就是series配置项中的data数据遍历 let localValue, perf, downloadSpeep, usability, point; if (params.data) { localValue = params.data.value; perf = params.data.perf; downloadSpeep = params.data.downloadSpeep; usability = params.data.usability; point = params.data.point; } else { // 为了防止没有定义数据的时候报错写的 localValue = 0; perf = 0; } let htmlStr = ` <div style='font-size:18px;'> ${params.name}</div> <p style='text-align:left;margin-top:-4px;'> <br/> 项目数量:${localValue[2]}<br/> 车辆信息: ${localValue[3]}<br/> 销售量: ${localValue[4]}<br/> </p> `; return htmlStr; }, }
最后结果:

11:扩展二:
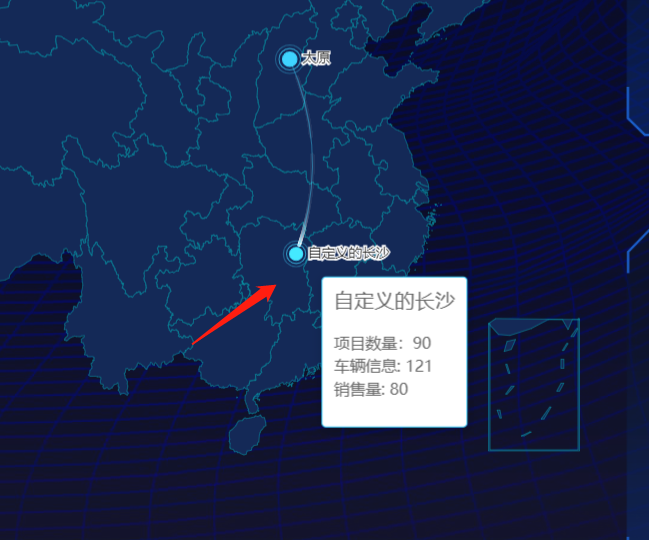
改变地图坐标和地图显示名字:
如果发现地图上没有自己的地名,或者地名想要改变为自己定义的,地图地名也可以同步数据配置更改:
在geoCoordMap: 添加新的自定义地名: 韶关2: [117.7964, 25.7028],//以下是新添加的坐标-坐标可添加,坐标名可修改,但是注意上面的不能修改名字 石家庄:[114.521532,38.048312], 郑州:[113.631419,34.753439], 西宁:[101.765066,36.600461], 福州:[119.30347,26.080429], 长春:[125.704603,43.998459], 银川:[106.394076,38.32804], 济南:[117.008254,36.668416], 广州:[113.374375,23.368923], 哈尔滨:[126.246142,45.631433], 南昌:[115.95046,28.551604], 乌鲁木齐:[87.416029,43.477086], 贵阳:[106.806219,26.550098], 拉萨:[91.187906,29.664534], 昆明:[102.846803,24.956911], 包头:[110.01147,40.57252], 兰州:[103.726466,36.090279], 沈阳:[123.352037,41.810059], 武汉:[114.311582,30.598467], 太原:[112.659804,38.034154], 重庆:[106.558434,29.568996], 北京:[116.352963,40.409079], 天津:[117.208093,39.091103], 西安:[125.155373,42.933308], 成都:[104.087045,30.666416], 自定义的长沙:[113.087559,28.251818], 安徽:[117.063604,30.530957], 上海:[121.463615,31.195908], 苏州:[120.592412,31.303564], 宁波:[121.630843,29.866068], 南宁:[108.456454,22.820677] 参数是坐标,地图坐标是要真实的不然显示出来会偏离 地图名字可以自定义,比如自定义长沙,但是自定义后 数据date1内 真实的数据必须同步 var date1 = [ [ { name: "太原", }, { name: "太原", value: 100, }, { name: "车辆信息", value: 100, }, { name: "销售量", value: 50, }, ], [ { name: "太原", }, { name: "自定义的长沙", value: 90, }, { name: "当年", value: 121, }, { name: "当月", value: 80, }, ],
这样就可以实现自定义地名,然后发散点和事件以及鼠标标题都会显示你自己定义的地名了,也可以通过调整经纬度进行位置调整

12:动态数据相关的说明:
通过后端接口接受的数据要进行包装,那必须了解数据和行为是怎么个关系,以及那些数据是展示,哪些数据是控制行为的:
[ ["新乡2", date1], // ["九江", date2], // ["新疆", date3], ].forEach(function (item, i) { ... 首先 遍历的数组date1,date2,date3...是出发点 这里先按照只有一个山西出发点来说明: var date1 = [ [ { name: "太原", }, { name: "太原", value: 100, }, { name: "车辆信息", value: 100, }, { name: "销售量", value: 50, }, ], [ { name: "太原", }, { name: "自定义的长沙", value: 90, }, { name: "当年", value: 121, }, { name: "当月", value: 80, }, ], ]; date1数组内的元素也是数组。 是每个出发点到达发散到的目的地的配置 多少个目的地就对应多少个数组元素 要说明的是:第一个元素数组必须固定 [ { name: "太原", }, { name: "太原", value: 100, }, { name: "车辆信息", value: 100, }, { name: "销售量", value: 50, }, ], 第二个开始就是每个到达的地方,不然始发点就没有圆圈效果, 所以可以说第一个元素都是用来渲染圆圈效果的。 [ { name: "太原", }, { name: "自定义的长沙", value: 90, }, { name: "当年", value: 121, }, { name: "当月", value: 80, }, ], 元素内第二层数据: 都是对象形式: { name: "太原", }, { name: "自定义的长沙", value: 90, }, { name: "当年", value: 121, }, { name: "当月", value: 80, }, 。。。 这个也是固定的,都是以对象形式 第一个对象也是始发点。比如 name: "太原", 就是以太原出发 地图会根据名字对应到配置好的地图坐标上 第二个元素就是目的地具体配置,这里会含有value值,可以调整圆圈大小 从第三个参数开始,就是自定义个数据,也是想要多显示出来的数据信息,比如 当前量,当月量,等等。 需要注意的是这层配置后要和series内date-最后一个(第三个)内的 data:配置上,这样就可以正常运行,再在tooltip内具体配置用来浮动显示出来。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2020-07-07 ant-design-vue:table 指定expandedRowKeys后会导致其他的折叠按钮无法展开与回缩-展开所有缩回所有和单项展开缩回并存开发