vue-element-table编辑弹框数据不同步显示的问题
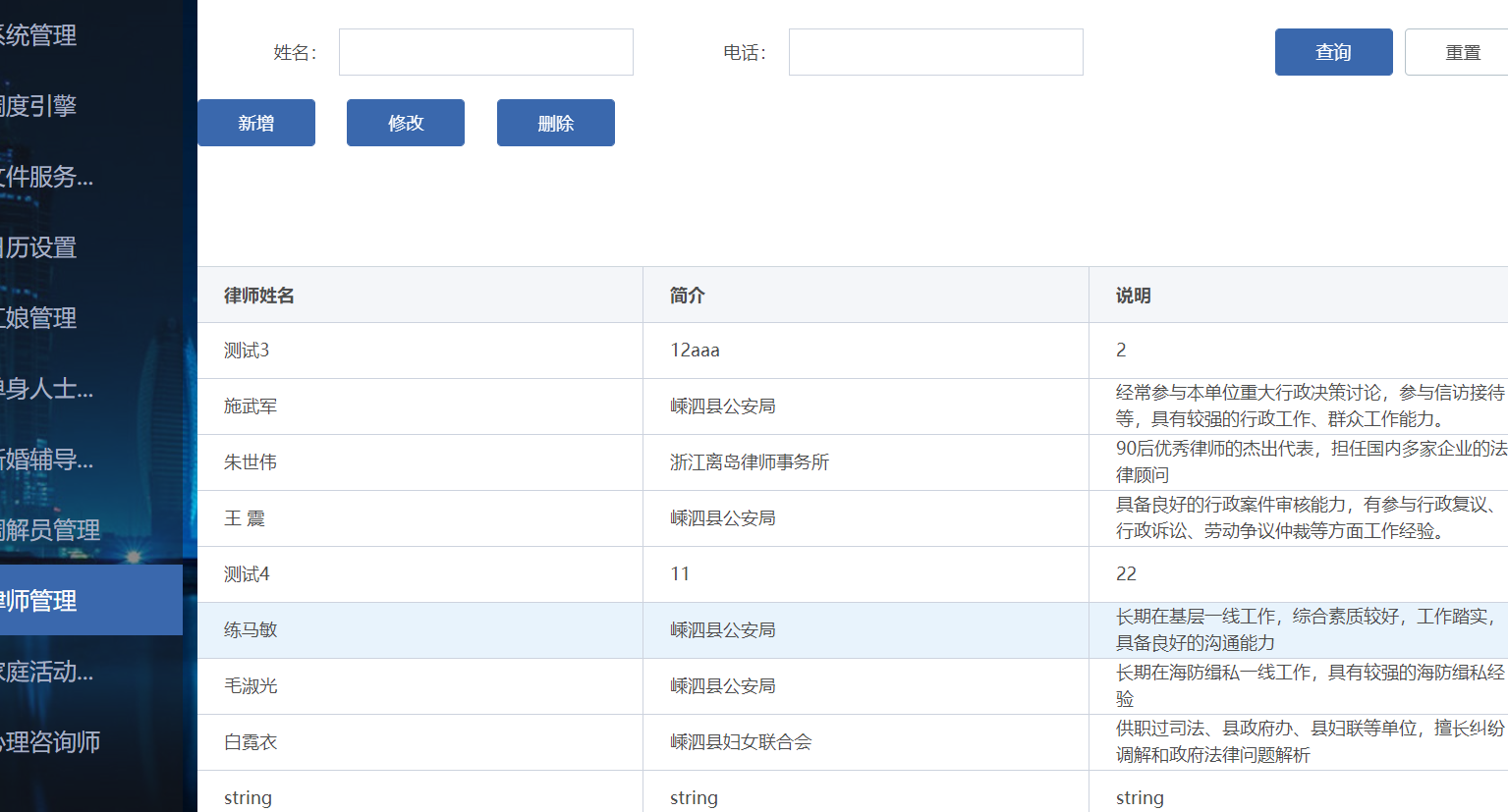
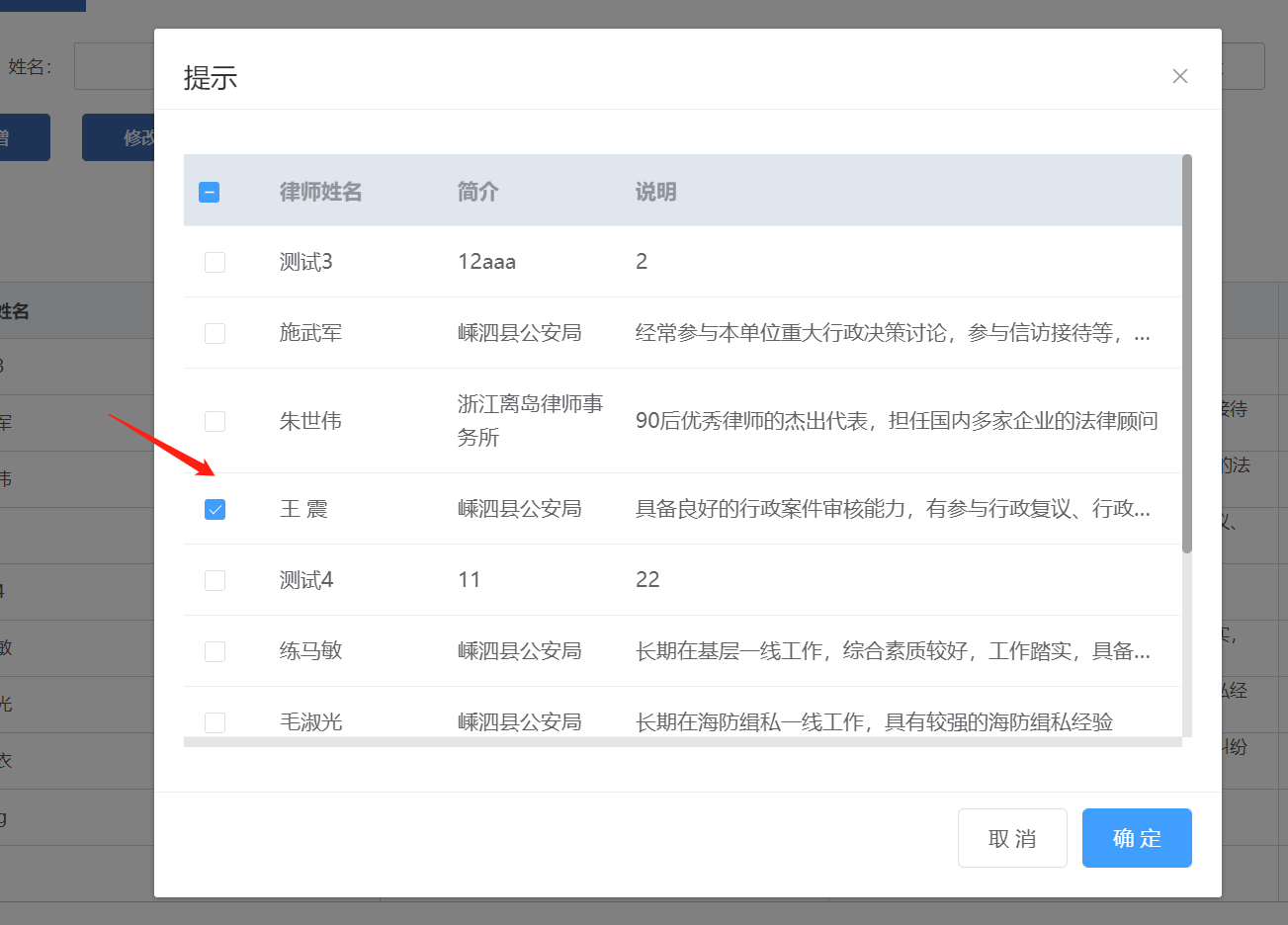
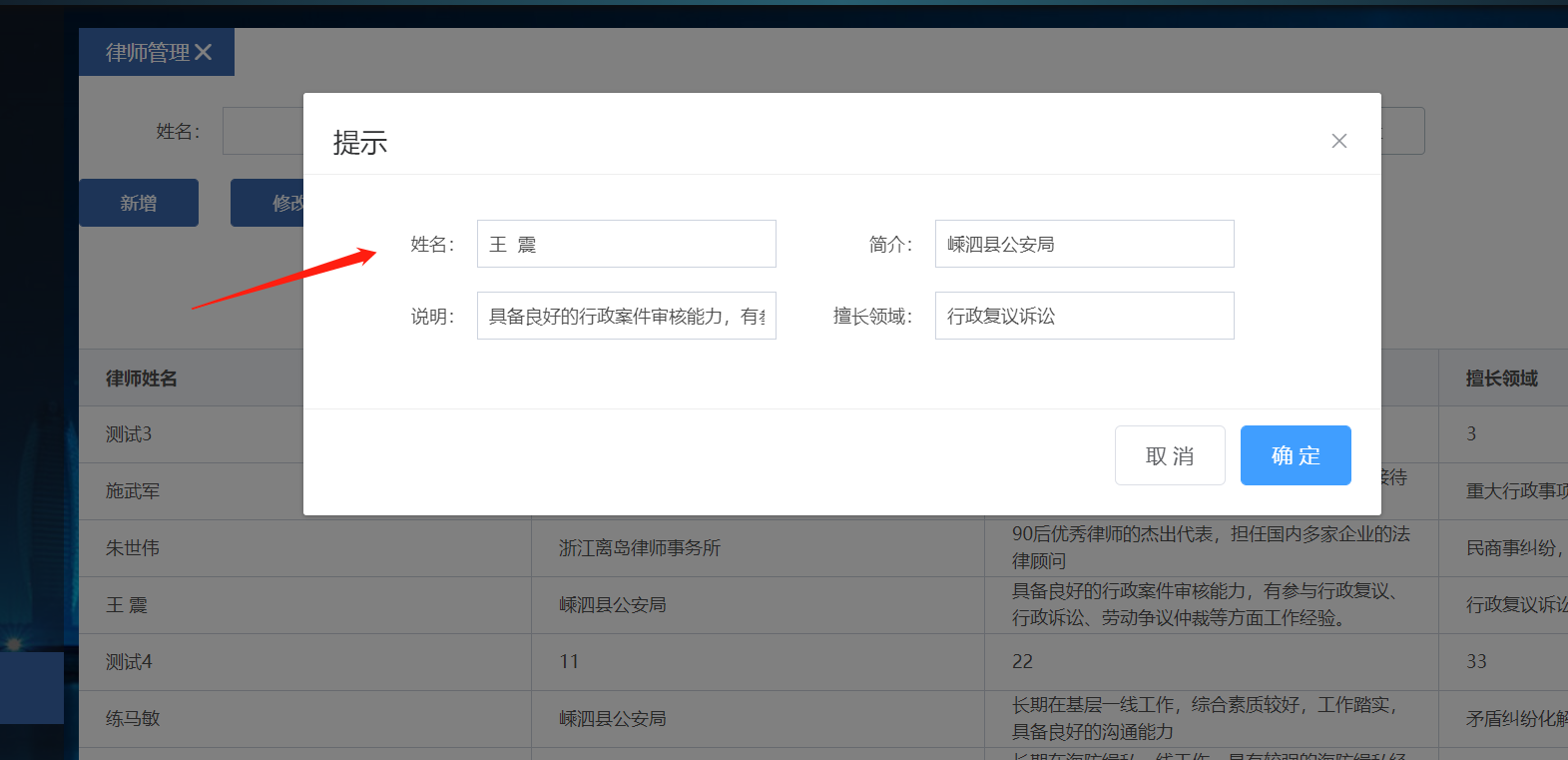
页面中点击修改弹出修改弹框,弹框内有可选列表,选择指定列表显示另一个弹框b,b需要回显所需数据。
容易遇到的问题是,b弹框内的回显数据不对等,是上一个a弹框内表格选择的那一列数据。
原因是vue内修改数组和数据不同步更新。
解决方案:
更改赋值方式:$set,如果是对象的话用copy = Object.assign({}, yourObjdata)
代码参考:
//修改选择 handleSelectionChangeUpdate(val) { // this.multipleSelectionUpdate = val; if (val.length > 1) { this.$refs.updateTable.clearSelection(); this.$refs.updateTable.toggleRowSelection(val.pop()); } else { this.multipleSelectionUpdate = val; } // this.multipleSelectionUpdate = val[0];//这种赋值同样不回实时更新 this.$set(this.multipleSelectionUpdate, val[0]); console.log(this.multipleSelectionUpdate); }, //修改按钮 xiugaiFormInfo() { this.updateDialogVisible = true; }, //修改确认框 confirmUpdate() { this.updateDialogVisible = false; //找出修改项 console.log(this.multipleSelectionUpdate); //弹出修改 this.xiugaiDialogVisible = true; //回显 -- 原始数据替换了简易数据 所以都会包含id this.addForm = {}; let copy = Object.assign({}, this.multipleSelectionUpdate[0]); //防止不实时更新 this.addForm = copy; },
重点代码:
handleSelectionChangeUpdate(val) { ... // this.multipleSelectionUpdate = val[0];//这种赋值同样不回实时更新 this.$set(this.multipleSelectionUpdate, val[0]);} //修改确认框 confirmUpdate() { ... //回显 -- 原始数据替换了简易数据 所以都会包含id this.addForm = {}; let copy = Object.assign({}, this.multipleSelectionUpdate[0]); //防止不实时更新 this.addForm = copy; }
示例图:



扩展:ele-table 默认的可多选,如果只需要修改指定一条数据,多选变单选:可以通过判断改成单选
//修改选择 handleSelectionChangeUpdate(val) { if (val.length > 1) { this.$refs.updateTable.clearSelection(); this.$refs.updateTable.toggleRowSelection(val.pop()); } else { this.multipleSelectionUpdate = val; } // this.multipleSelectionUpdate = val[0];//这种赋值同样不回实时更新 this.$set(this.multipleSelectionUpdate, val[0]); console.log(this.multipleSelectionUpdate); },






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2020-06-19 ant-design-vue项目中给table表单组件的具体值等于a的那行添加默认样式