ant-design-vue:编程式对话框(无a-modal)改变确认取消英文文字为中文
一般对话框都有html =》<a-modal 这里是对话框配置 >这里式对话框内容</a-modal>
编程式则不用添加html标签 直接在js中编写:
1 2 3 4 5 6 7 8 9 | this.$confirm({ title: '确认要删除本项目吗?', onOk:()=> { this.fnRemove(value,key) }, onCancel(){ }, }); |
如果想要配置文字可以直接添加配置字段即可:
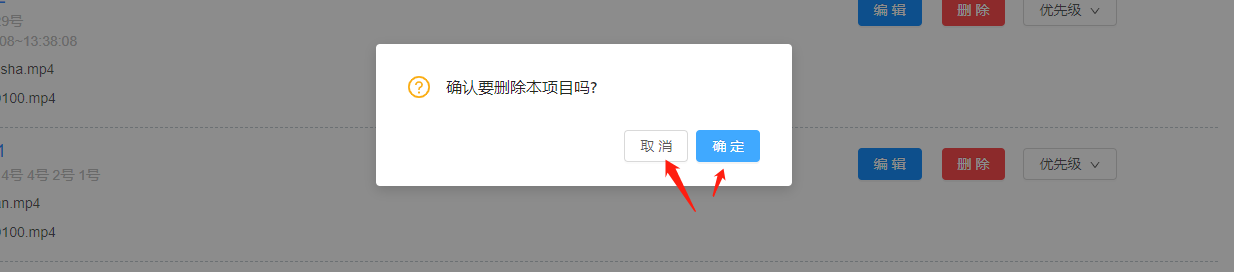
1 2 3 4 5 6 7 8 9 10 11 | this.$confirm({ okText:'确定', cancelText:'取消', title: '确认要删除本项目吗?', onOk:()=> { this.fnRemove(value,key) }, onCancel(){ }, }); }, |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!