vue-ant-a-table:表格内插入操作按钮快速使用
vue-ant-a-table:表格内插入操作按钮快速使用:
具体更多需求看官网和案例自己总结(官网的比较乱而且没有直接解释出来,查询总结试验比较费劲)
现列出自己常用到的比较快速使用的方式总结:
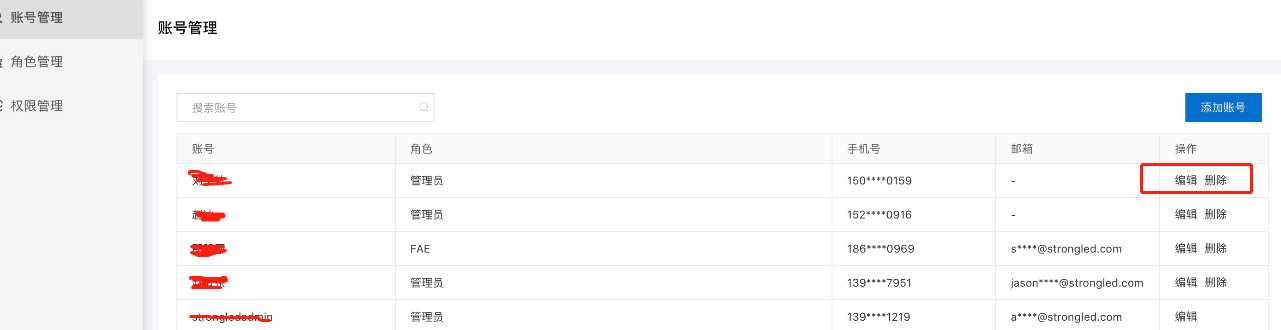
a-table表格-某列的行内添加标签元素:
比较常见的是没一行的某一列通常最后一列有个编辑和删除按钮:
1:给column添加某列的属性
{ title: '操作', dataIndex: 'tags', key: 'tags', scopedSlots: { customRender: 'tags' }, },
scopedSlots: { customRender: 'tags' },一定不能少不然渲染不了html标签
2:在a-table 标签内插入想要显示的内容(插槽形式):
<a-table :row-selection="{ selectedRowKeys: selectedRowKeys,selectedRows:selectedRows, onChange: onSelectChange }" :columns="columns" :data-source="data" > <p slot="tags" slot-scope="text,tags,i"> <a-button @click="edit(text,tags,i)">编辑</a-button> <a-button>删除</a-button> </p> </a-table>
其中:slot="tags" 一定要和column内定义的dataIndex 统一
slot-scope="text,tags,i":slot-scope是内容内要用到的参数值,打印出来分别是console.log(text,tags,i)//点击本文本,本行数据,本行的索引
3:可动态数据填写也可静态填写:data数据内的tags值// tags:'qweqw'
主要点是:
slot="tags"
scopedSlots: { customRender: 'tags' },








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!