vue-ant-select:组件化开发中关于公用子组件后添加删除编辑某项通知到父组件实时更新和默认default-select值为对象时注意点
在使用ant-select时:如果option是对象的属性
1:默认值可以自己设定但不能设定为对象
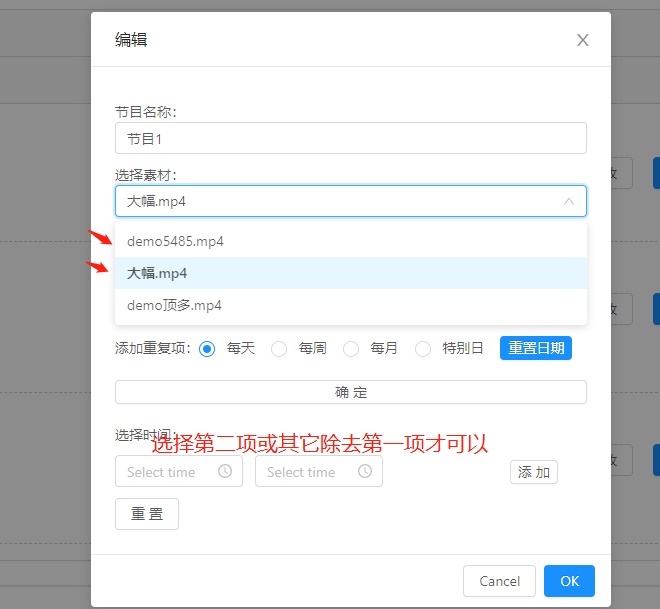
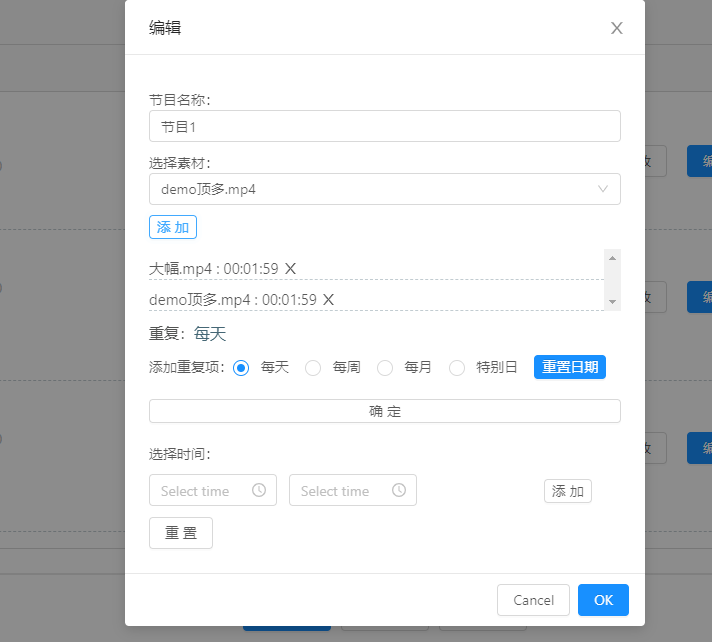
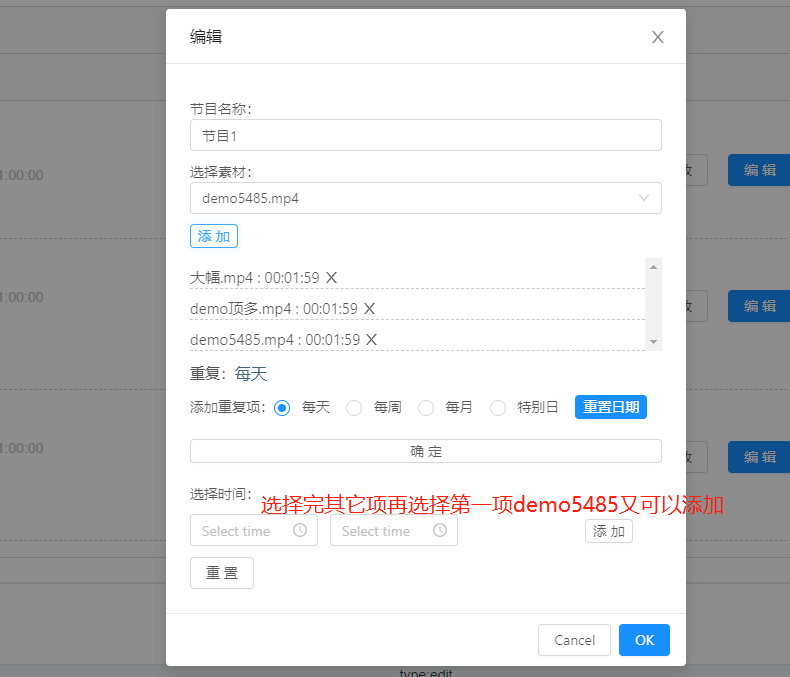
2:也不能设定为属性值比如:default-value="selectData[0].file_name":这样会每次选择第一个或者默认第一个选择时选不了选择其它后再选择第一个才可以
例如:
错误:<a-select :default-value="selectData[0].file_name" style="width:100%" @change="slectedchange">
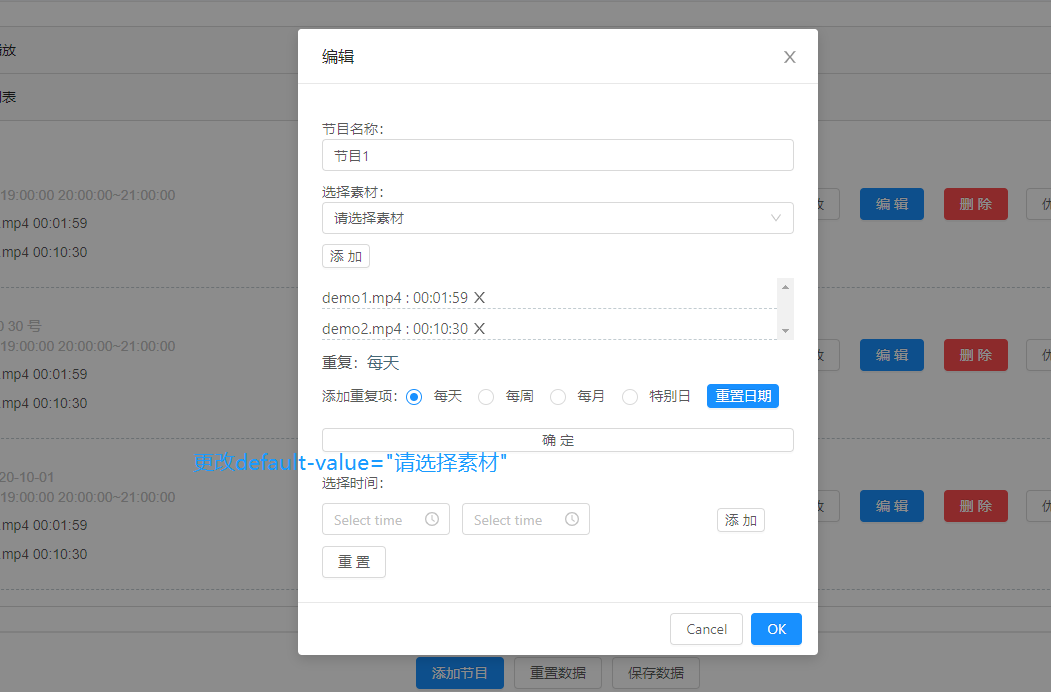
正确: <a-select default-value="请选择素材" style="width:100%" @change="slectedchange">
代码:
<!-- 素材添加项 -->
<p class="item">
<span class="title">选择素材:</span>
<a-select :default-value="selectData[0].file_name" style="width:100%" @change="slectedchange">
<!-- <a-select default-value="请选择素材" style="width:100%" @change="slectedchange"> -->
<a-select-option v-for="(v,i) in this.selectData" :value="v.file_name" :key="i">
{{v.file_name}}
</a-select-option>
</a-select>
</p>
<!-- 手动添加素材 -->
<p class="item">
<a-button size="small" @click="mediaAdd()">添加</a-button>
</p>
slectedchange(e){//select 选择后
console.log(e)//默认只能获取字符串而不是对象
this.selectString = e
this.selectData.map((v,i)=>{//手动导入本选项名的obj
// console.log(v)
if(v.file_name == e){
this.selectObj = v
}
})
},
//media素材选择------------------------------------------------ fnremoveMedia(v,i){//删除指定项素材 this.programDate.media.map((k,ind,arr)=>{ if(i==ind){ arr.splice(ind,1) } }) }, mediaAdd(){//添加素材 console.log(this.selectString,this.selectData) console.log(this.programDate.media) // this.programDate.media = this.selectData if(this.selectString.length==0){//如果没有选择时间不添加 return this.$message.warning('请选择素材!') } //去重------------------------ let add=true this.programDate.media.map((v,i)=>{ if(this.selectString === v.file_name){ console.log(v.file_name,this.selectString) add=false return this.$message.warning('您刚添加过,请不要重复添加素材!') } }) if(add){ // this.programDate.media.push(this.selectString) console.log(this.programDate.media) console.log(this.selectObj) this.programDate.media.push(this.selectObj) } },






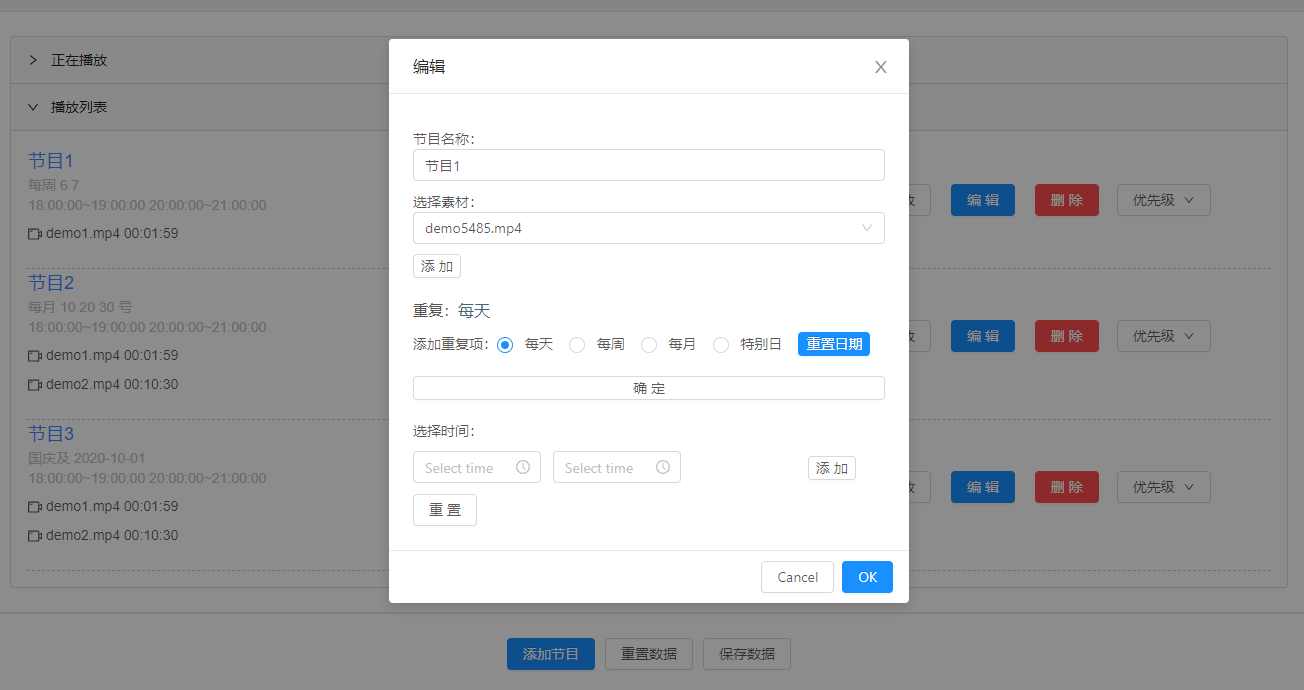
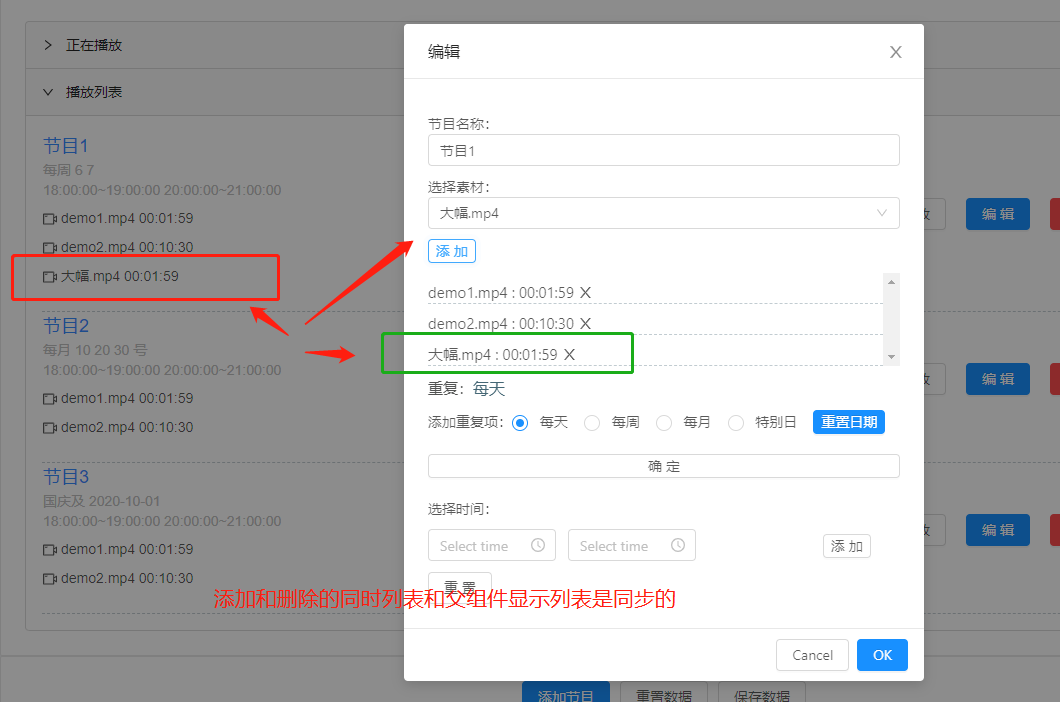
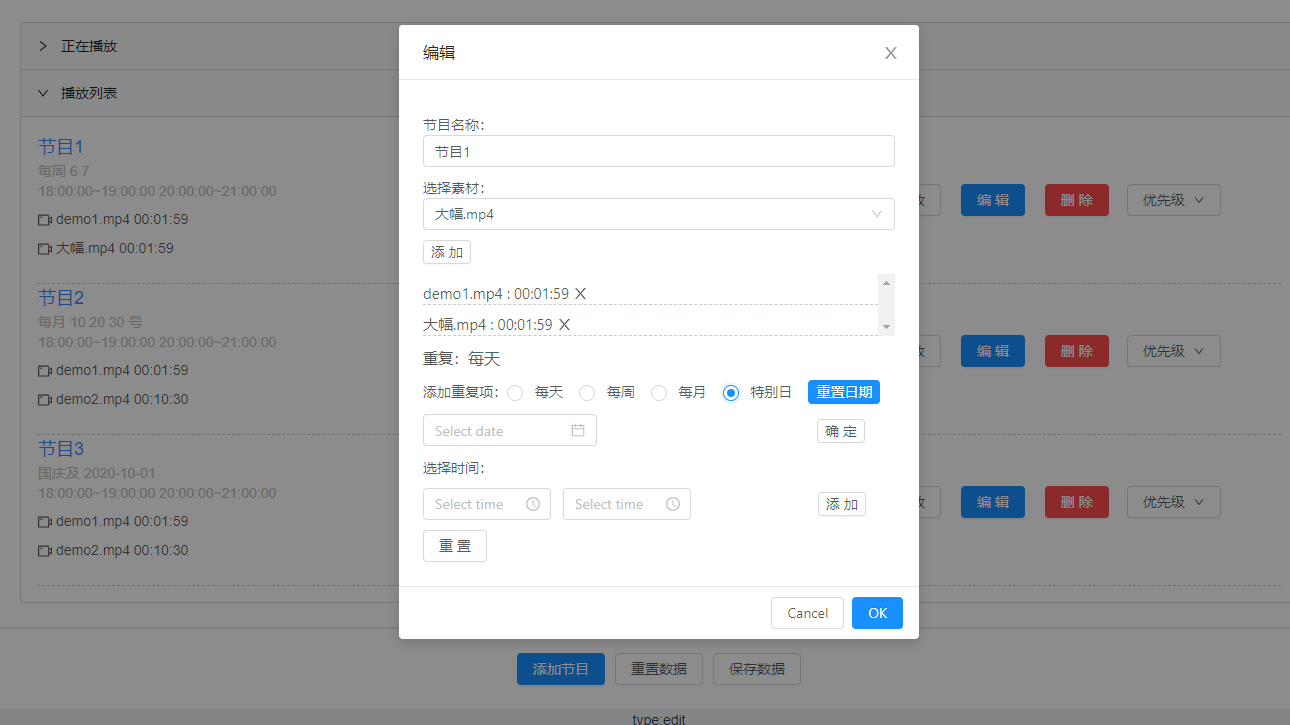
另外因为删除添加在编辑的浮框子组件内,而创建也共用了一个组件,区别是编辑的时候需要传入额外的值尤其是key值以辨别在编辑哪一个列对象的数据。
ifEditDataInit(){//如果是编辑进来的话数据显示初始化----走编辑的弹框更改数据==============================================
this.programDate={//回到初始化无值状态
key:this.editData?this.editData['节目'].key:'',//传过来的key值key要保留如果是编辑
jiemuName:this.editData?this.editData['节目'].proname:'',//节目名称-初始化父组件传入的指定名
media:[],//素材
checkedBoxWeek:[],//星期几选择
checkedBoxMonth:[],//月份选择
repeatChoseValue:1,//重复方式项
selectData:[],//素材
addcheckedDayArr:[],//添加时间-特别日
playerTimerArr:[],//播放时间 -选择单独时间区间-不带日期
repeatDate:"每天",//添加重复时间-重复周,重复天或重复日
}//节目总项-对象-内存所填写数据
console.log(this.editData['节目'])
// 素材格式化--后期换成接口后会添加接口的内容--先把数据上有的赋值过来
// this.editData['项目'].media
// this.programDate.media = this.editData['节目'].media
this.programDate.media = this.editData['节目'].media//这里会自动渲染到页面因为数据一变化就会通知并发送到父组件
},
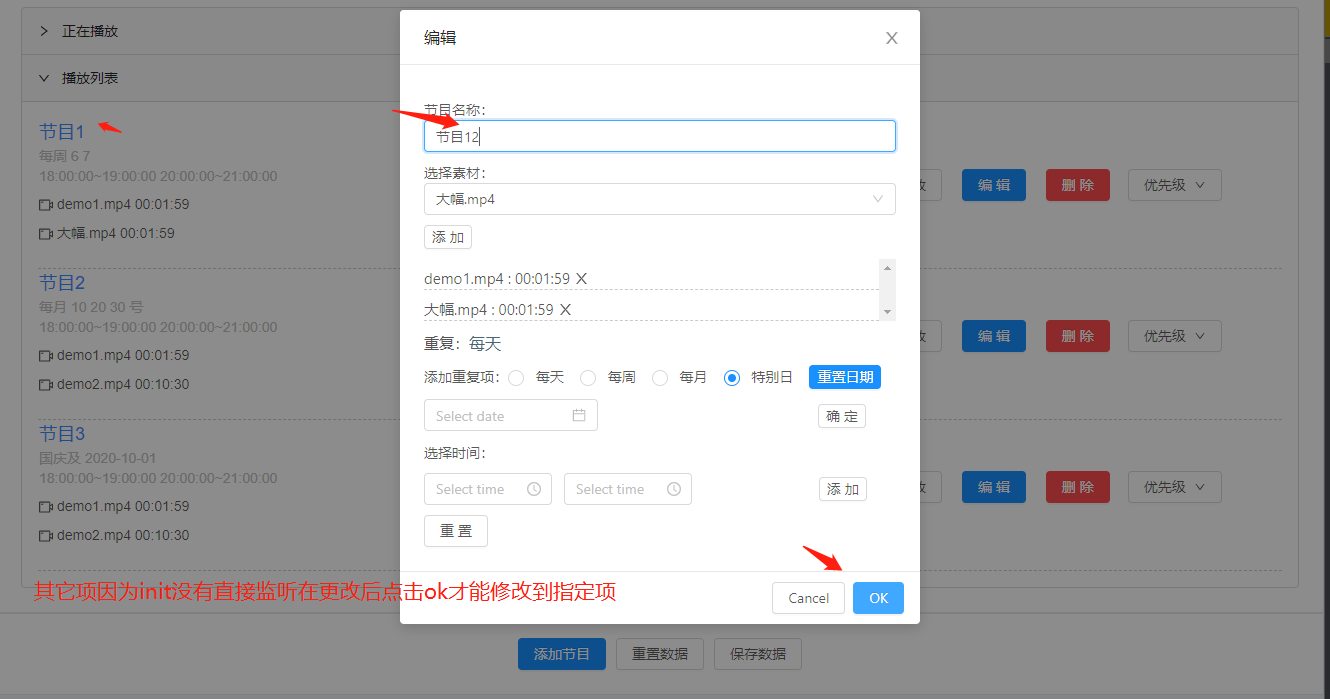
说明:ifEditDataInit是由父组件内在update钩子生命周期调用,每次子组件有改动都会通知父组件,父组件update监听到数据变化就会调用此方法实现值的初始化到更新
注意:初始化如果去掉内部包含的key值就会找不到,从而不能更改指定的项目,比如点击第一项打开弹框,编辑后会更改最后一项
最后一行是从父组件传入的数据赋值到子组件要发送到父组件数据this.programDate.media:因为每次打开编辑对话框也会调用,这个时候会把父组件内media项传给子组件在子组件内显示出media的列表,还有一个好处是因为数据更新会变化,而this.programDate.media是直接最终传入到父组件的所以父组件的列表也会随子组件弹框编辑添加删除素材而实时的更新列表










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!