vue利用splice对数组渲染的数据进行上下移动操作
先看知识点:
splice交换数组内指定元素:
swapItems(arr, index1, index2){//交换元素 --//数组,元素1,元素2
arr[index1] = arr.splice(index2, 1, arr[index1])[0];
return arr;
},
实际案例:实现数组元素上下移动
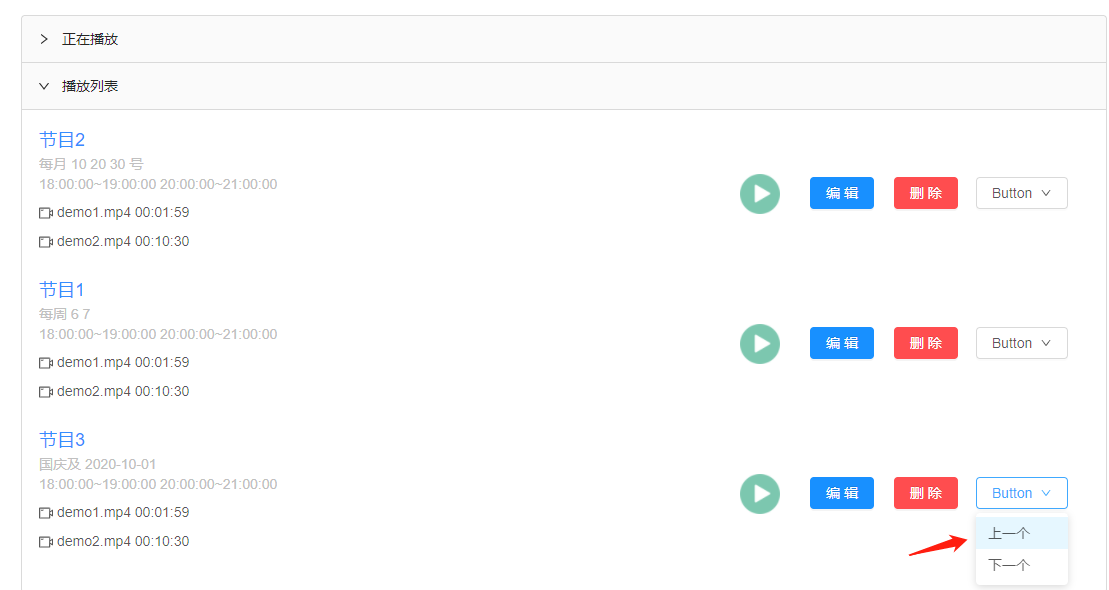
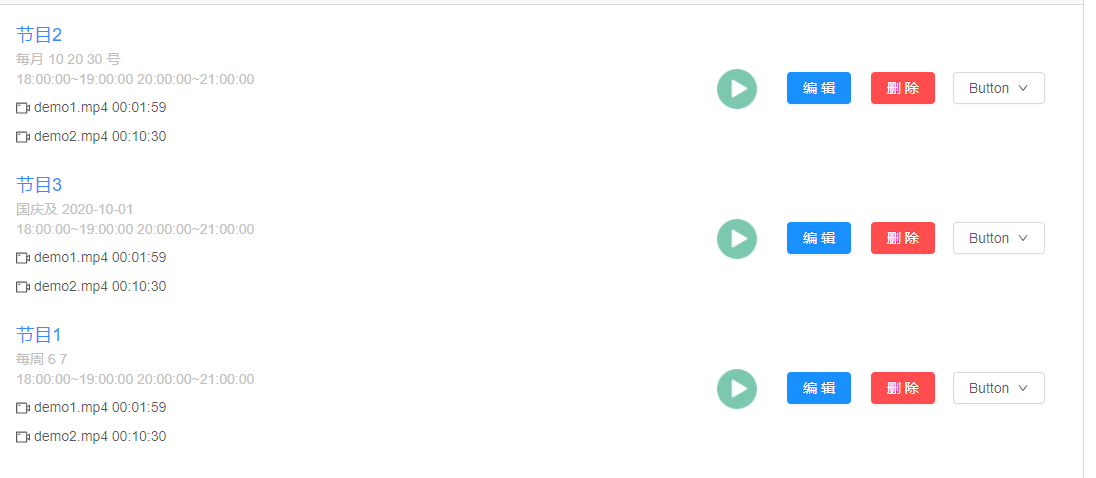
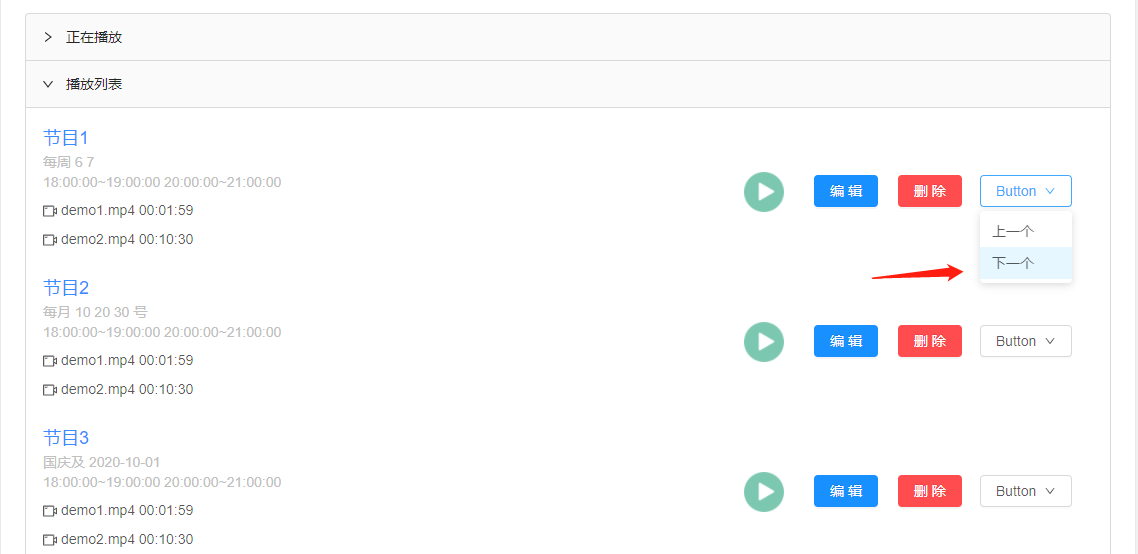
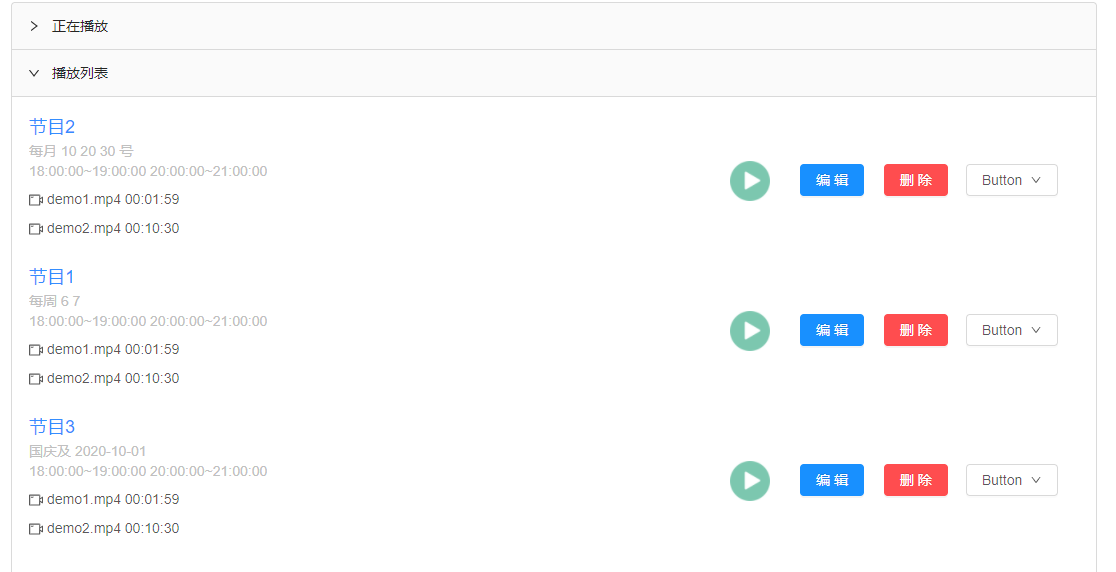
根据for循环出来的数个列表其实是一个数组:列表一行可上下移动比如播放列表下移
列表是由数组顺序展示,所以只要操作数组顺序即可(另一种是按照指定key排序)
操作数组内的数据进行上下移动只要三个工具函数即可:
交换数组内元素
swapItems(arr, index1, index2){//交换元素 --//数组,元素1,元素2
arr[index1] = arr.splice(index2, 1, arr[index1])[0];
return arr;
},
上移
upRecord(arr, $index){//上移
if($index == 0) {
return;
}
this.swapItems(arr, $index, $index - 1);
},
下移
downRecord (arr, $index){//下移
if($index == arr.length -1) {
return;
}
this.swapItems(arr, $index, $index + 1);
},
置顶
toFirst(fieldData,index) {//置顶
if(index!=0){
// fieldData[index] = fieldData.splice(0, 1, fieldData[index])[0]; 这种方法是与另一个元素交换了位子,
fieldData.unshift(fieldData.splice(index , 1)[0]);
}
},
置底
toLast(fieldData,index){//置底
// fieldData[index] = fieldData.splice(0, 1, fieldData[index])[0]; 这种方法是与另一个元素交换了位子,
fieldData.push(fieldData.splice(index , 1)[0]);
},
说明:参数是数组和当前所操作的数据在数组中的索引
在点击事件内传入渲染本列表的数组和当前点击的索引即可使用:
handleMenuClick(e,i){//上移下移事件
console.log(e,i)//e是默认框架事件来获取key值,i是传入的当前列表在数组的索引
if(e.key=="2"){//下移
this.downRecord(this.ajaxlist,i)
}else{//上移
this.upRecord(this.ajaxlist,i)
}
},
效果如下:




置定类似





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!