react-antd使用form表单form.item内checkbox和radio等无默认值,解决怎么设置默认值
由于form表单内的值都是统一接管的,都在form.item标签内的name=“”属性内设置,一般情况下默认值是空的。就算设置绑定到state内也不会起作用:
这里自己查了网上很多要么比较老方法比较复杂要么就是改的东西太多要改成双向绑定等这里查看官方文档结合react的生命周期尝试了一种比较简单的方式
总结如下:
form表单内含有radios和checkbox的怎么设置它们默认值:
1:如果是自定义绑定事件如form onsubmit={fnsubmit}可以忽略:
自定义绑定就像input一样自己监听绑定事件一般在没有form包裹的环境下
2:如果是使用表单控件:如const { form: { getFieldDecorator } } = this.props 可忽略
网上搜索很多基本都是用到了getFieldDecorator ,双向绑定等,需要改变基于form的受控组件,比较麻烦这里不推荐也容易出错
3:几个知识点:
Form表单中双向数据绑定:getFieldDecorator(key)(组件);
Form表单中设置一组输入控件的值:setFieldsValue({key:value});
Form表单中获取一组输入控件的值,如不传入参数,则获取全部组件的值:getFieldsValue();
4:最简单的解决方案:
只是做到给每个值初始化所以越简单越好
要用到 ref来获取表单实例dom并从dom中获取对应的初始化方法:setFieldsValue
一定要注意:获取ref要在componentDidMount千万不要在render内不然会报错获取不到ref相关的表单方法
直接在componentDidMount生命周期内利用form提供的方法设置默认值就可以在页面初始化时展示处默认选中状态
5:代码步骤:
1:在form表单组件设置ref
<Form ref={this.formRef}>
2:不要忘了在class内添加创建(ref的使用规范)
formRef = React.createRef();
3:在component直接调用form的实例化设置值方法
componentDidMount(){//挂载时 获取ref要在这里就可以设置默认值
this.onFill()
}
onFill = () => {
console.log(this.formRef.current)
console.log(this.props)
this.formRef.current.setFieldsValue({
jiemu:'节目四',
reapeat:'每天'
})
};
完整代码参考:
import React from 'react' import {Form,Select,Button,Upload,Radio} from 'antd' const layout = { labelCol: { span: 6 }, wrapperCol: { span: 12 }, }; const labelCol={ span: 3, offset: 12 } const validateMessages = { required: '${label} 不能为空!',//必选规则 types: { email: '${label} is not validate email!', number: '${label} is not a validate number!', }, number: { range: '${label} 必须在 ${min} 和 ${max}之间', }, }; //绑定上传的date const normFile = e => {//这个很重要,如果没有将上传失败并报错 console.log('Upload event:', e); if (Array.isArray(e)) { return e; } return e && e.fileList; }; class FormMonth extends React.Component{ constructor(props){ super(props) this.state={ } } formRef = React.createRef(); onFill = () => { console.log(this.formRef.current) console.log(this.props) this.formRef.current.setFieldsValue({ // jiemu:'节目一', // reapeat:'每天' }) console.log(this.formRef.current.getFieldValue())//这里能够获取到初始化挂载的值 }; componentDidMount(){//挂载时 获取ref要在这里就可以设置默认值 this.onFill() } render(){ // this.onFill()//这时候获取formRef 会报错 const OptArr=['节目一','节目二','节目三','节目四','节目五','节目六'] const {Option} = Select const onFinish = (v)=>{ console.log(v) } return( <div> <Form ref={this.formRef} {...labelCol} {...layout} onFinish={onFinish}> {/* 选择节目 */} <Form.Item name="jiemu" label="节目"> <Select> { OptArr.map((v)=>{ return( <Option key={v} value={v}>{v}</Option> ) }) } </Select> </Form.Item> {/* 上传 */} {/* valuePropName="fileList" getValueFromEvent={normFile} 这两个需同时*/} <Form.Item name="upload" valuePropName="fileList" getValueFromEvent={normFile} label="上传"> <Upload name="logo" action="/upload.do" listType="picture"> <Button>添加素材</Button> </Upload> </Form.Item> {/* 重复 */} <Form.Item label="重复" name="reapeat"> <Radio.Group> <Radio value="每天">每天</Radio> <Radio value="每周">每周</Radio> <Radio value="每月">每月</Radio> <Radio value="特别日">特别日</Radio> <Radio value="自定义">自定义</Radio> </Radio.Group> </Form.Item> {/* 提交 */} <Form.Item wrapperCol={{ ...layout.wrapperCol, offset: 6 }}> <Button type='primary' htmlType="submit">提交</Button> </Form.Item> </Form> </div> ) } } export default FormMonth
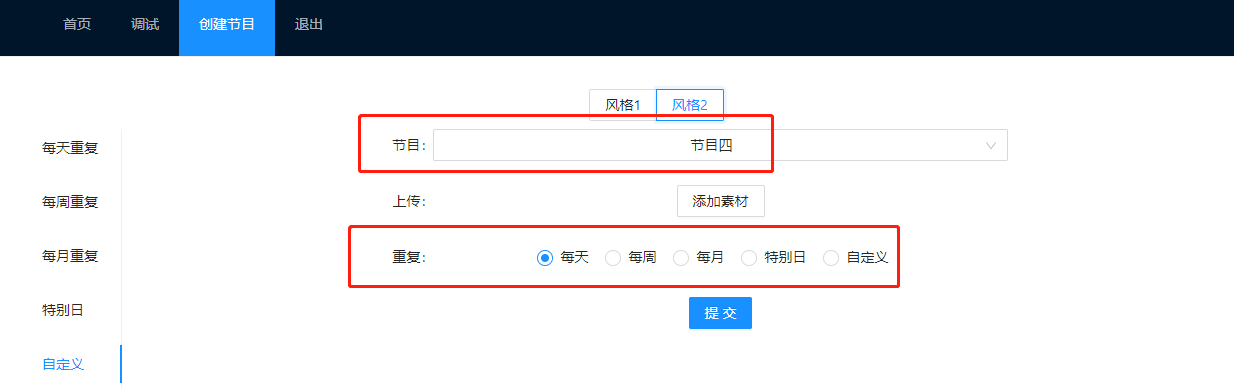
效果如下:

有默认值的:

每次一切换到页面就会含有设置好的默认值






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!