ant-vue:a-table-行内编辑提交和上传后端并实现无刷新数据(仿刷新数据)提交完刷新编辑单元格内容
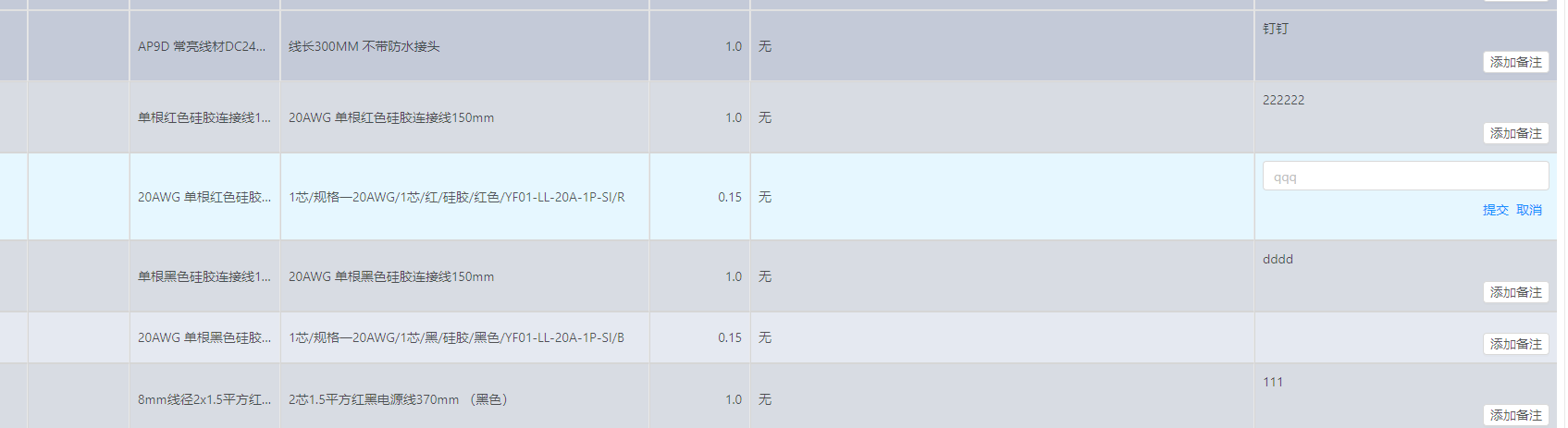
需求很简单,在a-table指定项添加在线编辑提交功能
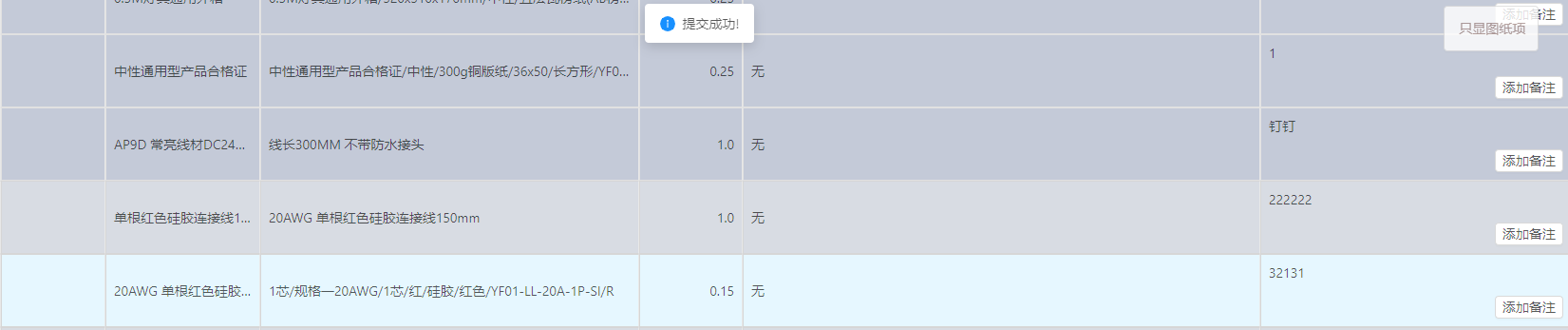
添加后点击可编辑信息,编辑提交后显示在页面上
正常应该是点击提交后刷新数据重新渲染,这里直接更改绑定,没必要每次提交一个表单都要重新渲染下页面
代码:
<a-table :columns="columns" :data-source="table1" size="small" bordered :pagination="pagination" :rowClassName = "fnRowClass" :showHeader = "false" > <!-- 插槽 -下载图纸--> <div slot="tags" slot-scope="text, record, index" class="searchlist"> <template v-if='record.tags.length<1'> <!-- record.tags: {{record.tags}} --> <a-spin></a-spin> </template> <template> <!-- record.tags: {{record.tags}} --> <div v-if="record.tags == '查询无结果'"> 无 </div> <div v-else v-for="tag in record.tags"> <!-- <a style="color:#1888ff" :href="tag.file_url" title="点击下载图标料号">{{tag.filename}}</a><br/> --> <div v-if="tag.status=='已发布'"> <span style="color:#0db442;">[ {{tag.status}} ]:</span> <a style="color:red;border-bottom:1px solid #e80509;" @click="fnTagAHref(tag,record)" href="javascript:;" :title="tag.filename">{{tag.filename}}</a> </div> <div v-else> <span style="color:#964551;"> [ {{tag.status}} ]:</span> <a style="color:#964551;" :title="tag.filename">{{tag.filename}}</a> </div> <br/> </div> </template> </div> <!-- 插槽-备注填写 --> <div slot="beizhu" slot-scope="beizhu" class="searchlist">beizhu</div> <!-- 可编辑列 --> <template slot="beizhu" slot-scope="text, record, index"> <div class="editable-row-operations"> <span v-if="!record.isEdit"> <p :title='record.beizhu' style="width:100px;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;"> {{record.beizhu}}</p> <a-button size='small' @click="fnHandlerEdit(record.key)" style="float: right;">添加备注</a-button> </span> <span v-else> <a-input style="width: 180px;margin-right:20px;" :placeholder='record.beizhu?record.beizhu:""' v-model="record.inpValue" type="text" @change="edit(text, record, index)" />
<p style="text-align: right;padding-top:10px;">
<a @click="submit(text, record, index)">提交</a>
<a @click="cancel(text, record, index)">取消</a>
</p>
</span> </div> </template> </a-table>
:placeholder='record.beizhu?record.beizhu:""':可以在点击输入框显示输入框时候就同步已编写数据
v-model="record.inpValue" :这里动态绑定每一项传入项数据的inpvalue 以便获取每项输入框的值
@change="edit(text, record, index)":这里监测没输入值的事件,这里暂时不用
js
submit(text, record, index) {//提交备注 this.data.map((v,k)=>{ if(v.key==record.key){//找到这项 v.isEdit = false //隐藏本项可编辑控件inp// 发送到后端 if(!record.inpValue) return let uid = record.uid let remark = record.inpValue let username = 'aaa' let url = this.baseurl+ 'j********?pid='+uid+'&remark='+remark+'&username='+username this.$http.get(url).then((res)=>{ if(!res) return if(res.data!==1) return this.$message.warning('失败!') this.$message.info('提交成功!') // this.fngetdate() --更新后刷新数据太多耗内存 改单页模拟 record.beizhu = record.inpValue //只需要更改绑定页面用到的键的数据的值即可同步页面而不必重新渲染整个表单--这里只更改所更改的项 }) } })
cancel(text, record, index){//取消编辑
this.data.map((v)=>{
if(v.key==record.key){
v.isEdit = false
}
})
},
注意:要在获取数据时-第一次操作重组自己数据格式时添加这几项:
this.data.push({
...
isEdit:false,//显示可否编辑 //--初始化数据时就要添加上,不然页面不会根据值的改变重绘数据页面
beizhu:v[6],//备注信息
inpValue:null,//输入备注的信息
})









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!