ant-design-vue:table 指定expandedRowKeys后会导致其他的折叠按钮无法展开与回缩-展开所有缩回所有和单项展开缩回并存开发
ant-design-vue有个bug:table 指定expandedRowKeys后会导致其他的折叠按钮无法展开与回缩,然后我们试了defaultExpandedRowKeys也只会在首次加载起作用
expandedRowKeys:展开的行,控制属性 字符串数组
defaultExpandedRowKeys:默认展开的行 字符串数组
两个数据类型都一样,功能相同,唯一区别时一个是默认的只会初始化加载依此,一个是可控的数组内的存值是要展开的行的项(内部填写改行的key)
问题出在哪里呢:正常使用defaultExpandedRowKeys 本行没问题,点击某一行会展开再点会缩起。当添加功能-》一键全部展开缩起的时候问题就来了,因为defaultExpandedRowKeys只有初始化时候才有第二次操作无效
如果项目简单数据量少又不想麻烦可以直接结合定时器加载完数据这样写:
setTimeout(()=>{//单独设置--展开所有功能
this.data.forEach((val,k)=>{
// this.defaultExpandedRowKeys.push(val.key)
this.$set(this.defaultExpandedRowKeys,k,val.key)
})
// this.defaultExpandedRowKeys = []//先清空防止二次多次点击
},1000)
定时器要大于加载的数据
但是这样会有延时所以体验不太好适合自动打开加载完数据展开所有的项目
如果手动添加的话还是要用到expandd的
expandedRowKeys 结合:expand :点击展开图标时触发(注意它是个事件,绑定业务函数Function(expanded, record))
第一个参数是是否展开状态布尔值,第二个参数是当前行的所有数据,可以根据数据获取当前行的key来动态添加到this.defaultExpandedRowKeys实现展开的业务逻辑
并且不影响:expandRowByClick="true" (点击整行进行展开缩起操作)
参考项目代码:
操作按钮:根据展开缩进切换没有数据不可操作
<a-button :disabled="tables.length <=1 " v-if="this.defaultExpandedRowKeys.length==0" @click="fnAllExpand">一键展开</a-button> <a-button :disabled="tables.length <=1 " v-else @click="fnAllUnExpand">一键收起</a-button>
table:重点在:
:expandedRowKeys="defaultExpandedRowKeys";
@expand = "onexpand"(注意expand是个事件)
:expandRowByClick="true"//点击行
<a-table ref='tableA' bordered :scroll="{ x: 1300 }" size="middle" :columns="columns" :data-source="tables" :expandRowByClick="true" :expandedRowKeys="defaultExpandedRowKeys" @expand = "onexpand" :pagination="pagination" :rowClassName = "fnRowClass" >展开后内部内容。。。</a-table>
方法:
onexpand:给每个行绑定点击可展开伸缩
onexpand(expanded, record){//绑定的点击行事件
// console.log(expanded, record)//expanded =true ||false,record:本行数据
if(expanded==true){
this.data.forEach((val,k)=>{
if(val.key==record.key){
this.$set(this.defaultExpandedRowKeys,k,val.key)
}
})
}else{
this.data.forEach((val,k)=>{
if(val.key==record.key){
this.$set(this.defaultExpandedRowKeys,k,'')
}
})
}
},
fnAllExpand(){
//设置全展
setTimeout(()=>{//单独设置--展开所有功能
this.data.forEach((val,k)=>{
// this.defaultExpandedRowKeys.push(val.key)
this.$set(this.defaultExpandedRowKeys,k,val.key)
})
// this.defaultExpandedRowKeys = []//先清空防止二次多次点击
},20)
// this.defaultExpandedRowKeys=[]//先清空防止二次多次点击
console.log(this.defaultExpandedRowKeys)
},
fnAllUnExpand(){//设置全部收起
setTimeout(()=>{//单独设置--展开所有功能
this.data.forEach((val,key)=>{
this.defaultExpandedRowKeys.shift(val.key)
})
console.log(this.defaultExpandedRowKeys)
},20)
},
也可以在初始化时先展开所有行
只要在初始化数据时添加全展方法即可:this.fnAllExpand()
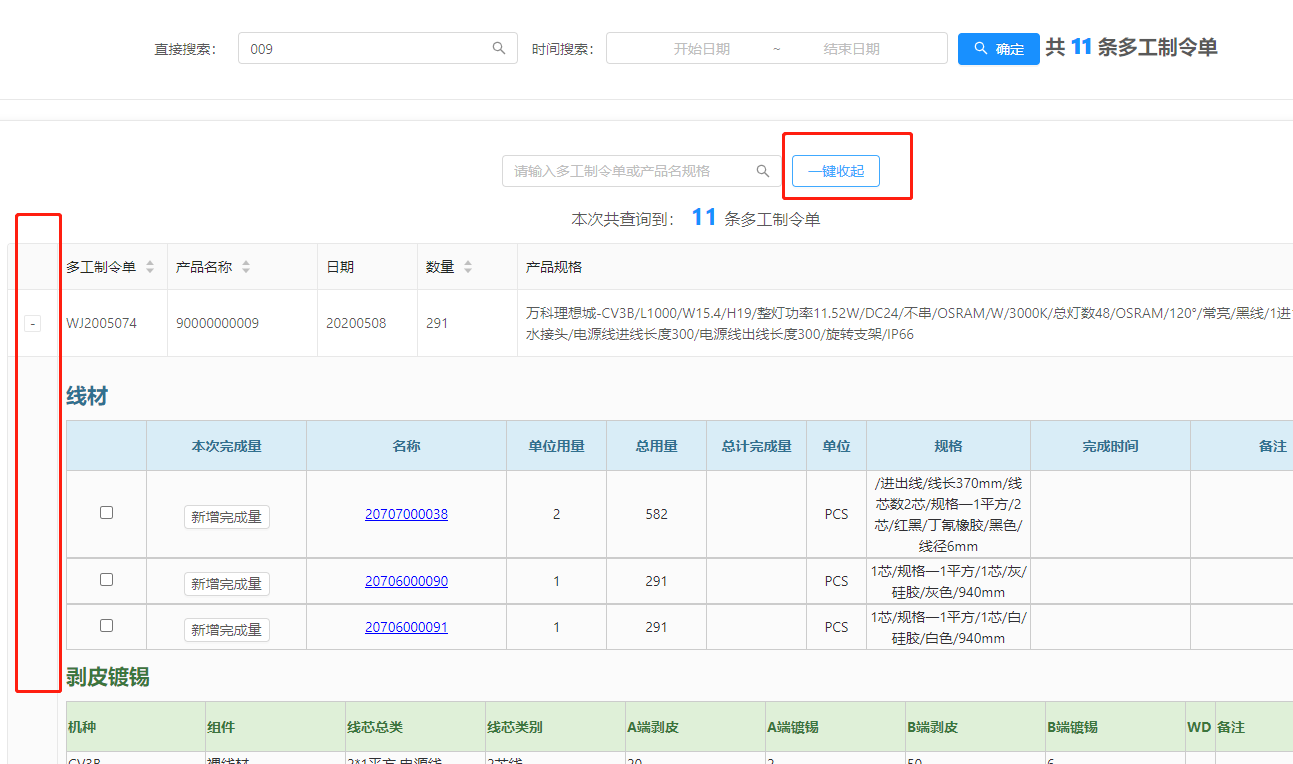
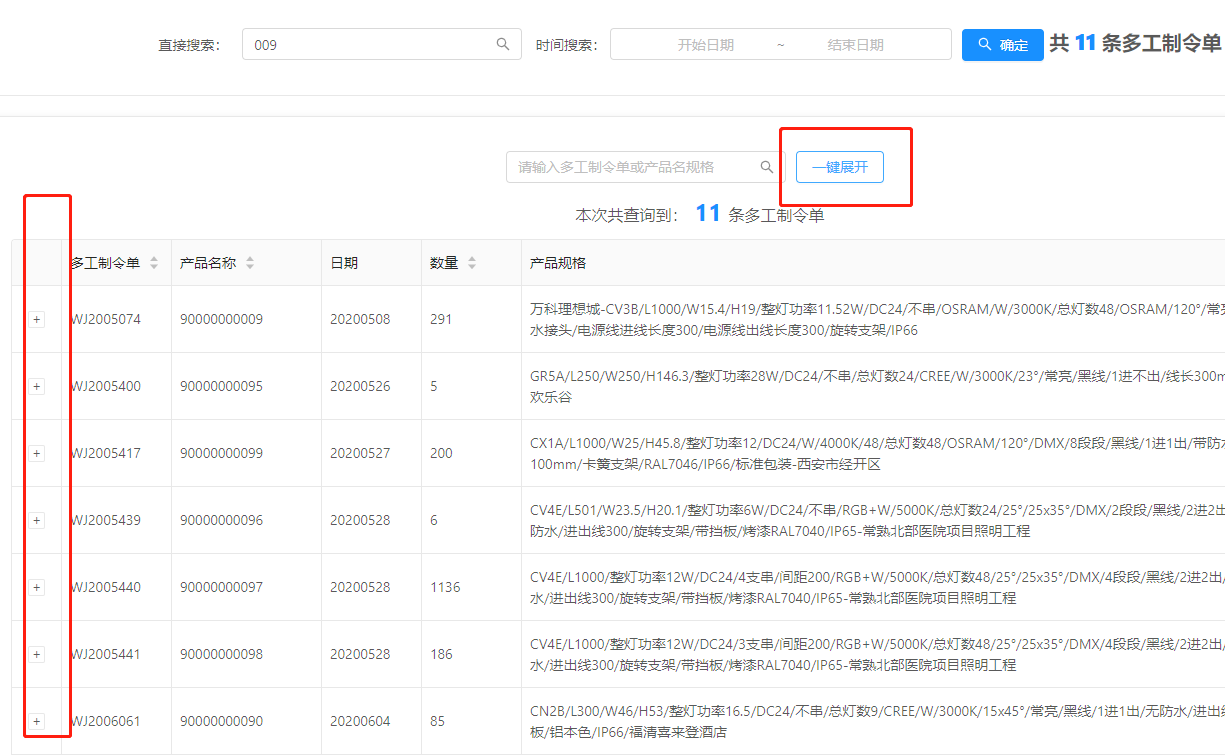
实际效果:



如果想要展开子阶项(所有全部展开):只需要在展开的业务里面添加内部展开逻辑即可-(内部展开是用数据驱动所以操作数据即可)
this.data.map((v,i)=>{ if(v.lj_detail){//避免大数据量情况下报错 v.lj_detail.map((k,ind)=>{ this.$set(k,11,'showminus') k[2].map((kk,inin)=>{ this.$set(kk,11,'展开状态');//数组,index,value }) }) }else{ console.log("数据等待中") } })
这里注意用this.$set是防止对象数组操作数据不刷新的问题






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!