定时器妙用-把顺序加载大量ajax调用
在项目中根据第一个接口获得的uid去循环请求不同参数传入的第二个url
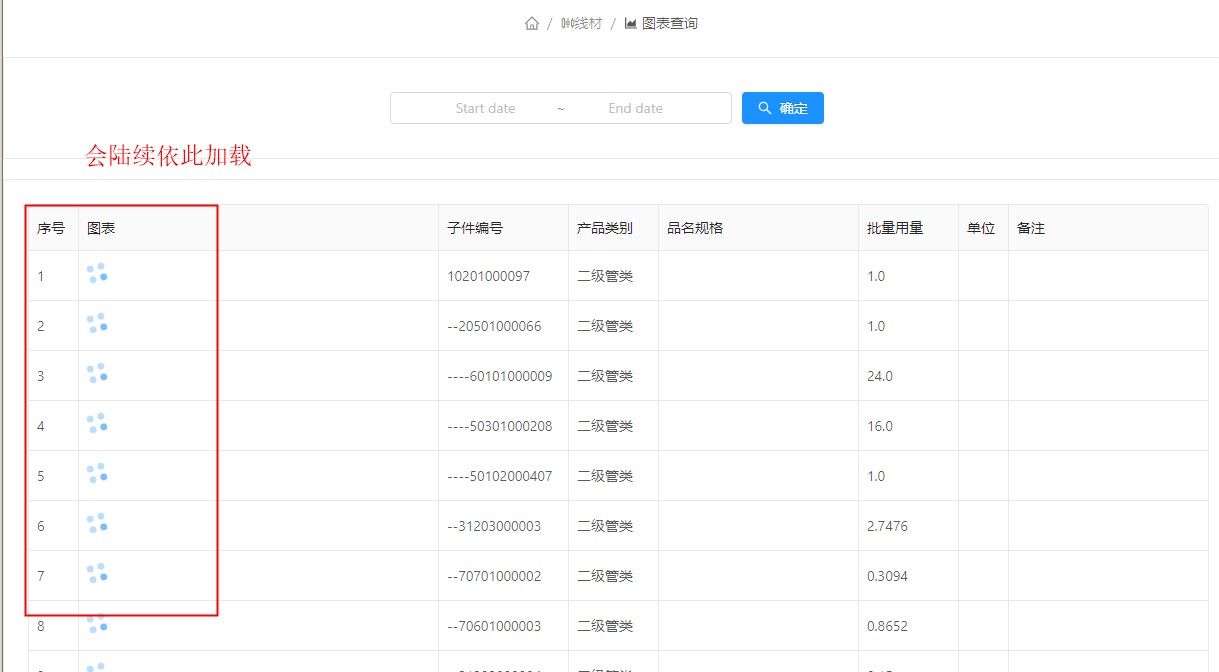
然后把结果插入第一个接口的数据内,这样做的话有时候会不按顺序加载,这时候只要设置定时器(为0也可)即可
fngetdate(){//点击确定获取请求
let url = this.baseurl+ 'jk_PLM/get_bom_list.php'
this.$http.get(url).then((res)=>{
console.log(res)
if(!res) return
this.data =[]
res.data.map((v,i)=>{
this.data.push({
number:i+1,
key: i*v[0],
producType:'二级管类',
id:v[2]+v[0],
yongliang:v[1],
tags: [],
})
})
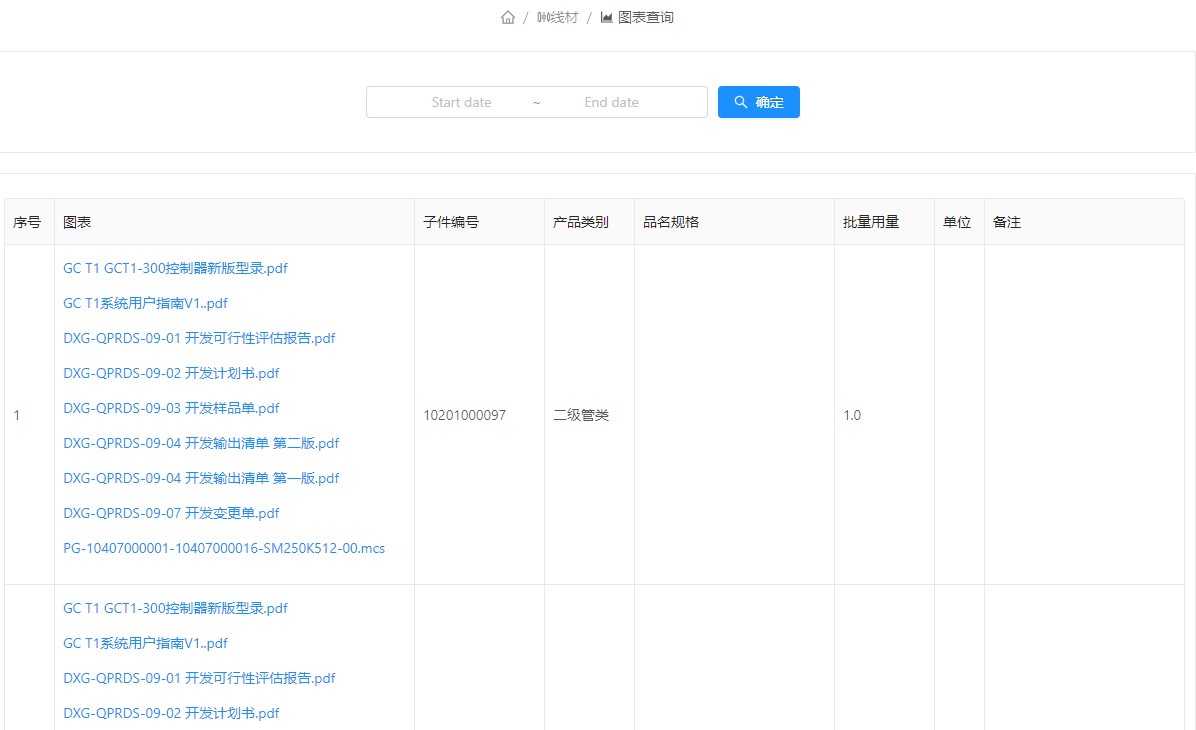
this.fngetDetail()
console.log(this.data)
})
},
fngetDetail(){ var url = null this.data.map((v,i)=>{ console.log(v.tags) url =this.baseurl+ 'jk_PLM/get_drow_and_doc.php?pid='+v.key // console.log(url) setTimeout(()=>{//设置定时器会顺序加载 this.$http.get(url).then((res)=>{ console.log(res.data) this.data[i].tags = res.data // res.data.map((value,ind)=>{ // // value.filename,value.file_url // v.tags.push({ // filename:value.filename, // file_url:value.file_url // }) // }) }) },0) }) }
<a-row :gutter="20" type="flex" justify="start"> <a-col :xs="24" :sm="24" :md="24" :lg="24" :xl="24" style="margin-bottom:20px;"> <a-card title="" hoverable :headStyle="cardHeaderStyle" style="width:100%;text-align:center;"> <a-table :columns="columns" :data-source="data" bordered size="middle" :pagination="pagination"> <!-- 插槽 --> <span slot="tags" slot-scope="tags"> <a-spin v-if="tags.length <= 0"/> <p v-for="tag in tags"> <a :href="tag.file_url" title="点击下载图标料号">{{tag.filename}}</a> </p> </span> <!-- 内部表 --> <!-- <div slot="expandedRowRender" slot-scope="record" style="margin: 0"> 1231 {{record}} </div> --> </a-table> </a-card> </a-col> </a-row>









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!