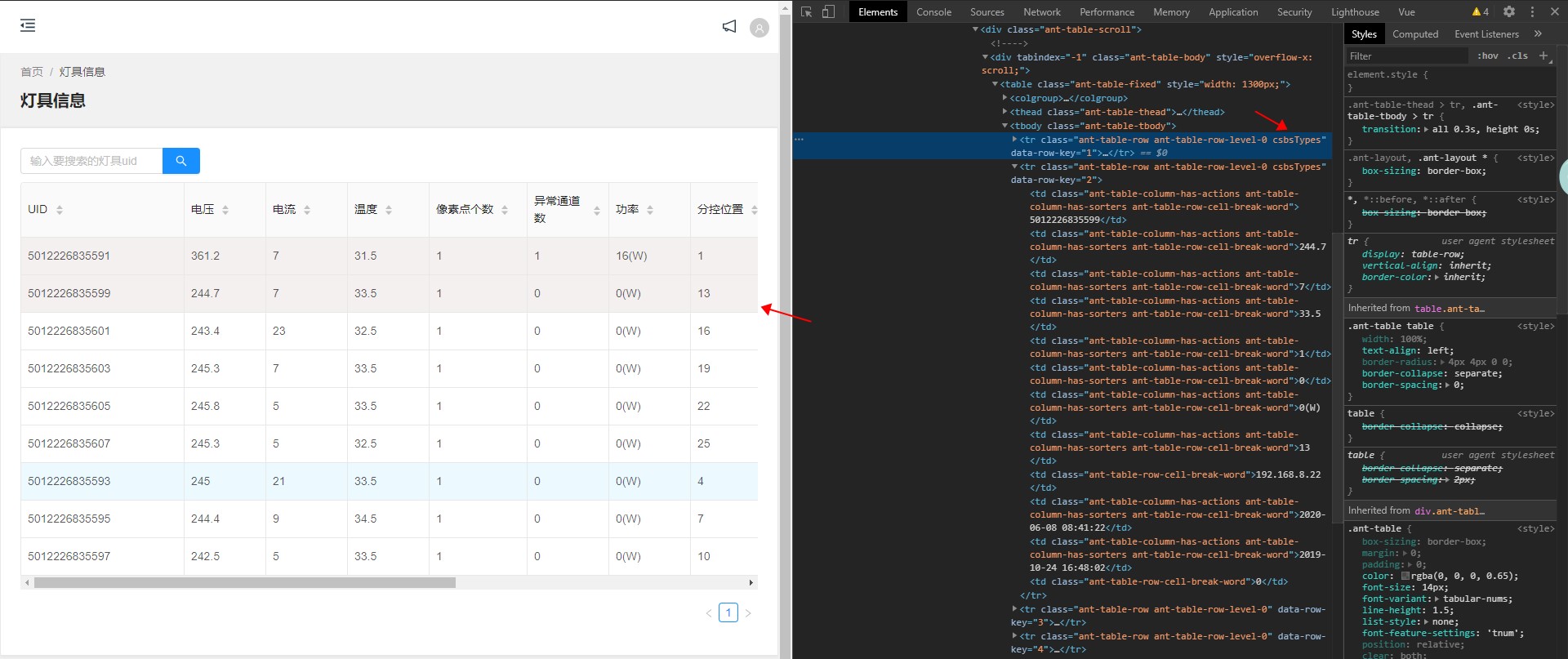
ant-design-vue项目中给table表单组件的具体值等于a的那行添加默认样式
需求是在状态栏列的值等于1的情况本行要显示灰色背景色蓝色颜色
template: <a-table :rowClassName = "fnRowClass"/> methods:{ fnRowClass(record,index){ console.log(record.state,index) return record.state == 0 ? "csbsTypes" :"" } } style: /deep/.csbsTypes td{ background-color: #00b4ed!important; color:red; }
说明:
1:用:rowClassName (官网api)先绑定一个函数
2:函数内第一个参数是本行具体值,从具体值判断具体列的值等于条件,然后进行匹配返回匹配成功的class名
3:在css 加入class,注意这时候dom已经有class,用即便用最高权限!important也不起作用:要用/deep/+类名{}
注意:ant-design-vue 修改组件样式 有时(动态深层的)即便是能加上类名,内部写的类的样式也不起作用哪怕用最高权限!important,这个时候就要在类名前添加/deep/即可
/deep/ .ant-input {
border-radius: 50px;
}







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!