线材导出excel表过多层数据多行多列有序显示表单
开发中对多层级数据表格进行导出excel表格功能开发:
数据是多层级的,数组内多层数组和对象值等。所以首先对数据进行了处理
然后导出的表格虽然只支持一行显示,这里做了hack,把数据中按照一行显示,然后父级的数据除了第一项显示其它为null进行处理后导出excel显示的数据就比较直观了
直接上代码:
1首先是导出事件:
downloadExcel() {//列表下载
alert('导入中。。。')
this.fnInitEcelTable()
// this.export2Excel()//这里不能再放此处-当数据量庞大数据没格式化完就会走这里
},
2:开始处理数据:
fnInitEcelTable(){
// this.excelData = this.data //你要导出的全部数据。
//第一次数据重组
this.excelData = this.tables //你要导出的数据list- 只导出search到的数据如果有search。
this.excelData.forEach((v,i)=>{
this.excelData[i]= {
ProdtQtyFROM:v.ProdtQtyFROM,
date:v.date,
pd_id:v.pd_id,
pd_name:v.pd_name,
series:v.series,
zl_no:v.zl_no,
key: v.key,
}
this.excelData[i].lj_detail =[//qingkong
]
console.log(v)
if(v.lj_detail){//这里要判断一下,不然数据量太庞大时会报错并且不会导出表格--
//报错信息 Error in v-on handler: "TypeError: Cannot read property 'forEach' of null"
v.lj_detail.forEach((val,j)=>{
// 注释掉的下列是之前用对象接受起来,后来改成了数组形式
// this.excelData[i].lj_detail.push({
// name:val[0],
// danweiYongliang:val[1],
// // yongliang:val[2],
// // uid:val[3],//uid
// danwei:val[4],
// guige:val[5],
// beizhu:val[6],
// zongyongliang:val[7],
// dagou:val[8],
// timer:val[9]
// })
this.excelData[i].lj_detail.push([
val[0],val[1],val[7],val[4],val[5],val[6]
])
//第三层数据 --这边创建后会有问题 --只有最后一项lj_detail内的数据依此导入进去
val[2].forEach((value,k)=>{
// this.excelData[i].lj_detail.push({
// name:value[2] + value[0],
// danweiYongliang:value[1],
// // yongliang:val[2],
// // uid:value[3],
// danwei:value[4],
// guige:value[5],
// beizhu:val[6],
// zongyongliang:val[7],
// dagou:value[8],
// timer:value[9]
// })
this.excelData[i].lj_detail.push([
value[2] + value[0], value[1],value[7],value[4],value[5],value[6]
])
})
})
}else{
console.log("数据太多了,建议您减少数据")
}
})
//中间事件:--把所有的lh_detail 由对象编程数组
//-第二次重组第数据 :二层数据导入到一层数据
var temp = []
this.excelData.map((val,index)=>{
val.lj_detail.map((v,k)=>{
if(k==0){
temp.push({
ProdtQtyFROM:val.ProdtQtyFROM,
date:val.date,
pd_id:val.pd_id,
pd_name:val.pd_name,
series:val.series,
zl_no:val.zl_no,
zhanwei:null,
lj_detailName:v[0],
lj_detailDanwY:v[1],
lj_detailZongY:v[2],
lj_detailDanwei:v[3],
lj_detailGuige:v[4],
lj_detailBeiz:v[5],
})
}else{
temp.push({
ProdtQtyFROM:"",
date:null,
pd_id:null,
pd_name:null,
series:null,
zl_no:null,
zhanwei:null,
lj_detailName:v[0],
lj_detailDanwY:v[1],
lj_detailZongY:v[2],
lj_detailDanwei:v[3],
lj_detailGuige:v[4],
lj_detailBeiz:v[5],
})
}
})
})
this.excelData = temp
// console.log('exceldate update format ==',this.excelData)
//解析最后一列数组
this.export2Excel()//放此处安全
},
注释掉的是多行显示但是最后一列是解析字符串后按照一个列显示对应的每项数据集中在最后一项数组内的
后来优化的是把最后一个列内的所有值按照规律并排在数据内一次排列,等于把数组内的数据提炼出来一次放在最外层真正编程所有数据居于同一层级
3:数据写入到excel:
export2Excel() {//数据写入excel
var that = this;
require.ensure([], () => {
const { export_json_to_excel } = require('@/excel/export2Excel'); //这里必须使用绝对路径,使用@/+存放export2Excel的路径
const tHeader = ['多工制令单','用量','日期','产品名称','产品规格','用料-名',' 线材' ,'名称','单位用量','总用量', '单位' , '规格' , '备注']; // 导出的表头名信息
//这里是要导出的数据的键,根据处理后的数据一次往后排列
const filterVal = ['zl_no','ProdtQtyFROM', 'date', 'pd_id','pd_name','series','zhanwei','lj_detailName','lj_detailDanwY','lj_detailZongY','lj_detailDanwei','lj_detailGuige','lj_detailBeiz']; // 导出的表头字段名,需要导出表格字段名
const list = that.excelData;
const data = that.formatJson(filterVal, list);
export_json_to_excel(tHeader, data, '多工制令单excel');// 导出的表格名称,根据需要自己命名
this.fnAjaxUpdata()//打印完成后一定要重新刷新一下数据,不然搜索框将不能用,搜索框再次搜索数据内层的数据会被format而导致的乱掉
})
},
4:这一步别忘了 要格式化每个具体数据才会正常每项都显示导出到excel
//格式转换
formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j =>{
//注释掉的是之前lj_detail数组没有展开的如果没有展开后面要json.stringify(v[j])才会在excel显示,不然会显示obj
//if(j=="lj_detail"){
// v[j] = this.filterTab(v[j])
// }
return (v[j])
}))
},
附加一个filterTab
// filterTab(objArr){//自定义过滤器 -第二次重组第数据
// let temp = []
// objArr.forEach((v)=>{
// // console.log(v)
// temp.push(JSON.stringify([
// v.name,
// v.danweiYongliang,
// v.zongyongliang,
// v.danwei,
// v.guige,
// v.beizhu,
// ]
// ))
// })
// return temp
// },
注意事项,ecel表格导出的规格是按插件规格,主要是头部和数据源,注意两个要同步,并且数据源是要填写数据内有的key:
const tHeader = ['多工制令单','用量','日期','产品名称','产品规格','用料-名',' 线材' ,'名称','单位用量','总用量', '单位' , '规格' , '备注']; // 导出的表头名信息
//这里是要导出的数据的键,根据处理后的数据一次往后排列
const filterVal = ['zl_no','ProdtQtyFROM', 'date', 'pd_id','pd_name','series','zhanwei','lj_detailName','lj_detailDanwY','lj_detailZongY','lj_detailDanwei','lj_detailGuige','lj_detailBeiz']; // 导出的表头字段名,需要导出表格字段名
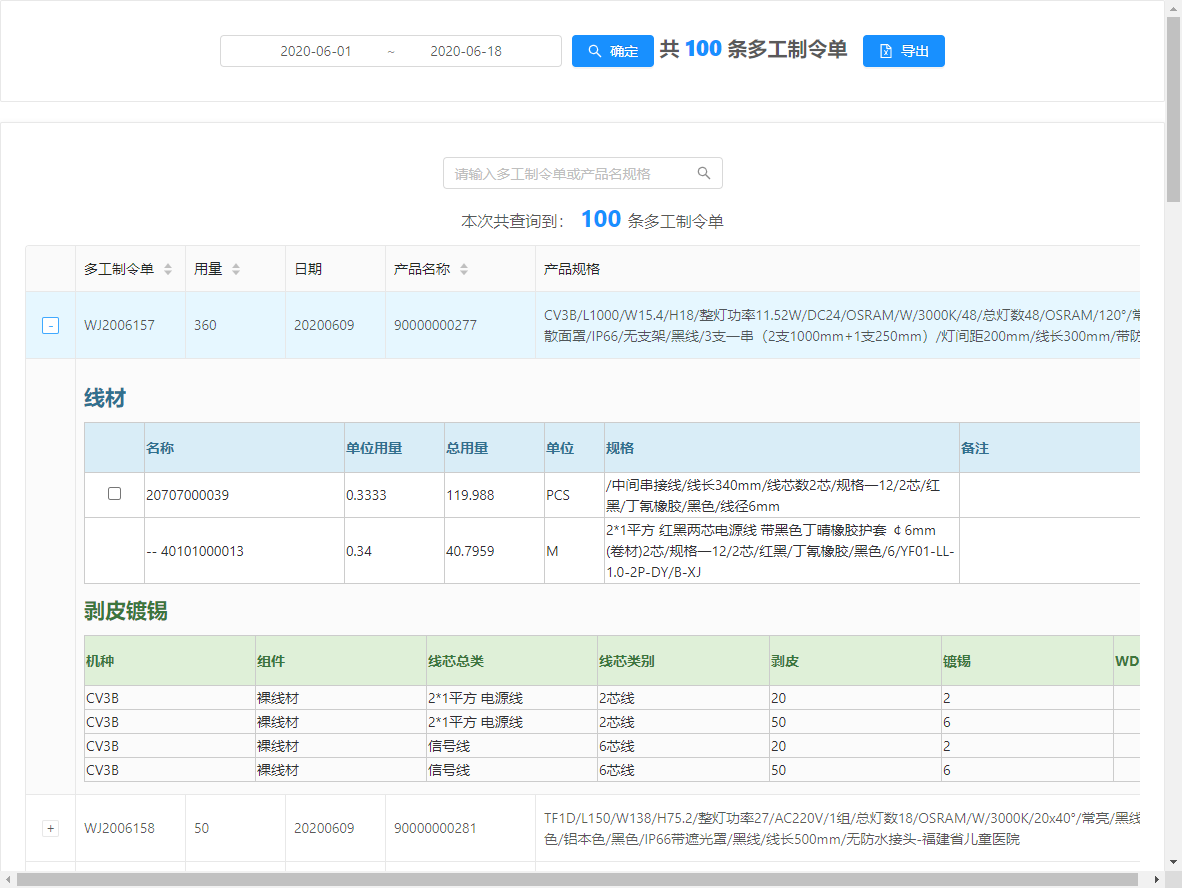
下面显示结果:
根据时间选择到时间内的所有多工制令单,可以收缩筛选指定的数据,再导出的话只会导出搜索后的数据,第一层展开的子项是线材表和剥皮镀锡表,其中剥皮镀锡表内包含207开头的一条或数条表(可勾选操作)
207表下面有多个层级其它数据,层级关系按照 ‘ -- ’ 表示 - 1层 --2层 ---3层 ---- 4层 依此类推
后面列是它们的具体数据:后面导出的excel表都要按照此顺序依次展现出来可供查询编辑

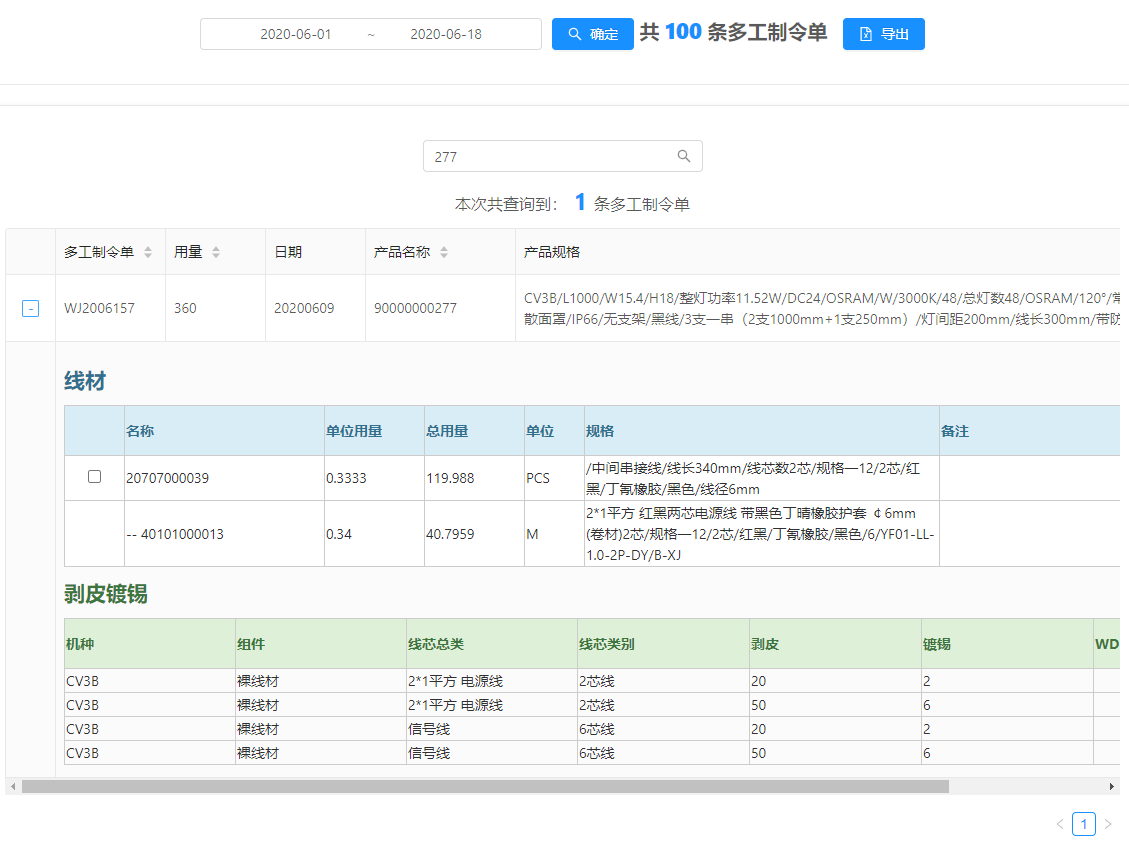
搜索到指定列


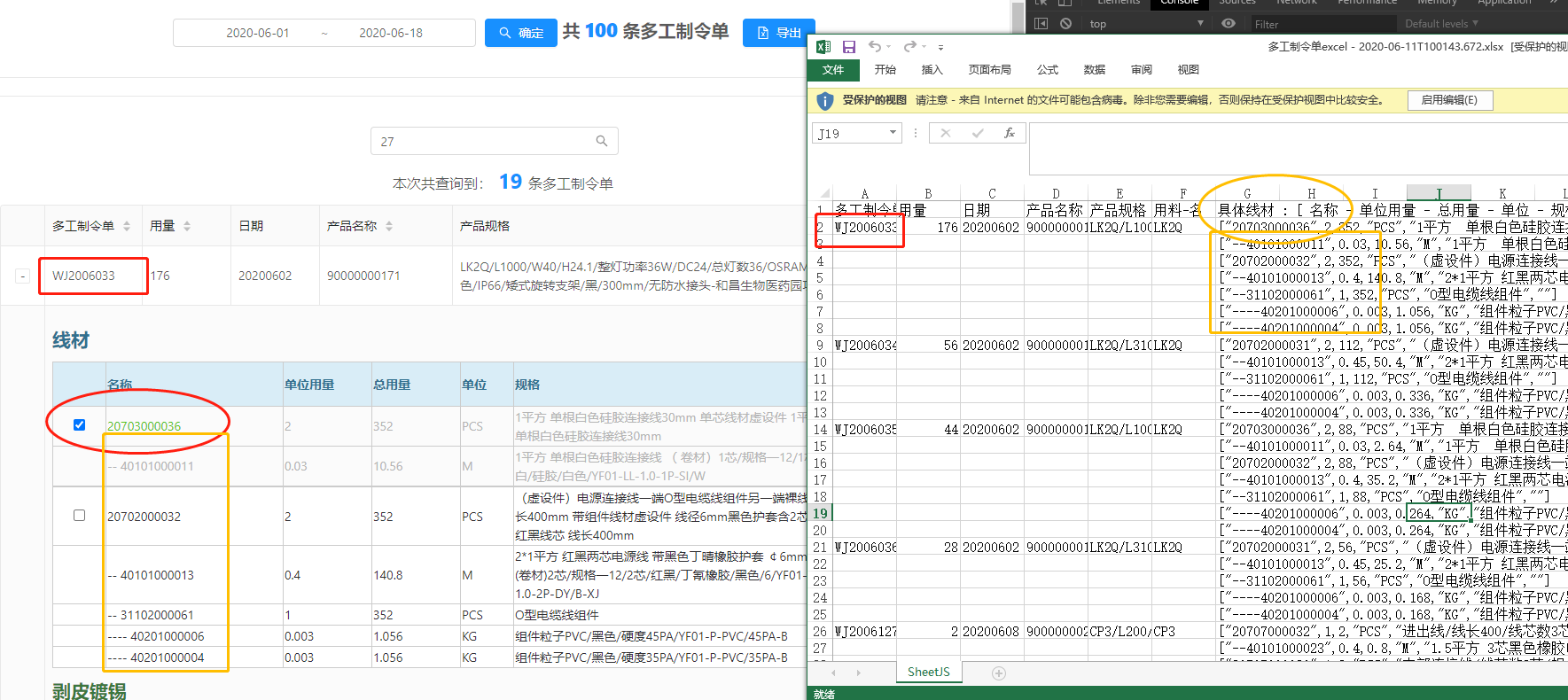
导出的数据-初版最后一列数组(207内所有子线材)按一列显示


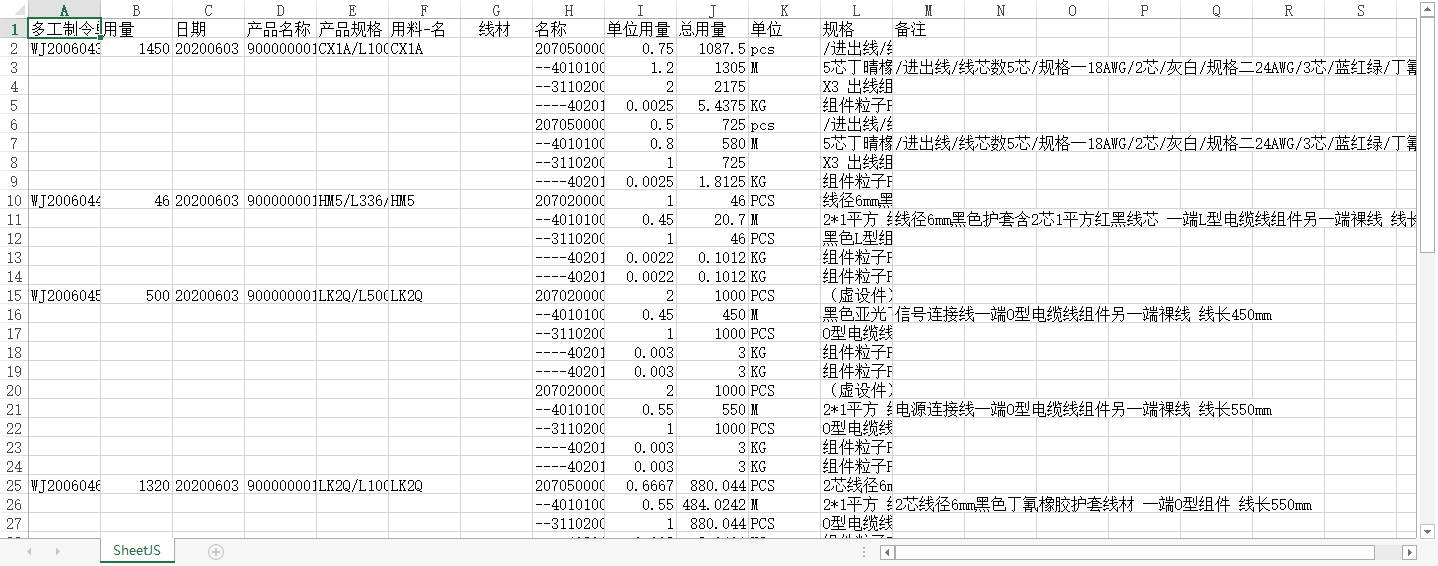
优化后的多行多列显示--代码的实际效果:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!