响应式项目中 vue 无闪屏刷新
业务需求:在做兼容问题时,需要根据屏幕的大小尺寸实时的调整框架的布局结构(不能出线刷新页面的情况)
这里用到了 vue的 provide/inject
简单说明:父组件通过provide来提供变量,子组件通过inject注入变量
思路是:把router-view 展示的地方(一般是根路径)先用自定义数据接管控制,控制路由的地方配合provide和inject来进行是否展示操作
app.vue:
<template> <div id="app"> <router-view v-if="isRouterAlive"></router-view> </div> </template> <script> export default { name: 'App', provide(){ return{ reload:this.reload//指向本地定义显示的方法 } }, data(){ return{ isRouterAlive:true } }, methods:{ reload(){ this.isRouterAlive = false;//先不显示 this.$nextTick(function(){ this.isRouterAlive = true;//调用后再重新显示(渲染数据) }) } } } </script>
需要跳转的页面:类似props平级添加inject
export default {
inject:['reload'],
data () {
return {
...
}
},
后面在想要刷新的地方引用:this.reload
项目代码:
app.vue:
<template> <div id="app"> <router-view v-if="isRouterAlive" /> </div> </template> <script> export default{ data(){ return{ isRouterAlive:true } }, provide(){//子组件用到的inject return{ Mreload:this.Mreload } }, methods:{ Mreload(){ this.isRouterAlive = false; this.$nextTick(function(){ this.isRouterAlive = true; }) } } } </script>
home.vue:
export default {
inject:['Mreload'],
mounted: function() {
window.onresize = function() {
_this.Mreload()//非闪屏刷新设备
}
}
}
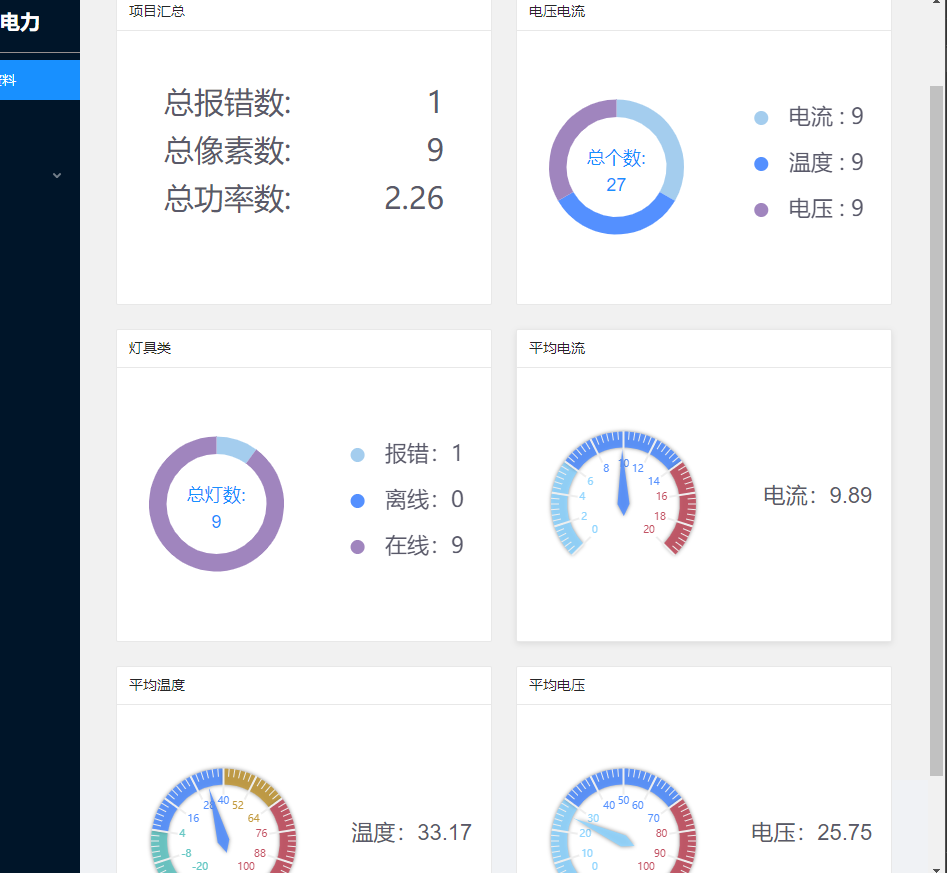
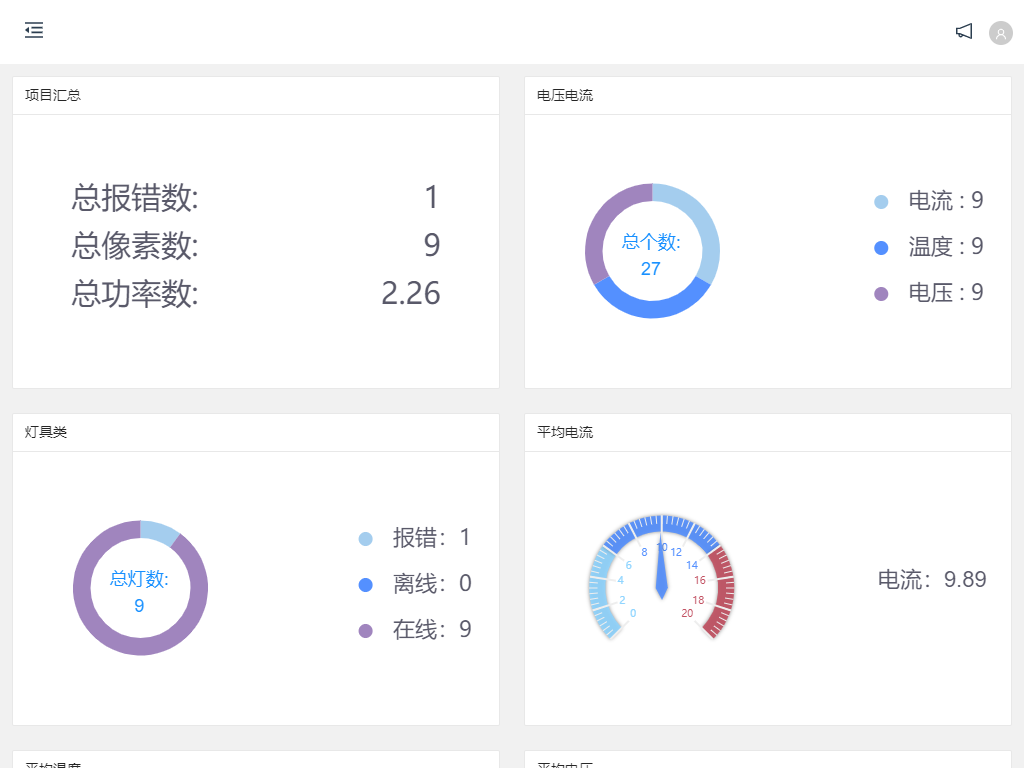
平板:

pc:

手机:

平板横屏:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!