点点滴滴Vue-cli (三) Vue components
这一章开始介绍这个框架在项目中的实际应用,这一节我们先简单开始vue组件的使用,在这个小项目中我们将做一个简单的图书管理系统。最后项目会是怎么样我也还不是很清楚,只是一步一步的往下做。当然在这里也会涉及到 css的编写,因为这块内容不是本系列文章的重点,所以我们就简单的把他直接写在组件里面,在真实项目中都会抽成一个单独的css文件,然后进行压缩等处理。
好了,现在就开始我们的项目吧。在整个页面的首页我们大致会有三个组件,分别是header,footer 还有中间显示内容的body 部分。首先我们先来完成最简单的header部分
新建一个page文件夹,然后在里面放一个home.vue作为页面的起始页,然后删除原来的入口main.js

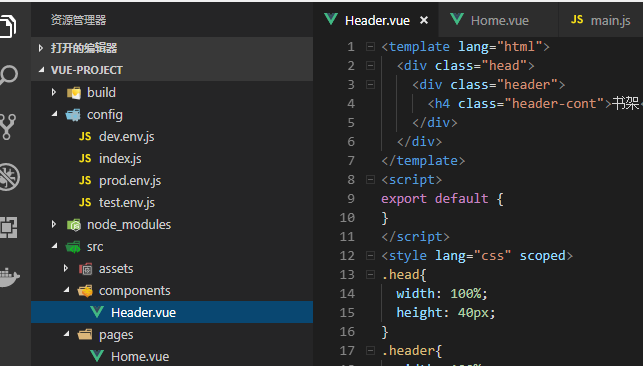
添加 header.vue 作为项目的头文件,内容如下

<template lang="html"> <div class="head"> <div class="header"> <h4 class="header-cont">书架</h4> </div> </div> </template> <script> export default { } </script> <style lang="css" scoped> .head{ width: 100%; height: 40px; } .header{ width: 100%; height: 40px; position: fixed; left: 0; top: 0; background-color: #fff; border-bottom: 2px solid #ff8000; } .header h4 { width: 100%; text-align: center; line-height: 40px; font-size: 30px; padding: 0px; margin: 0px; } </style>
修改home.vue页面引入header.vue 组件
<template> <div> <home-header></home-header> </div> </template> <script> import HomeHeader from '@/components/Header' export default { name: 'HomePage', components: { HomeHeader } } </script>
修改唯一入口Index.html文件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>vuedemo001</title> </head> <body> <div id="app"> <router-view/> </div> <!-- built files will be auto injected --> </body> </html> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
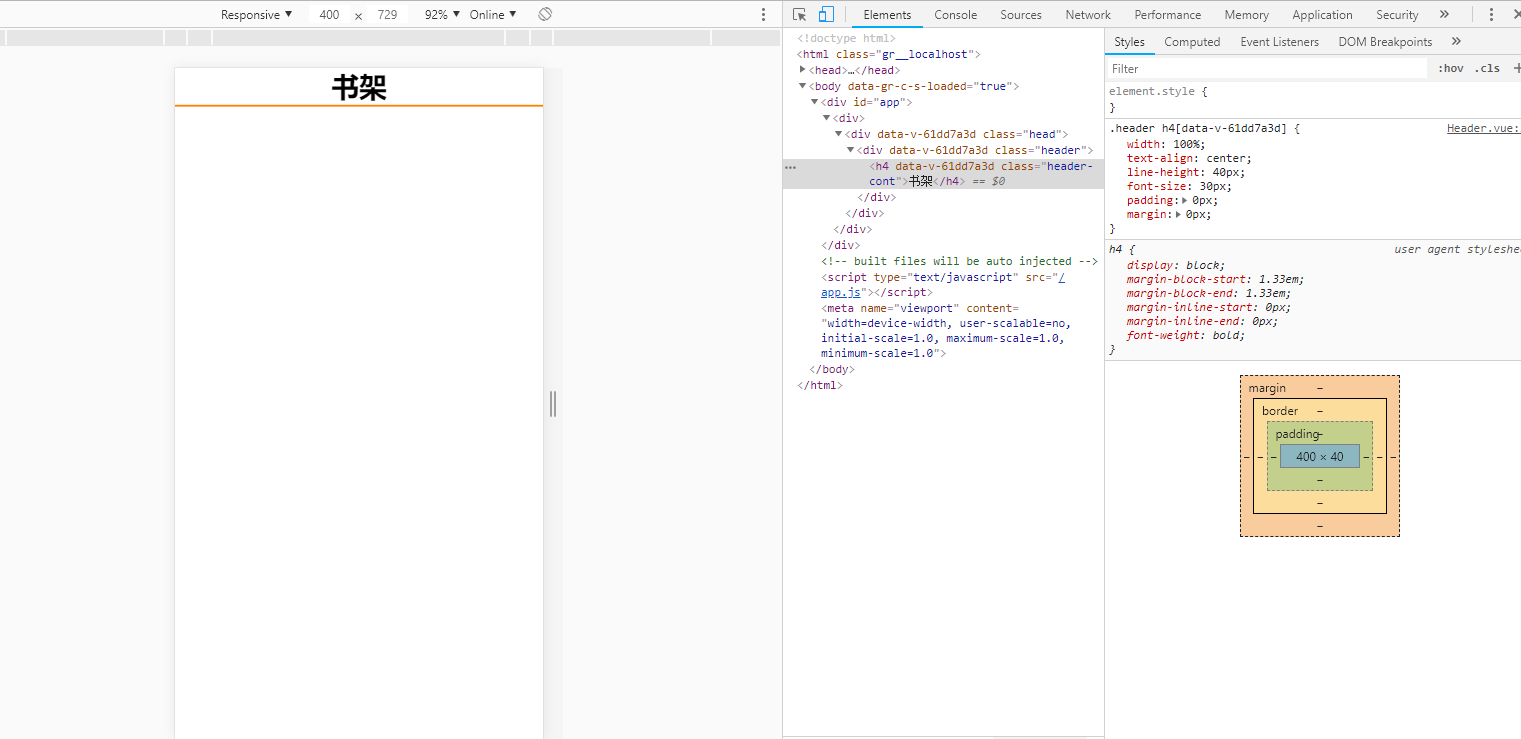
然后运行我们的程序 npm run dev 可以看到我们程序初始运行的效果

现在我们一个最简单的头部就算做完了



