点点滴滴Vue-cli (二) 项目目录
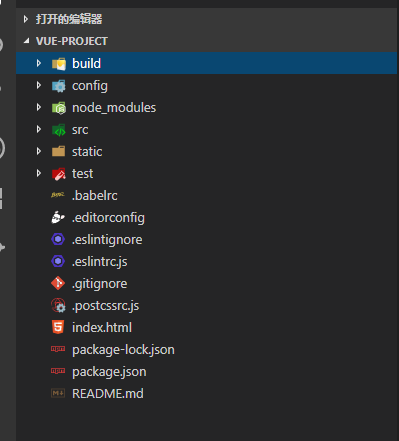
新建的 Vue cli 的目录如下,下面将从上到下对整个目录文件进行讲解

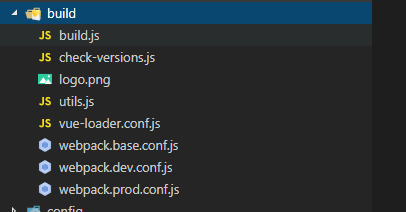
一、build 文件
新版的build目录包含如下内容,build里面的文件是对webpack 进行配置

build.js:项目打包运行需要的js文件,生产环境配置的入口。
check-versions.js:检测当前的npm和node版本是不是符合package.json中定义的,如果不符合就提示wraning。
logo.png:vuelogo图片。
utils.js:处理css-loader和vue-style-loader.
vue-loader.conf.js: 用于切换开发模式和生产模式的文件,以便于用不同模式来解析loader。webpack.base.conf.js:此配置文件是vue环境的wepack基础配置文件,主要用来处理各种文件的配置。
webpack.dev.conf.js:在webpack.base.conf的基础上增加完善了开发环境下面的配置。
webpack.prod.conf.js:在webpack.base.conf的基础上增加完善了生产环境下面的配置。
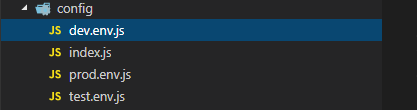
二、config

congfig这个目录是用来做开发及生产环境的配置,如api,程序端口,项目打包等。
三、 node_modules

这个文件就是项目依赖包的位置,我们运行 cnpm install 的时候就回去更新这个文件里面的文件。比如我们后期会使用到的vueX的依赖也是在里面的
四、src

这个目录可以说是我梦项目的核心部分,我们后面写的component, 路由配置等都会在这里面完成。其中main文件在上面的webpack中配置是我们整个项目的程序入口
五、Static
这个文件夹主要用来存放静态文件比如:图片
六、Test
存放我们测试代码的位置,后期会分享UT和E2E的写法
七、其他
.postcssrc.js:css转换器
package.json:项目打包信息,运行命令等都在里面。后期有添加新的框架需要运行也是在里面添加
index.html: 项目的主页,vue cli初始项目是一个单页面的框架并不支持多页面。后面章节会介绍如何配置成多页面



