点点滴滴Vue-cli (一) 项目搭建
一、 安装 node.js
官网下载地址:http://nodejs.cn/download/, 下载exe 版点击安装即可
安装完毕后在cmd 键入node -v 和 npm -v 出现对应的版本号即表示安装成功

二、安装淘宝镜像
由于国内网络原因,推荐实用淘宝镜像来安装vue-cli的依赖,如果有网络FQ条件的可以直接使用 npm install -g vue-cli, 两种方式出现的结果是一样的(有FQ条件在后续的命令中都可以使用npm代替cnpm)
在cmd键入:npm install -g cnpm --registry=https://registry.npm.taobao.org 即可成功安装淘宝镜像
安装完成之后cnpm -v查看淘宝镜像是否安装成功

三、安装 vue-cli
在cmd 中键入:cnpm install -g vue-cli
安装完毕之后键入:vue -V查看版本是否安装成功(这里需要注意的是大V)

完成上面三步说明本地已经具备安装Vue-cli的环境了
四、Vue-cli项目搭建
下载微软官方的VS code软件来搭建项目,下载地址:https://code.visualstudio.com/
打开vscode,选择打开文件夹来选择项目的存放位置,这里选择的是MyVueProject
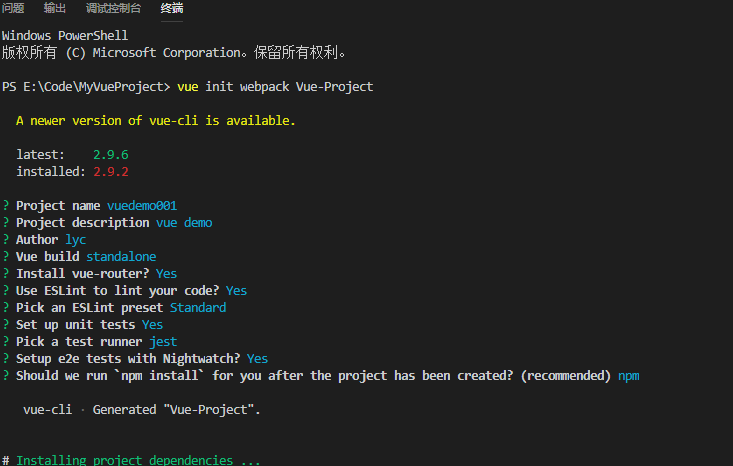
在vscode 终端中输入:vue init webpack Vue-Project, 这里使用webpack 来进行项目的打包, 在终端中依次输入对应的信息。这里推荐一起安装unit test和e2e,后面有机会会在这个序列文章讲解unit test和e2e

填写完毕之后使用 cnpm install 安装项目间的依赖,安装完成之后 运行npm dev 即可运行项目

今天就先介绍到这里了,下一章将讲解项目中每个目录和文件在项目中扮演的角色



