银河战舰队--冲刺日志5
| 这个作业属于哪个课程 | 班级的链接 |
|---|---|
| 这个作业要求在哪里 | 2024秋软工实践团队作业-第三次( Alpha冲刺) - 作业 - 软件工程2024 - 班级博客 - 博客园 |
| 团队名称 | 银河战舰 |
| 团队成员-学号 | 102202129-林伟宏 102202131-林鑫 102202109-木合塔拉提 102202143-梁锦盛 102202126-陈家凯 102202148-路治 102202116-李迦勒 102202103-王文豪 102202113-许煊宇 102202155-王贺雯 |
| 这个作业的目标 | 说明第5次的冲刺进度 |
一、项目进度追踪
| 姓名 | 完成任务 | 完成时间 | 剩余时间 | 遇到问题 | 解决方案 |
|---|---|---|---|---|---|
| 林伟宏 | 组织会议、分配任务、检查bug | 2 | 1 | 汇总代码,查看效果,指出bug | 解决组员问题、分配下次任务 |
| 许煊宇 | 调整按钮的背景图片,优化其大小及重复显示问题。 | 5 | 3 | 背景图片未按期望大小显示,且重复填充按钮背景。 | 使用 background-size 设置背景图片的大小,通过像素值或百分比控制比例,同时将 background-repeat 设置为 no-repeat,避免背景图片重复显示。 |
| 木合塔拉提 | 优化经验值的计算方式,确保系统能够实时反映玩家的修炼进度 | 4 | 4 | 由于玩家修炼经验可能是分阶段存储,导致数据展示时无法精准反映玩家状态。 | 优化了数据查询和计算方式,确保经验与修炼进度可以正确关联,并且前后端展示一致。 |
| 王文豪 | 修复文本框内容过多导致底部按钮位置变化的问题。 | 5 | 0 | 当文本框生成大量内容时,底部按钮随之偏移,无法保持固定位置。 | 为按钮设置相对文本框固定的 CSS 样式(如 position: absolute),并指定位置坐标,使按钮无论文本框内容如何变化都能保持在预期位置。 |
| 林鑫 | 完成主要业务逻辑和API接口(下)。 | 7 | 1 | API密钥直接硬编码在代码中,存在安全隐患。 | 将API密钥存储在环境变量中,动态加载使用。 |
| 路治 | 功法和背包界面按钮与图片对齐。 | 5 | 3 | 功法和背包跳转按钮与图片未对齐。 | 使用 flex 布局和 gap 属性调整布局,使元素对齐。 |
| 李迦勒 | 解决背景图在不同屏幕上的适配问题,确保显示效果一致。 | 4 | 4 | 背景图在小屏幕上被裁剪,在大屏幕上拉伸。 | 使用 background-size: cover; 和 background-position: center;,确保背景适应屏幕且主要内容可见。测试多种分辨率设备,并根据效果调整背景图分辨率和比例。 |
| 陈家凯 | 调整页面的公共部分以统一整体风格和功能。 | 5 | 3 | 各前端页面尺寸不统一,导致适配困难。 | 使用 CSS 变量统一定义页面的基础布局和间距。借助媒体查询优化响应式设计,确保不同屏幕尺寸下布局一致。 |
| 梁锦盛 | 添加背包系统与用户界面的交互功能。 | 7 | 1 | 背包界面未适配动态生成的物品,显示混乱。 | 使用 flex 布局动态调整物品显示位置,确保界面整洁。 |
| 王贺雯 | 搜集资料、编辑文档 | 3 | 1 | 资料收集速度慢且资料多难区分 | 按需求重新编写资料,方便后续使用 |
二、今日会议
会议内容
整合代码,让组员汇报各任务进度,并继续展示所做的页面和功能,组员依次发言改善点
会议记录

继续优化的问题
-
游戏“主页面”的文本框当文本量过多时,内容会在最底部,不利于查看。
解决方式:通过添加功能逻辑,使文本框中的内容能够跟随滚轮自动滑动到最底部。 -
问题:代码可能缺乏模块化,导致维护困难。
解决方案:将代码分解成模块和函数,每个模块负责一个特定的功能。这样可以提高代码的可读性和可维护性 -
问题:由于玩家修炼经验可能是分阶段存储,导致数据展示时无法精准反映玩家状态。
解决方法:优化了数据查询和计算方式,确保经验与修炼进度可以正确关联,并且前后端展示一致。
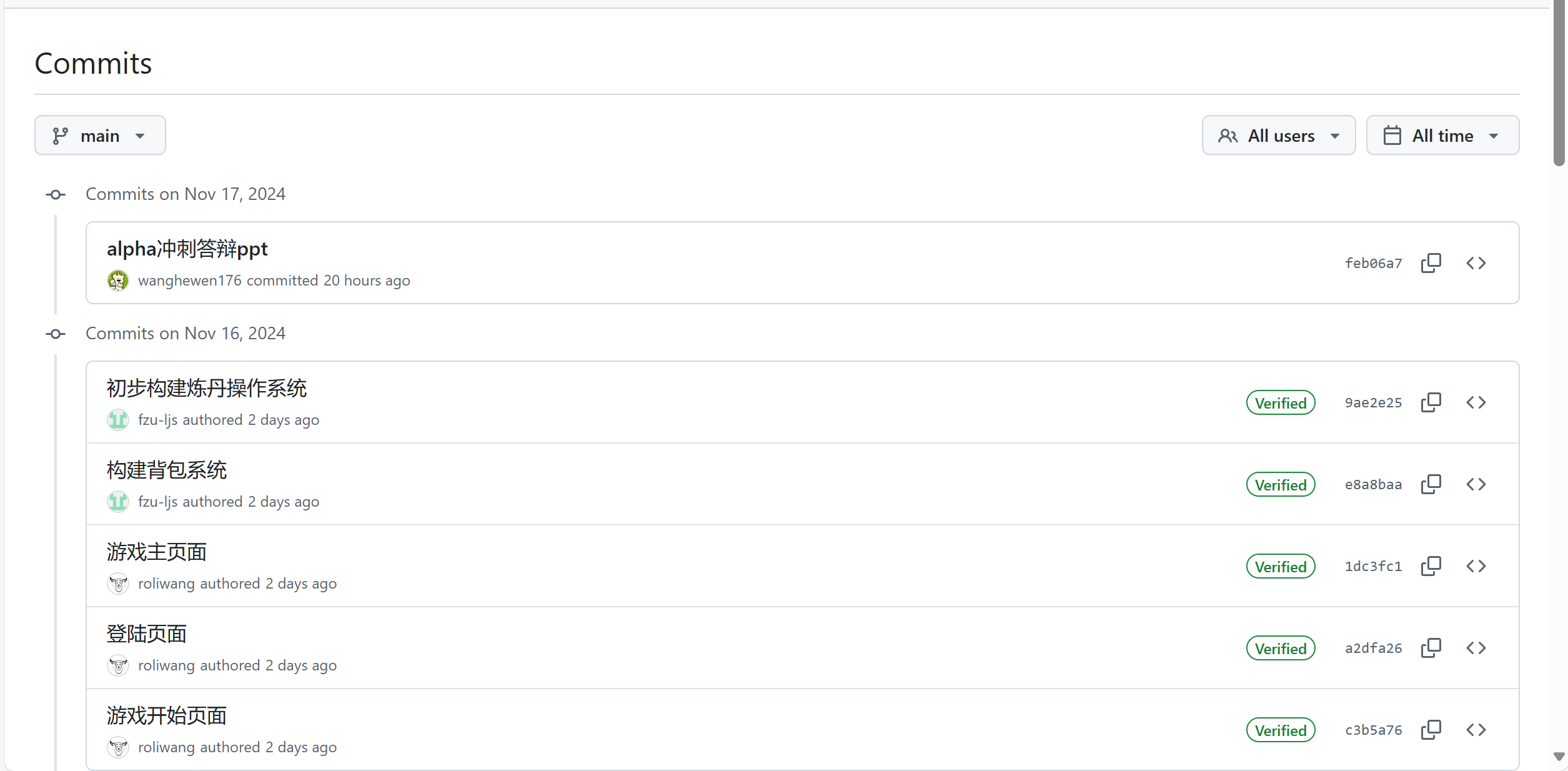
三、GitHub签入记录

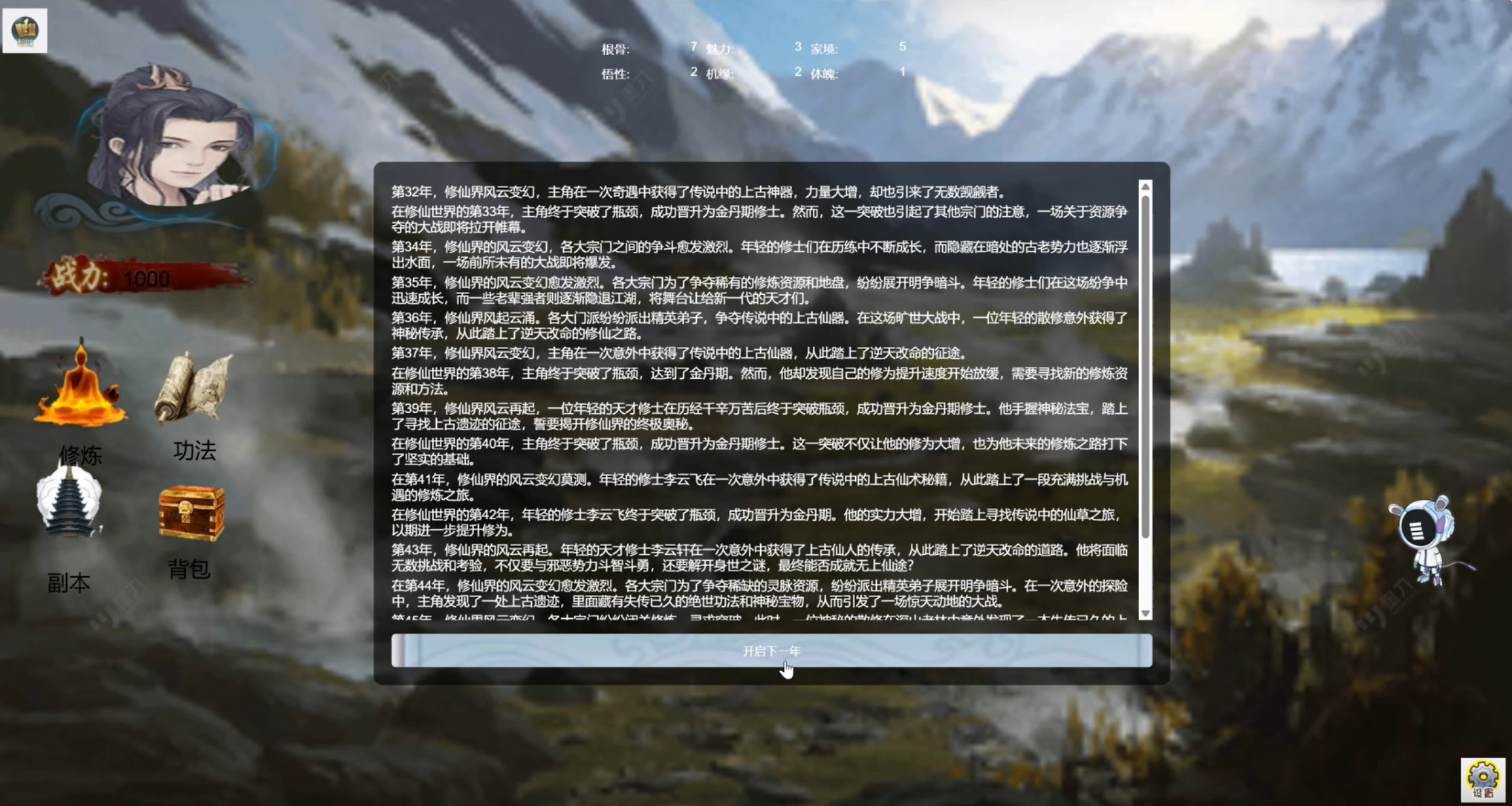
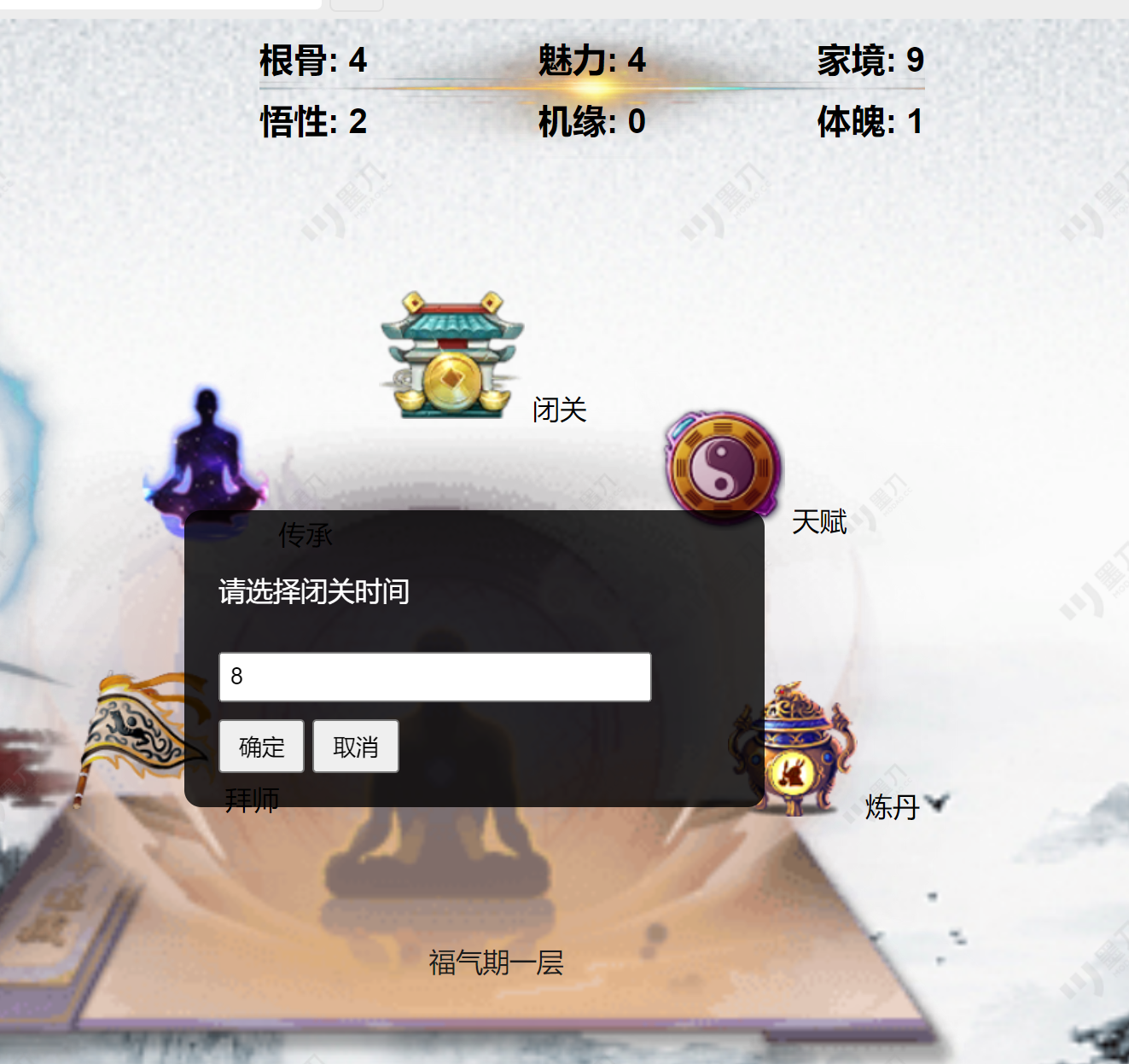
四、进展截图
添加自动滚动滑轮功能
游戏“主页面”的文本框当文本量过多时,内容会在最底部,不利于查看。
解决方式:通过添加功能逻辑,使文本框中的内容能够跟随滚轮自动滑动到最底部。

优化经验值的计算方式,确保系统能够实时反映玩家的修炼进度

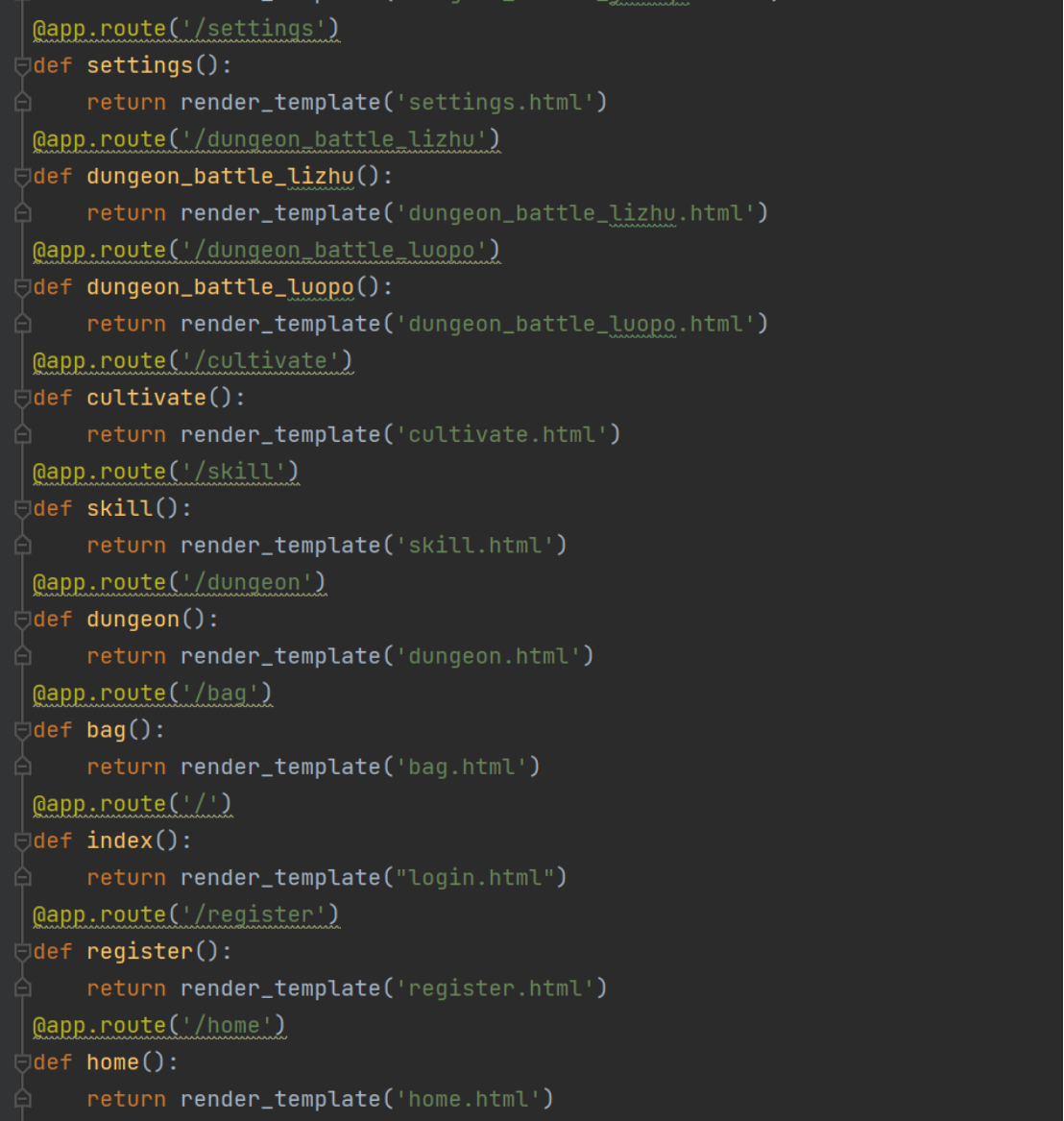
业务逻辑和API开发
任务:继续编写业务逻辑和API接口。
内容:
o完成apprenticeAI视图函数,包括与外部API的交互。
o实现更新玩家年份的逻辑。
设置其他业务相关的路由,如/alchemy、/dungeon_battle_jianqi等。

功法和背包界面按钮与图片对齐

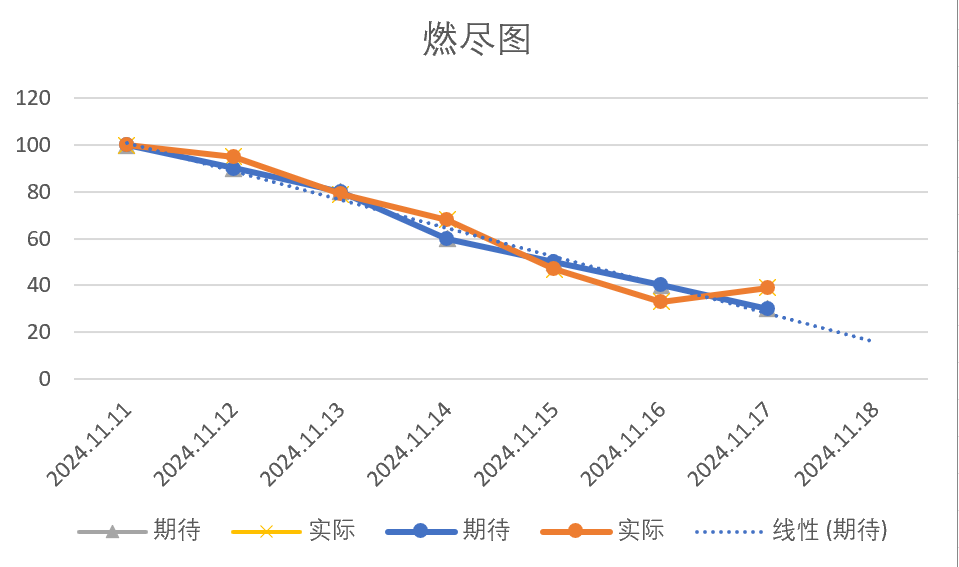
五、燃尽图

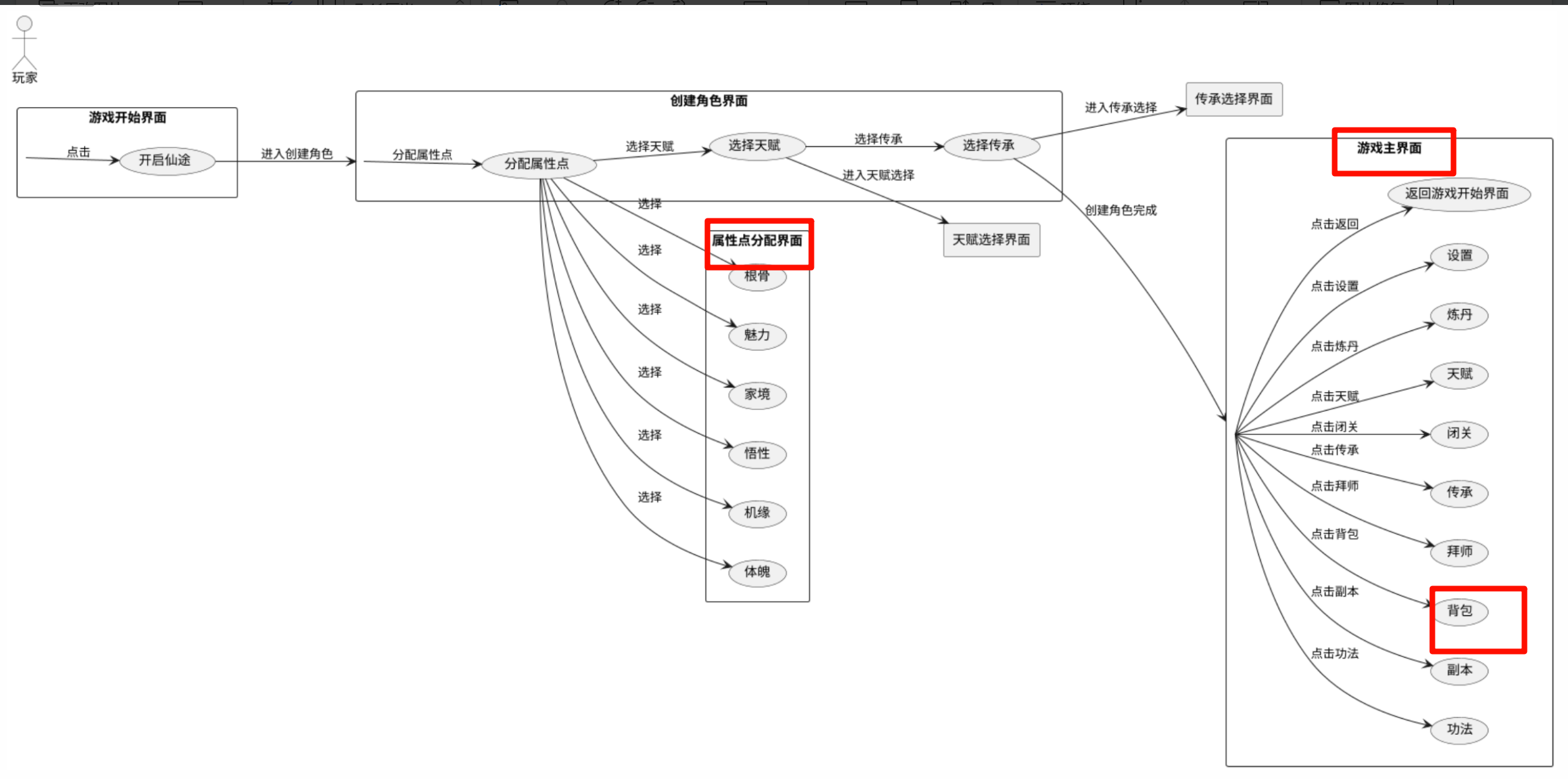
六、对应用例完成情况

七、成员贡献
| 成员 | 贡献度 % |
|---|---|
| 林伟宏 | 11 |
| 林鑫 | 11 |
| 木合塔拉提 | 9 |
| 梁锦盛 | 9 |
| 陈家凯 | 9 |
| 路治 | 10 |
| 李迦勒 | 10 |
| 王文豪 | 10 |
| 许煊宇 | 11 |
| 王贺雯 | 11 |



