银河战舰队--冲刺日志4
| 这个作业属于哪个课程 | 班级的链接 |
|---|---|
| 这个作业要求在哪里 | 2024秋软工实践团队作业-第三次( Alpha冲刺) - 作业 - 软件工程2024 - 班级博客 - 博客园 |
| 团队名称 | 银河战舰 |
| 团队成员-学号 | 102202129-林伟宏 102202131-林鑫 102202109-木合塔拉提 102202143-梁锦盛 102202126-陈家凯 102202148-路治 102202116-李迦勒 102202103-王文豪 102202113-许煊宇 102202155-王贺雯 |
| 这个作业的目标 | 说明第4天的冲刺进度 |
项目进度追踪
| 姓名 | 完成任务 | 完成时间 | 剩余时间 | 遇到问题 | 解决方案 |
|---|---|---|---|---|---|
| 林伟宏 | 组织会议、分配任务、检查bug | 2 | 1 | 汇总代码,查看效果,指出bug | 解决组员问题、分配下次任务 |
| 许煊宇 | 优化 “继续” 按钮的显示控制,使其在出现选项时隐藏,选择完成后再显示。 | 4 | 4 | “继续” 按钮再次显示时位置偏移,影响页面布局。 | 使用 CSS 的 position: fixed 并设置固定坐标(如 bottom: 20px; right: 20px;),确保按钮显示在预期位置,避免偏移问题。 |
| 木合塔拉提 | 更新后端 cultivation.py 文件,确保修炼逻辑能够在当前系统中有效执行 | 5 | 3 | 原始的修炼逻辑并没有考虑到经验的累计过程,直接升级判断逻辑不适用于新的需求。 | 修改修炼逻辑,改为只记录经验,不立即判断是否能升级。创建了新的方法以便在经验积累后再进行升级判断。 |
| 王文豪 | 调整游戏 “主页面” 布局比例,使页面元素间距与大小更加协调。 | 6 | 0 | 页面布局比例失调,元素出现重叠和错位问题,影响整体美观。 | 通过对比设计稿与实际页面,调整 CSS 样式,优化容器间距、对齐方式及相对尺寸,确保页面布局美观且兼容不同设备。 |
| 林鑫 | 编写部分业务逻辑和API接口(上)。 | 5 | 3 | 流式响应的性能不佳。 | 优化API的处理逻辑并使用异步请求提高效率。 |
| 路治 | 修复装备图片显示冲突问题。 | 7 | 1 | 调整后发现装备图片不显示。 | 检查优先级及位置,发现与已装备图片冲突,调整后恢复正常。 |
| 李迦勒 | 优化聊天框输入和滚动体验。 | 5 | 3 | 新消息添加后,页面不会自动滚动到底部,影响用户体验。 | 利用 JavaScript 监听聊天框滚动事件,并在添加新消息后调用 scrollTop = scrollHeight,实现自动滚动到底部。设置 overflow-y: scroll 和调整 padding 改善滚动体验。 |
| 陈家凯 | 在设置界面中添加音乐控制功能,包括背景音乐和主音量联动控制。 | 6 | 2 | 音乐播放和音量控制实现不流畅,同时需要增加“关于我们”彩蛋功能。 | 利用 HTML 的 <audio> 标签和 JavaScript 控制音量同步逻辑。设计“关于我们”彩蛋模块,采用悬浮按钮触发动画和弹出介绍框。 |
| 梁锦盛 | 调试炼丹系统与背包系统的交互逻辑。 | 8 | 0 | 部分炼丹结果无法正确存入背包。 | 检查数据流逻辑,修复存储函数中的索引问题。 |
| 王贺雯 | 剪辑vlog、完善ppt、编写博客 | 8 | 0.5 | 焦头烂额的忙完一个又一个 | 熬夜干就完了 |
今日会议
会议内容
继续找出游戏的bug点,完善个页面的功能
会议记录

需要优化的地方
-
布局比列
问题:设计游戏“主页面”时,页面布局比例失调,导致各种元素重叠或者交错在一起。
解决方式:通过对比页面布局,对css进行调整,完善页面的比例。 -
API响应性能问题:
问题:流式响应解析可能会导致API响应时间过长。
解决方案:优化API响应逻辑,减少不必要的循环和数据处理。如果可能,考虑使用异步处理来提高性能。
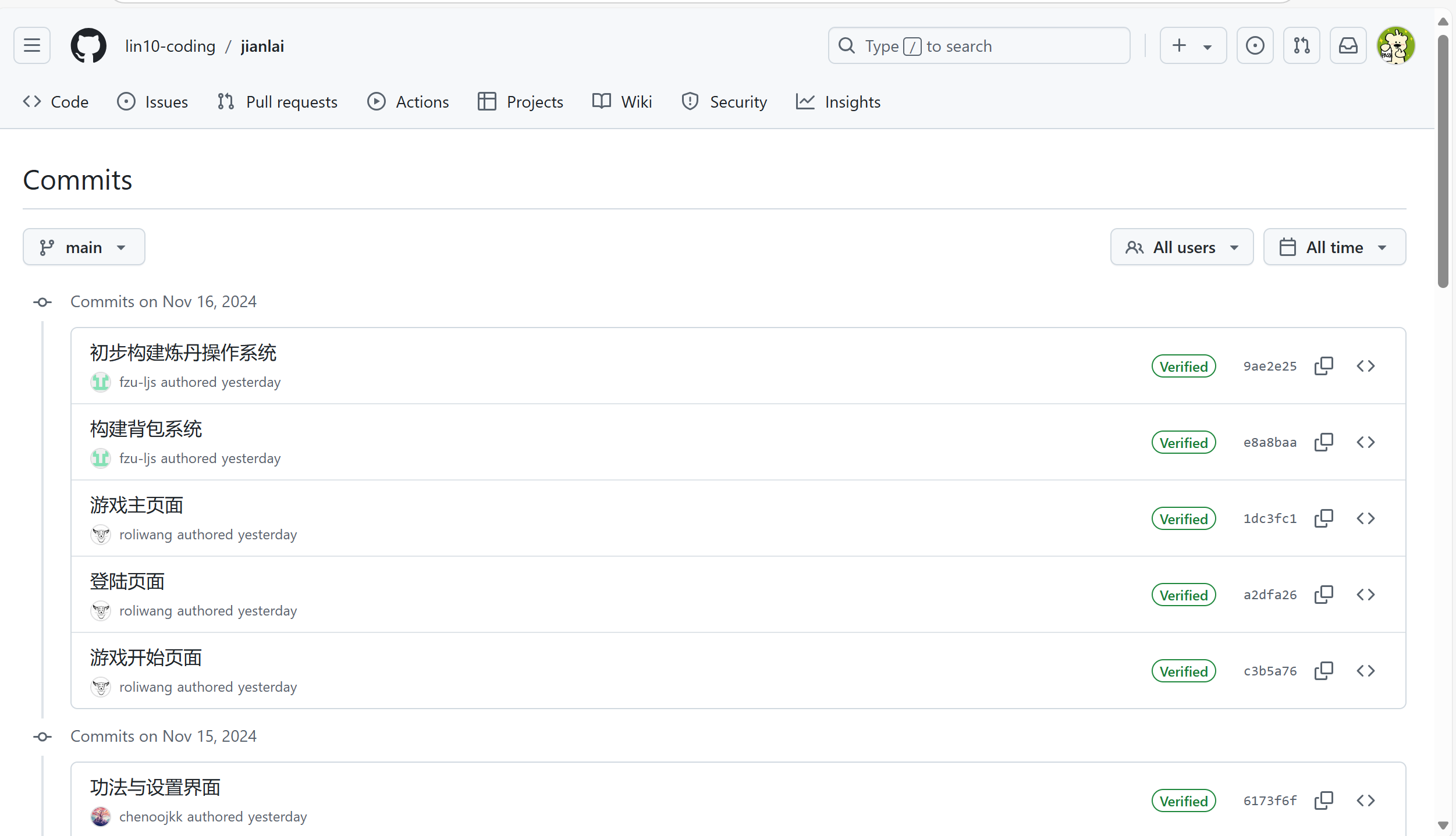
GitHub签入记录

进展截图
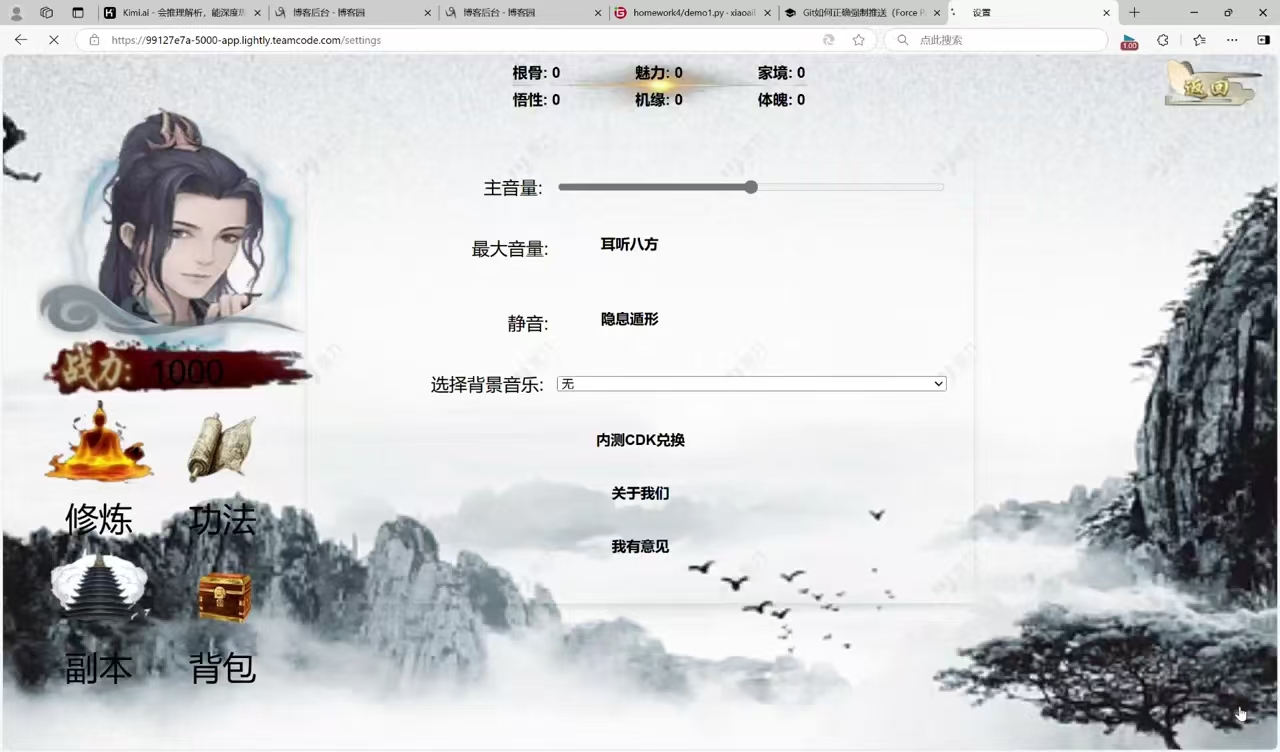
完善设置

增加home页面和返回功能

完善修仙ai界面

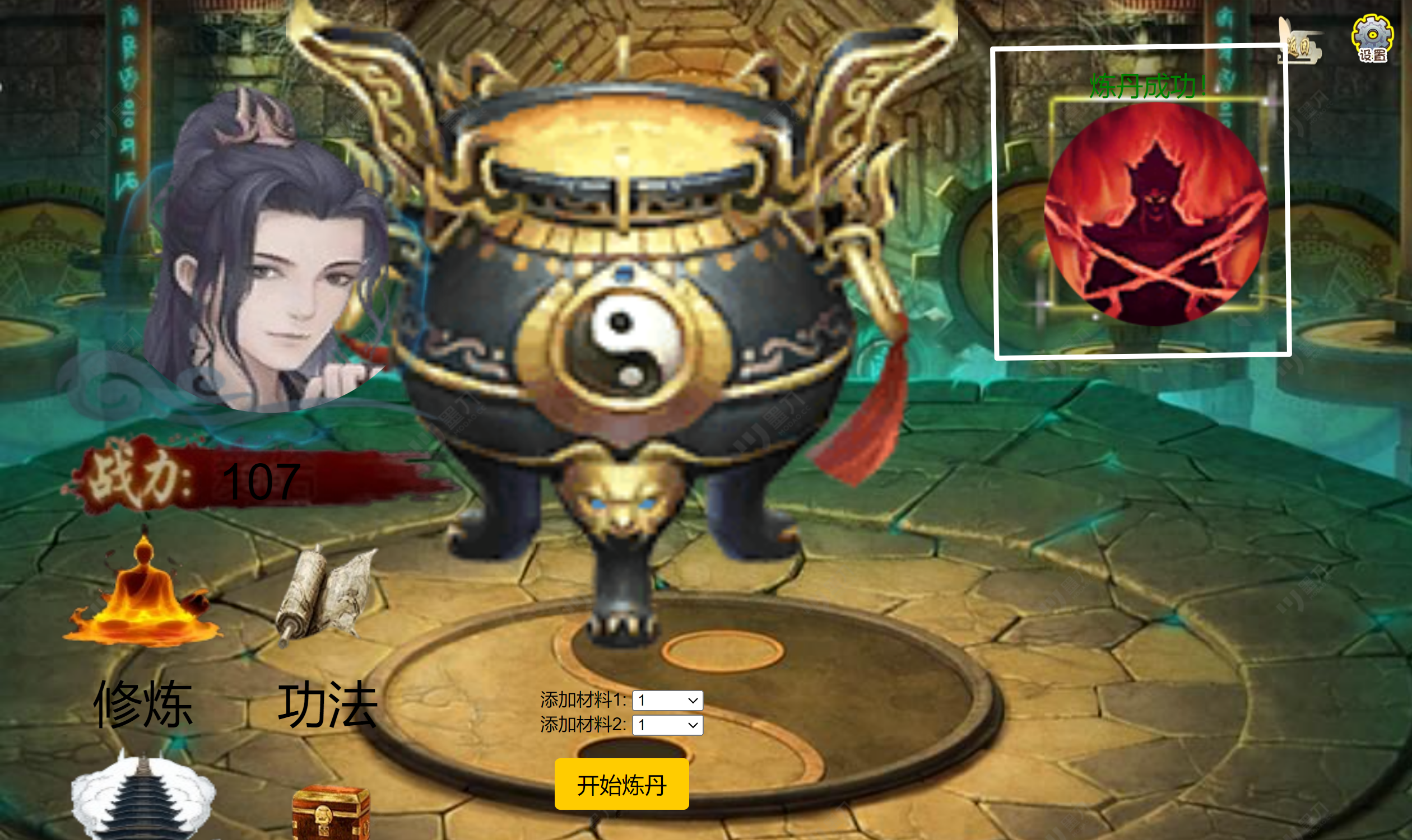
完善炼丹的功能

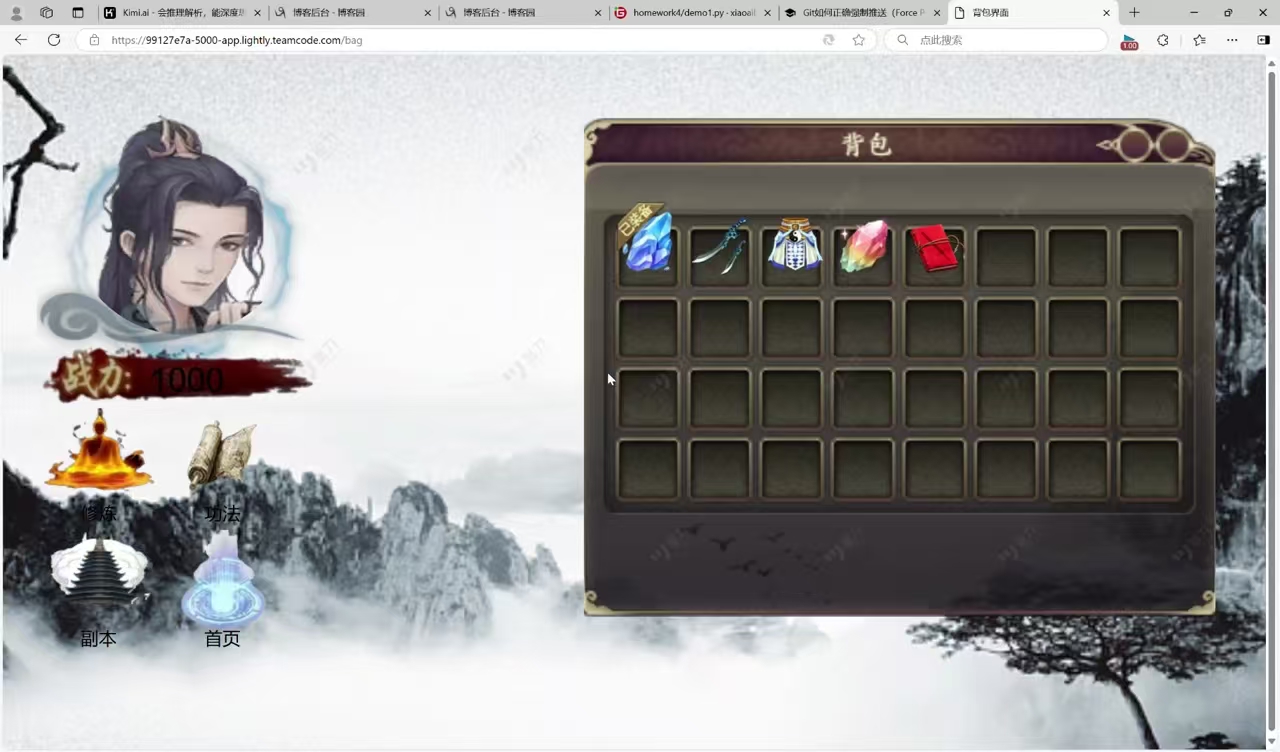
给背包增加“已装备”

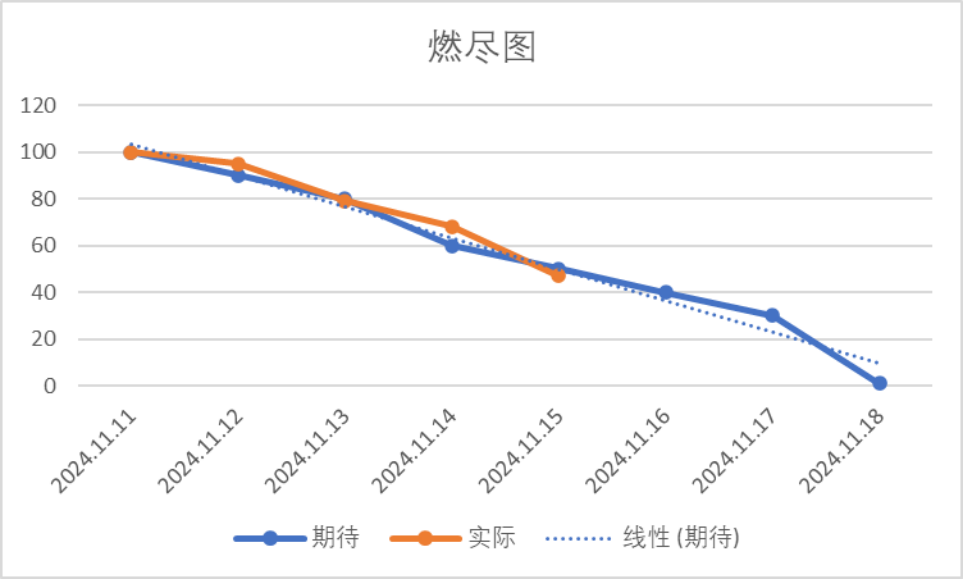
燃尽图

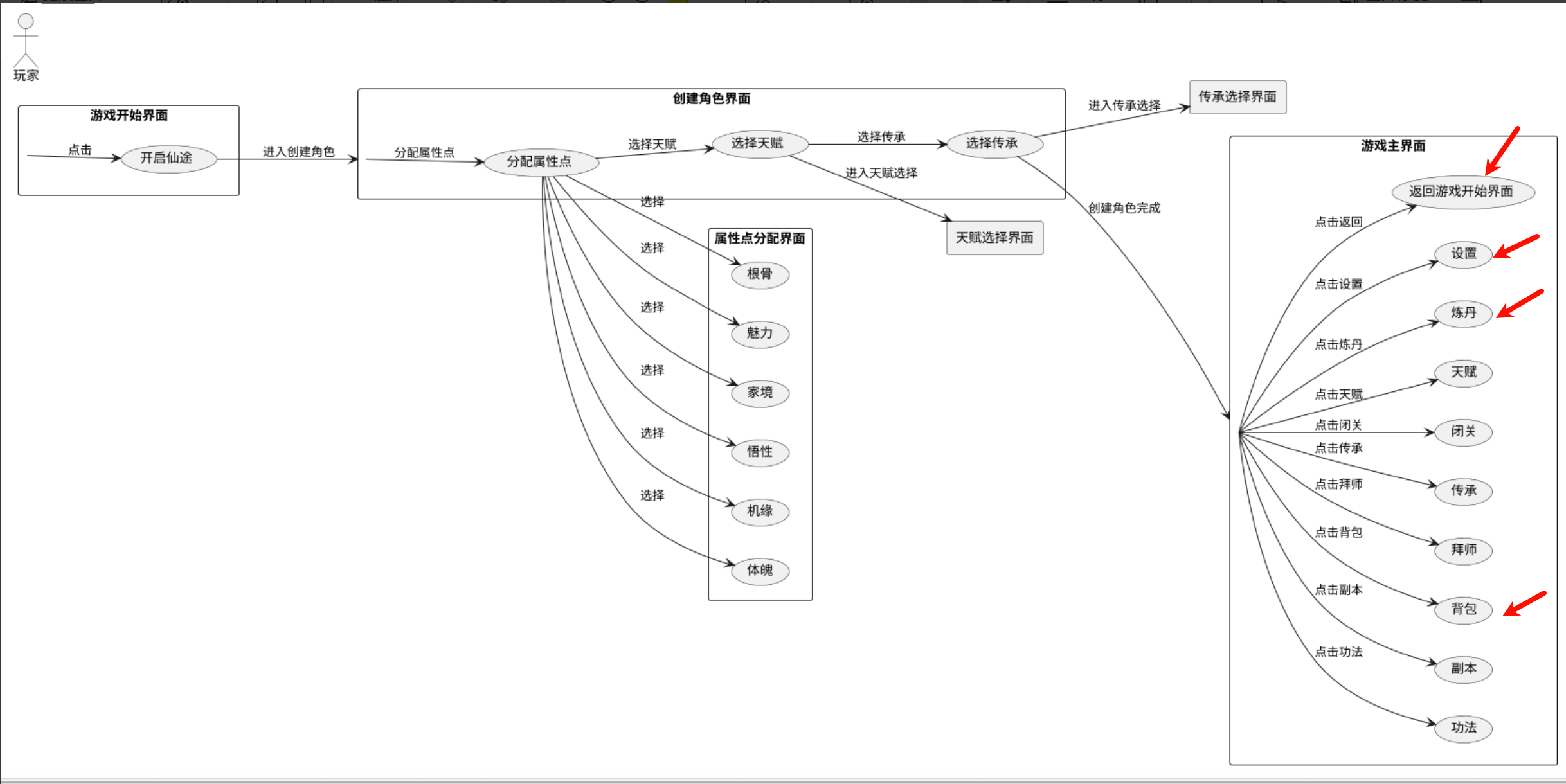
对应用例完成情况

成员贡献
| 成员 | 贡献度 % |
|---|---|
| 林伟宏 | 10 |
| 林鑫 | 10 |
| 木合塔拉提 | 10 |
| 梁锦盛 | 9 |
| 陈家凯 | 10 |
| 路治 | 11 |
| 李迦勒 | 10 |
| 王文豪 | 10 |
| 许煊宇 | 11 |
| 王贺雯 | 9 |



