JS笔记汇总
1. Double、Float等值为什么有最大数值精度
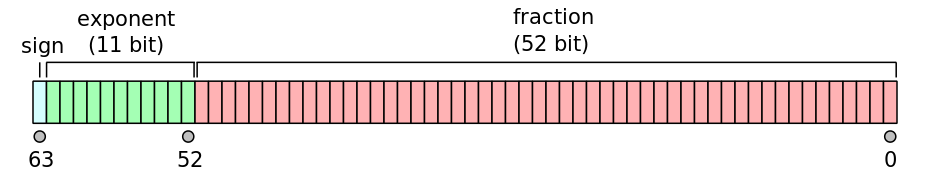
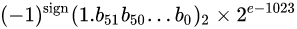
- Double:保存方案为IEEE754,其中52位尾码,11位阶码。阶码范围位[-1023, 1024],那么一定可以取到52,按照IEEE754二进制装十进制公式,最大会存在53个1,转十进制即253-1。此时还可以加1,使得尾码全0,阶码53,丢失一个必然为0的位,那么最大值即为253。
- float同理。
| 保存格式 | 计算公式 |
|---|---|
 |
 |
参考: https://en.wikipedia.org/wiki/Double-precision_floating-point_format
PS: markdown写指数: a^b^
2. 数组空槽与空值的区别
数组是特殊的对象,所有值会从0开始按顺序生成对应的数字key,默认转为字符串key
空槽:数组定义时,假设存在var a = [,,,]形式,认为产生三个空槽,但引擎没有生成对应的key。
var a = [,,,]
Object.keys(a) // []
空值:假设定义了值[1, 2, 3],将第一个设置为undefined,将第二个数删除,会发现第一个还存在,但是第一个变成了空槽。
var b = [1, 2, 3]
b[0] = undefined
delete b[1]
Object.keys(a) // ['0', '2']
但用length打印发现,a和b的长度都是3,length方法是不过滤空槽的。
不过使用forin进行循环打印时,会发现a没有输出,b会输出
通常,较旧的方法会跳过空槽,而较新的方法将它们视为undefined.
b[0]: undefined
b[2]: 3
所以我理解,空槽是没有生成key,但空值是key存在,但值是undefined。
该问题为引出:length是根据整数key来自增的,空槽是如何使length增加的见3
3. 为什么数组中空槽也算长度
其实是个很蠢的问题。MDN提到length会按照整数key的值进行变化,所以假有
var a = [1, 2]
a[10] = 1
a.length // 11
Object.keys(a) // ['0', '1', '10']
这里是没有问题的,中间2-9都是空槽。但是
var a = [, , ,]
a.length // 3
Object.keys(a) // []
所以我产生问题,length是根据key来的,但是key都不存在,我的length是怎么产生的呢?其实是把自己绕进去了,js完全可以在创建数组对象的时候,根据值对length进行赋值,MDN:Other methods (e.g., push(), splice(), etc.) also result in updates to an array's length property.,然后在对应方法和改变length值得时候改变length。那空槽没有key本来就不会对length产生影响。



