关于vue3中ref和reactive直接赋值无法响应的思考
因为新开了一个项目使用vue3,不太熟悉,其中使用了ref和reactive关键字,简单翻看文档和一些讲解之后,知道ref的实现是reactive。但使用中reactive()修饰的变量,不能直接对数组进行赋值操作,ref()却可以,这个问题感到很奇怪。
记录一下现在自己的想法
因为vue3是用proxy对整个对象的劫持,使用的是reflect去操作整个对象
Reflect.set(target, prop, value[, receiver])
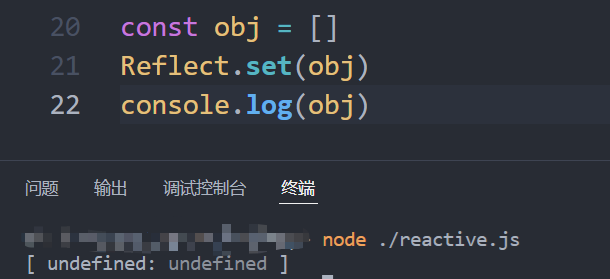
问题应该就是出在这个方法上。假设target是一个数组,如果反射的方法直接使用,只传递一个target参数的情况下,确实可以赋值成功,变成一个[ undefined: undefined ]

但是VUE中是直接使用了解构方法
1 function reactive(obj) { 2 const handler = { 3 get(target, prop, receiver) { 4 return value 5 }, 6 set(target, key, value, receiver) { 7 return Reflect.set(...arguments) 8 } 9 } 10 11 return new Proxy(obj, handler) 12 }如第7行所示,这样一来在proxy = []这个赋值操作时,是不成功的,所以赋值reactive无效。但ref在外部重新包了一层value属性,所以直接对.value操作可以成功。
主要是多了一个对象。
这个想法不对!
测试时,确实Proxy可以直接将值绑定到对象上,打印出来。但没有考虑到界面的双向绑定。因为DOM上绑定了相应的变量,但是直接进行赋值,DOM上变量的地址已经发生了改变,所以界面无法更新。
但是ref()下使用.value和reactive的添加属性,都是在同一个对象下进行操作,所以可以成功
参考:
http://www.imxmx.com/Item/1/83507.html
https://www.bilibili.com/video/BV1ab4y1t74X?spm_id_from=333.999.0.0



