可视化框架设计-数据调整
目录
- 为什么进行数据调整
- 数据调整的原则
- 数据调整的类型
- 图表类型和数据调整
- 更多
为什么进行数据调整
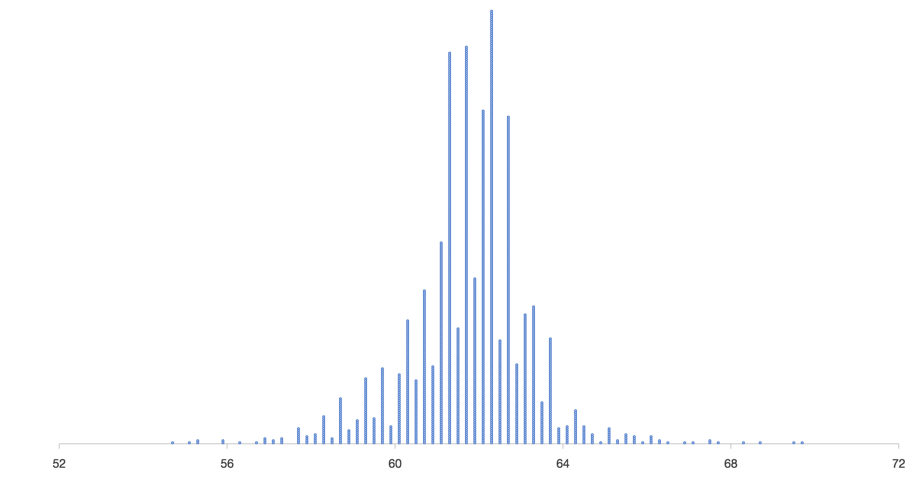
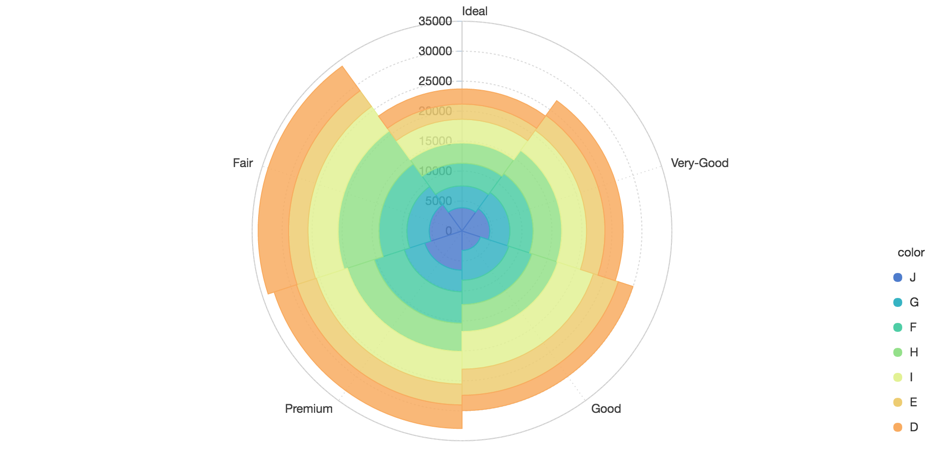
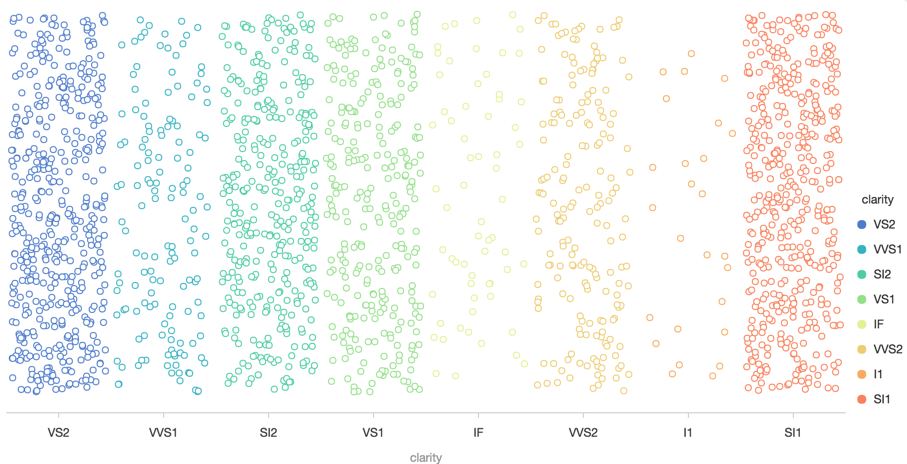
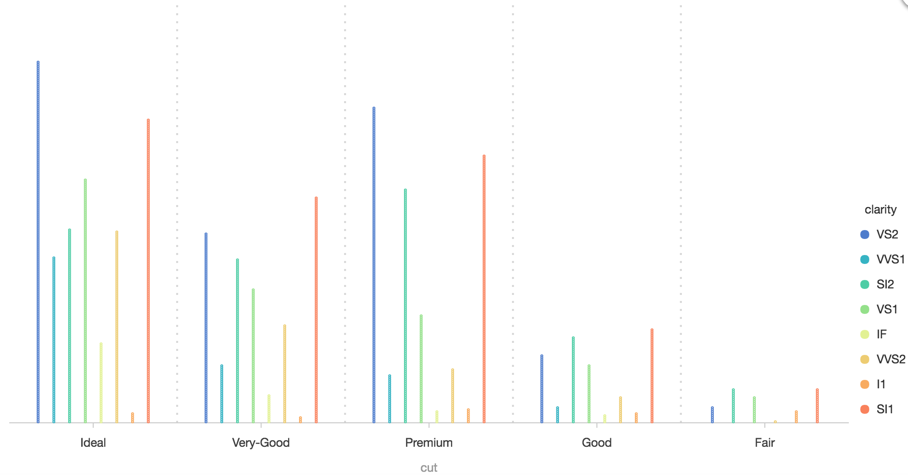
数据映射到图形时必须进行视觉编码,视觉编码包括几何标记和视觉通道,几何标记对应着多种图表类型,视觉通道定义图形属性。视觉通道中最具区分度的通道是位置(position),图形的位置在一些情况下会出现重叠:
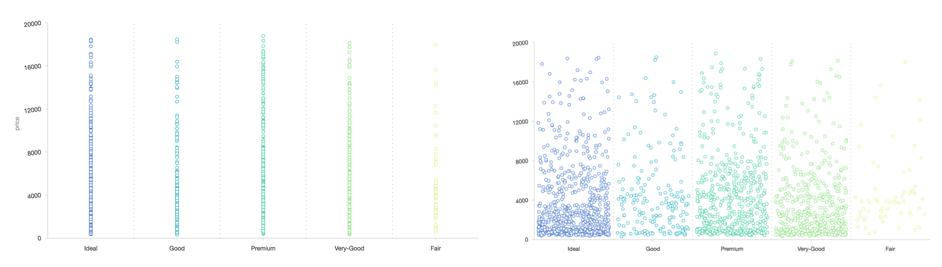
- 点图经常存在点重叠的情况。上图的点图有2000多条记录,大多数点重叠在一起
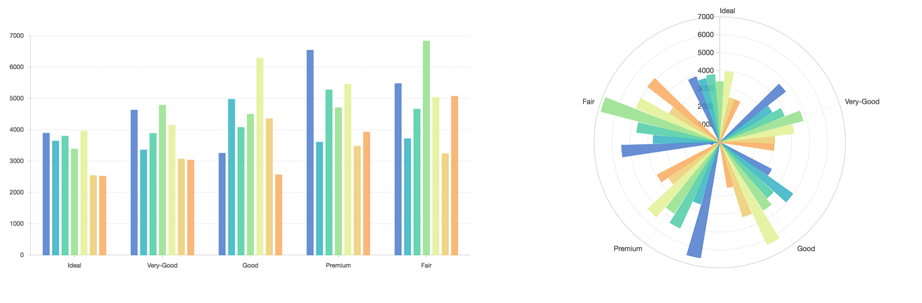
- 柱状图(interval) 在x轴是分类的情况下,同一个分类下有多条记录是也会重叠。上图的柱状图,每个分类下有7个柱状图,互相重叠,看不清晰各个分类的数据大小。
所以我们需要对数据进行调整,使得图形在画布上不互相重叠。G2中支持以下几种数据调整:
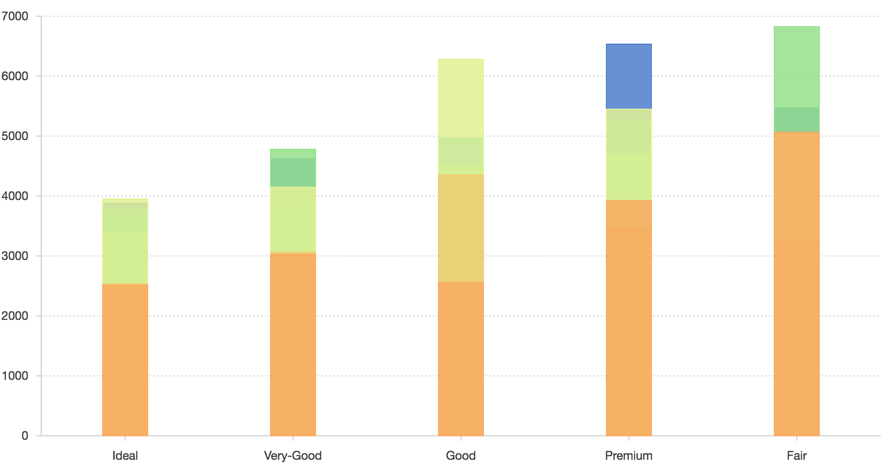
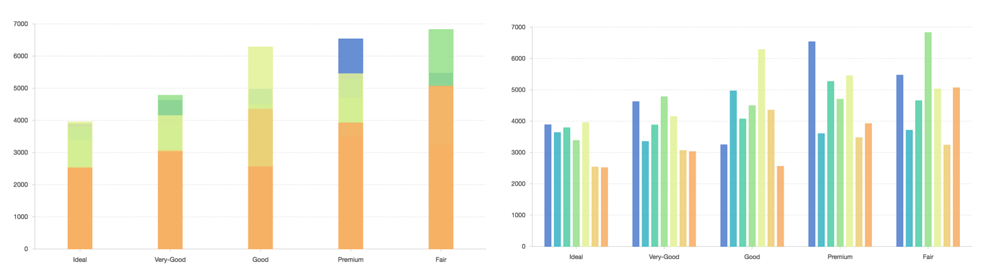
- stack(层叠),将同一个分类的数据值累加起来。以层叠的柱状图为例,x轴方向的同一个分类下面的数据,按照顺序,将y轴对应的值累加,最终将数据调整的不再重叠。
- jitter(扰动散开),将数据的位置轻微的调整,使得映射后的图形位置不再重叠。
- dodge(分组散开),将同一个分类的数据进行分组在一个范围内均匀分布。
除了解决重叠问题外,有时候也需要对数据进行对称处理,使得数据按照最大的数据进行对称,所以增加一种调整:
- symmetric(数据对称),使得生成的图形居中对齐
数据调整的原则
我们调整数据的目的是为了使得图形不互相遮挡、对数据的认识更加清晰,但是必须保证对数据的正确理解,需要遵循以下原则:
- 不能改变数据的含义,给用户带来误解
- 数据调整的界限要清晰,不能混淆不同类别的数据
- 定量(连续)数据只能进行数据的累加和对称,分类数据只能在当前分类的范围内调整数据
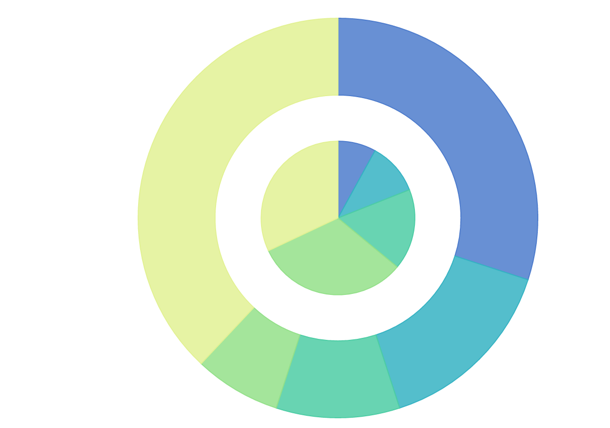
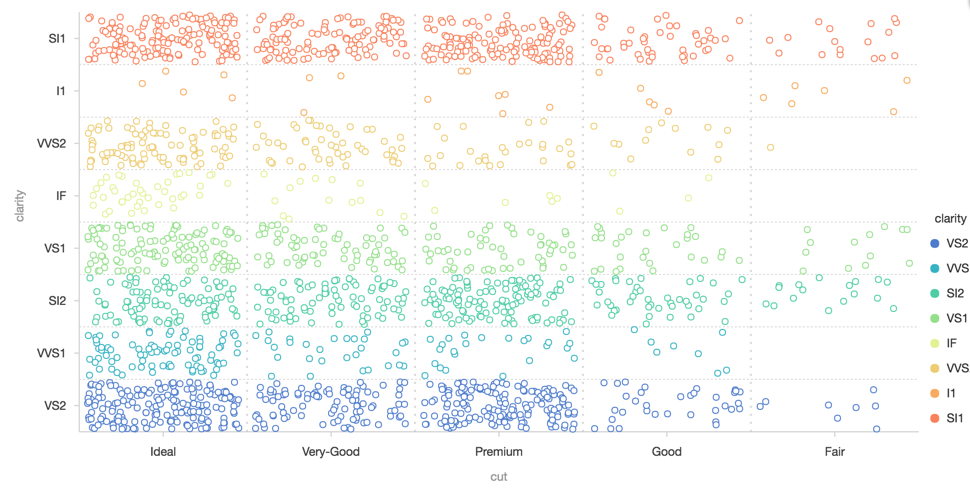
分类数据只能在分类范围内调整数据的示例:
数据调整的类型详解
对于各种数据调整我们从以下几个方面讲解:
- 适合的数据类型
- 适合的几何标记
stack
适合的数据类型
层叠数据,适用于分类数据和连续数据,只要x轴方向的值相同,就会对y轴方向的值进行层叠处理,例如:
原始数据
var data = [{a: 1,b: 10},{a:1, b: 12}]
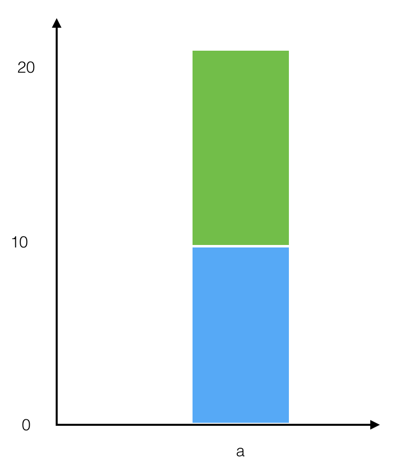
a映射的x轴方向,b映射到y轴方向,发生层叠处理后:
data = [{a: 1, b:[0,10]}, {a: 1, b: [10, 22]};
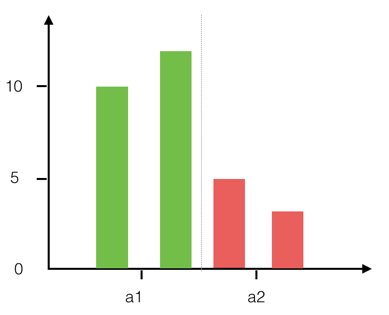
生成的图形:
适合的几何标记
jitter
适合的数据类型
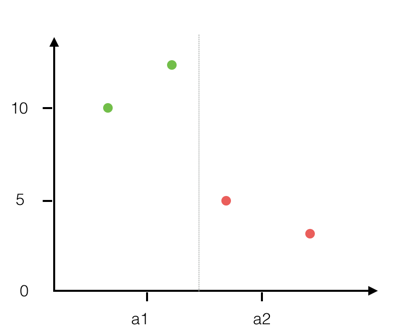
jitter,仅适合于分类数据,只能在同一个分类的范围内散开,这不会改变图形表现的分类值。但是连续数据不能进行散开,连续数据位置一旦变化,图形代表的数据值就会不准确,会带来误导。
对数据进行Jitter调整时,需要将分类数据转换成索引值,在索引值 [-0.5,0.5]的范围内进行随机分布,jitter示例:
数据:
var data = [{a: 'a1',b: 10},{a:'a1', b: 12},{a: 'a2',b:5},{a:'a2',b:3}]
分类转换成数字:
data = [{a: 0,b: 10},{a:0, b: 12},{a: 1,b:5},{a:1,b:3}]
随机散开数据
data = [{a: -0.3,b: 10},{a:0.2, b: 12},{a: 0.8,b:5},{a:1.4,b:4}]
生成的图形:
适合的几何标记
dodge
适合的数据
dodge 是将同一个分类的数据均匀的分布在分类的范围内,形成分组效果,同样不适合连续数据。dodge跟jitter的差别在于:
- dodge的数据在分类范围内将数据均匀分布
- 如果数据只有一维,y轴方向无数据,那么jitter在整个y轴方向随机分布,而dodge在y轴方向层叠分布
数据:
var data = [{a: 'a1',b: 10},{a:'a1', b: 12},{a: 'a2',b:5},{a:'a2',b:3}]
分类转换成数字:
data = [{a: 0,b: 10},{a:0, b: 12},{a: 1,b:5},{a:1,b:3}]
均匀分布
data = [{a: -0.25,b: 10},{a:0.25, b: 12},{a: 0.75,b:5},{a:1.25,b:4}]
生成的图形:
适合的几何标记
- 一维点图
- 二维的柱状图、玫瑰图(interval)
symmetric
适合的数据
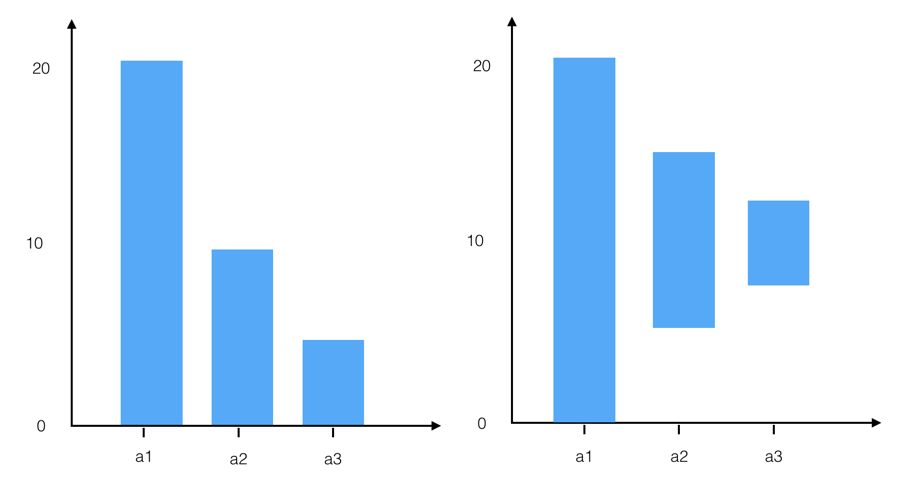
symmetric 将数据沿y轴进行对称处理,所以适合处理连续数据。由于对称处理将单个值的数据处理成了有上下限的数值,所以不会引起数据的误解。
数据:
var data = [{a: 'a1',b: 10},{a: 'a2',b:5},{a:'a3',b:20}]
对称处理数据,由于b的范围是[0-20],所以所有的数据都将在0-20之间对称,计算公式如下:
offset = (max - min - value)/2;
调整结果:
[min + offset, value + offset]
data = [{a: 'a1',b: [5,15]},{a: 'a2',b:[7.5,12.5]},{a:'a3',b:[0,20]}]
生成的图形:
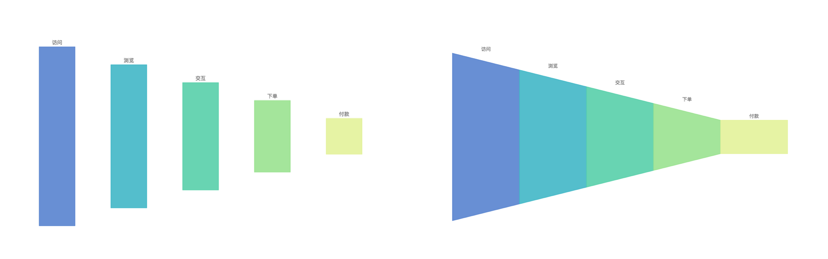
适合的几何标记
更多
本章介绍了为什么要调整数据,调整数据对图表的影响,这些调整也会在后面的章节中有更多的介绍。下面我们开始具体几何标记的介绍,介绍图表的数据规范和映射规范,也可以从最简单的点图开始。
G2地址:https://g2.alipay.com/