可视化框架设计-视觉通道
视觉通道
- 视觉通道简介
- 数据如何映射到视觉通道
- G2视觉通道的设计
- 更多
视觉通道简介
数据可视化的核心内容是可视化编码,是将数据信息映射成可视化元素的技术。可视化编码由两部分组成:几何标记(图形元素)和视觉通道。
-
几何标记:可视化中标记通常是一些几何图形元素,例如:点、线、面、体
-
视觉通道:用于控制几何标记的展示特性,包括标记的位置、大小、形状、方向、色调、饱和度、亮度等

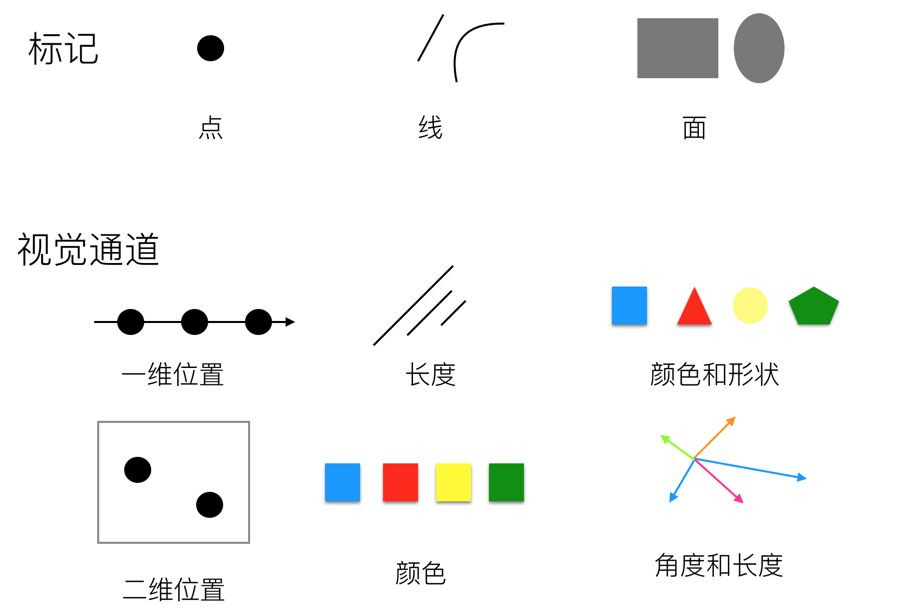
视觉通道的类型
人类对视觉通道的识别有两种基本的感知模式。第一种感知模式得到的信息是关于对象本身的特征和位置等,对应视觉通道的定性性质和分类性质;第二种感知模式得到的信息是对象某一属性在数值上的大小,对应视觉通道的定量性质或者定序性质。因此我们将视觉通道分为两大类:
- 定性(分类)的视觉通道,如形状、颜色的色调、空间位置
- 定量(连续、有序)的视觉通道,如直线的长度、区域的面积、空间的体积、斜度、角度、颜色的饱和度和亮度等
然而两种分类不是绝对的,例如位置信息,既可以区分不同的分类,又可以分辨连续数据的差异
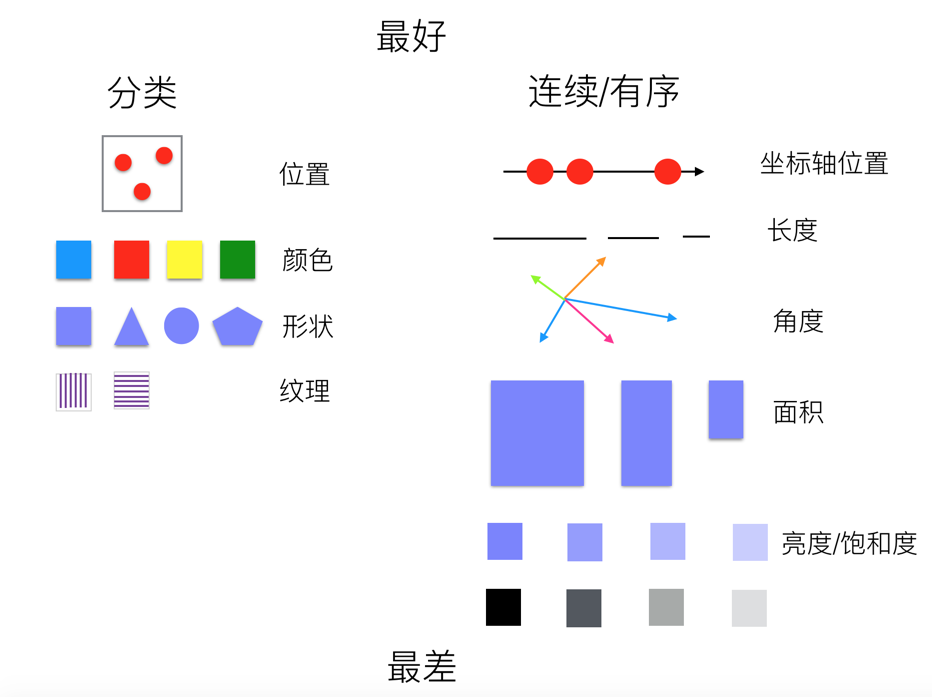
视觉通道的表现力
进行可视化编码时我们需要考虑不同视觉通道的表现力和有效性,主要体现在下面几个方面:
- 准确性,是否能够准确得在视觉上表达数据之间的变化
- 可辨认性,同一个视觉通道能够编码的分类个数,即可辨识的分类个数上限
- 可分离性,不同视觉通道的编码对象放置到一起,是否容易分辨
- 视觉突出,重要的信息,是否用更加突出的视觉通道进行编码
视觉通道的表现力: 
数据和视觉通道的映射
可视化编码的过程可以理解为数据的字段和可视化通道之间建立对应关系的过程,它们的映射关系如下:
* 一个数据字段对应一个视觉通道(1:1)
* 一个数据字段对应多个视觉通道(1:n)
* 多个数据字段对应一个视觉通道(n:1)
我们看下面的示例:
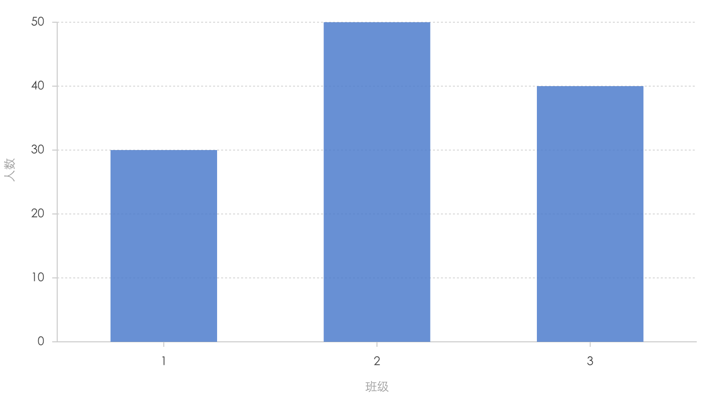
- 班级的学生数

本图存在以下1:1的映射关系:
- x轴:班级名作为分类数据映射到位置的
视觉通道 - y轴:学生数是一个连续性数据,映射到矩形的
长度
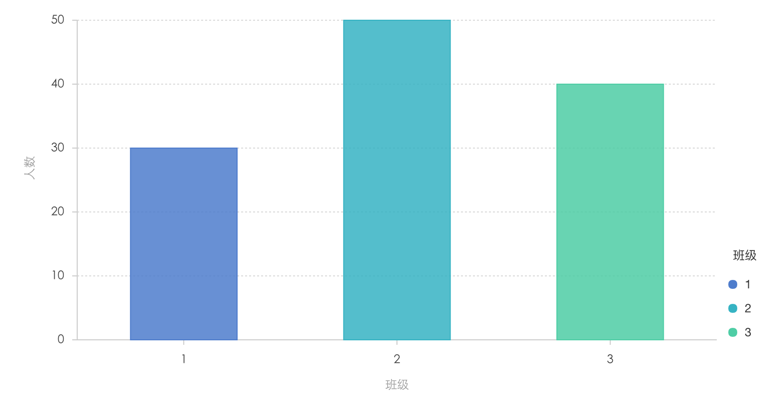
chart.interval().position('班级*人数');- 不同班级不同的颜色

本图存在以下映射关系:
- x轴:班级名作为分类数据映射到
位置 - y轴:学生数是一个连续性数据,映射到矩形的
长度 - 同时,为了区分不同的班级,将班级也映射到
颜色
所以班级的映射存在两个视觉通道 1:n。
chart.interval().position('班级*人数').color('班级');- 人数和班级共同决定颜色

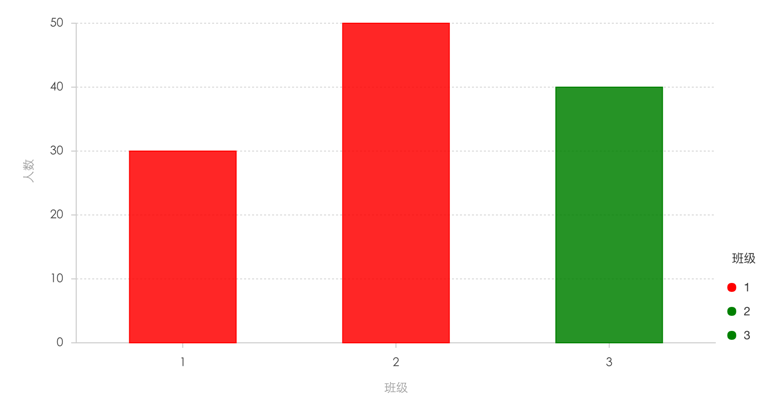
颜色由班级和学生人数共同决定,规则如下:
- 如果班级等于 ‘1’ 或者人数大于 40 则映射成红色
- 其他则映射成绿色
班级和学生人数共同决定了颜色映射,所以此映射是 n:1
chart.interval().position('班级*人数').color('班级*人数',function(grade,count){
if (grade == '1' || count > 40) {
return 'red';
} else {
return 'green';
}
});G2 视觉通道的设计
实现的视觉通道
在 G2 中我们并没有实现上面提到的所有的视觉通道,而是下面几种:
- position(位置),二维坐标系内可以映射到 x, y,三维坐标系可以映射到 x, y, z
- color(颜色),包含了色调、饱和度和亮度
- size(大小),不同的几何图形对大小的定义有所差异
- shape(形状),几何图形的形状决定了某个图表类型的表现方式。例如点图,可以使用圆点、三角形、小的图片表示;线图可以使用折线、曲线、点线等表现形式
- opacity(透明度),图形的透明度,这个属性从某种意义上来说可以使用颜色代替,需要使用 ‘rgba’ 的形式,所以在 G2 中我们独立出来。
语法设计
G2 中的视觉通道作为标记的属性存在,需要支持以下功能:
- 支持1:1,1:n,n:1多种数据和视觉通道的映射
- 不同的标记决定图形对视觉通道的解析各不相同
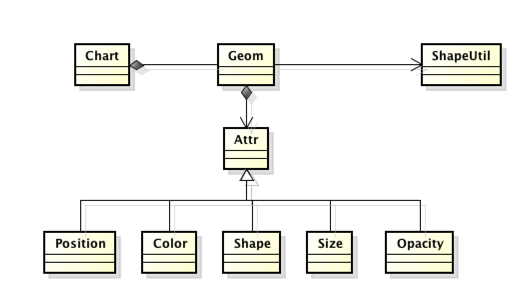
类结构如下: 
所以视觉通道在G2的语法中这样定义:
chart.<geom><attr>(dims,[callback])
- geom,几何标记,在后面的章节中介绍
- attr,几何标记的属性,对应视觉通道
- dims,参与单个视觉通道映射的字段
- callback,如何解析视觉通道,可以不提供,G2提供了默认的视觉通道解析方式
除了attr(dims,callback)的函数原型外,G2为了用户的便利性,结合各个视觉通道的特点,也提供了更为便捷的使用方式,在本章后面有详细的介绍。
示例:
chart.point().position('a*b').color('c');
chart.interval().position('a*b').color('c',function(c){
if(c) {
return 'red'
}
return 'green';
});position
位置是唯一的既可以用于编码分类,又可用于编码定序或者定量的数据属性。在二维平面上有垂直方向和水平方向两个可以分离的视觉通道。所以position属性支持的用户输入方式:
- postion(‘dim’),仅使用一维的水平方向(x轴)的视觉通道,此时,垂直方向的视觉通道没有数据含义。
- postion(‘dim1*dim2’),同时使用水平和垂直2个视觉通道
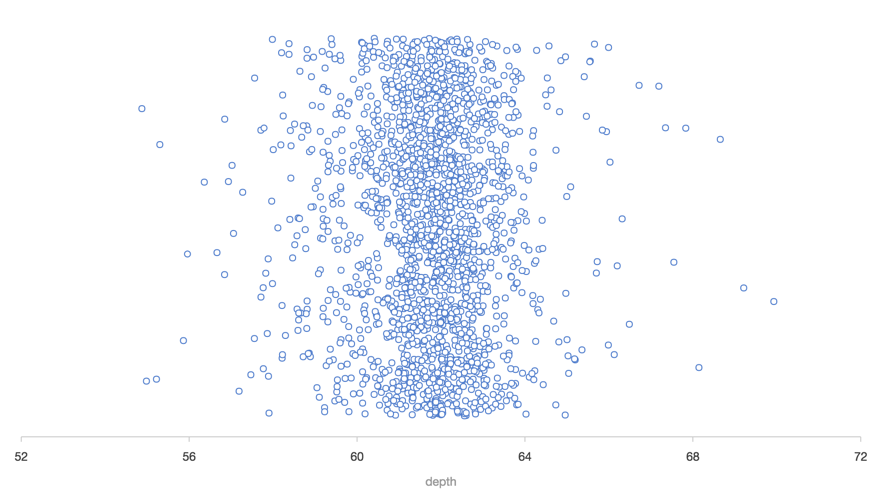
一维点图

二维点图

color
从可视化编码的角度对颜色进行分析,可以将颜色分为亮度、饱和度和色调三个视觉通道,其中前2个可以认为是定量和定序的视觉通道,而色调属于定性的视觉通道。而我们在G2中我们并不区分这3个视觉通道,因此我们认为颜色既是分类又是定量的视觉通道。所以color方法有更多的快捷方式:
- color(‘c’),使用默认的回调函数,读取一个数组中的颜色进行颜色的映射
- color(‘c’,colors),指定映射的颜色类型,此时通常映射到分类数据
- color(‘c’,’color1-color2-colorn’),指定颜色的渐变路径,在这个渐变路径映射定量(连续)的数据
- color(‘red’) 直接指定常量,不进行数据映射
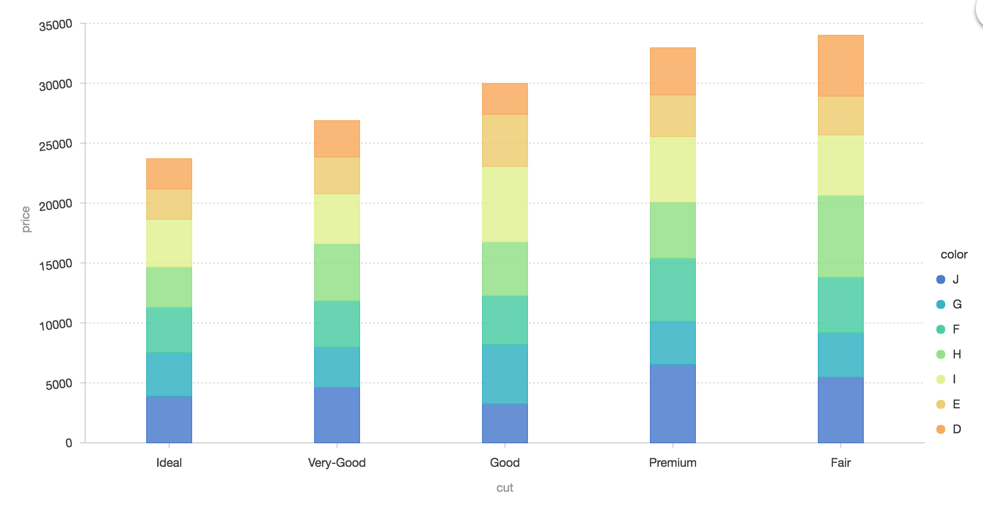
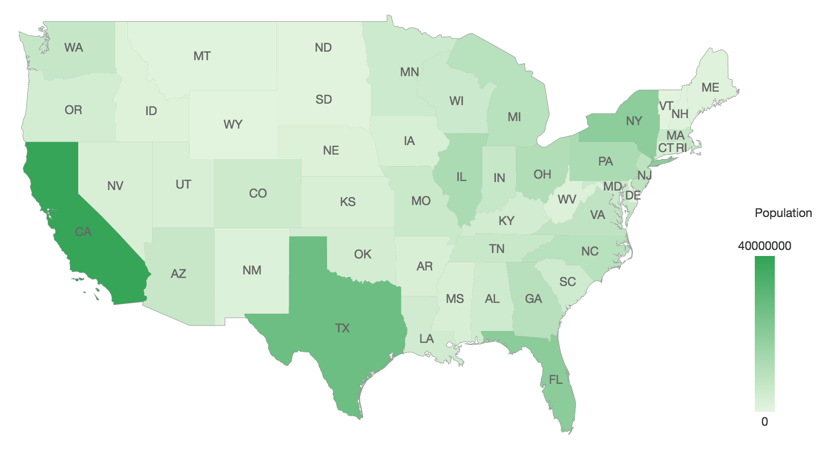
分类数据的颜色映射:

定量(连续)数据的颜色映射:

size
从可视化的角度分析,大小(size)是一个复杂的视觉通道,对于不同的标记含义不完全一致:
- 对于点来说size 对应的是点的半径
- 对于线来说size对应的是线的粗细
- 对于柱状图来说size是柱状图的宽度
size 的快捷方式:
- size(dim) 指定映射到size的字段,内置最大和最小(像素大小)
- size(dim,max,min),指定映射到size字段外,还提供了最大像素和最小像素
- size(10) 直接指定像素大小
更多的对size的解释可以查看后面章节的各个几何标记中对size的解析
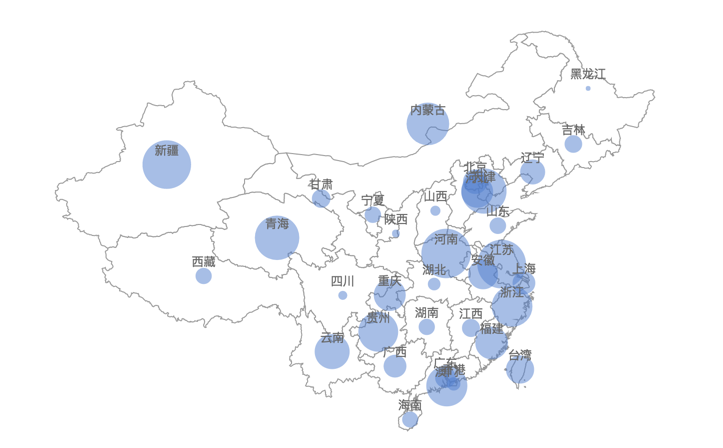
点图大小:

柱状图的大小:

shape
不同的几何标记有不同的shape(形状),各自的章节中有详细介绍。shape这个视觉通道受其他几个视觉通道影响,比如:shape可以将color映射到填充色上,也可以映射到边框上。shape方法的使用方式比较简单,常用于映射分类数据:
- shape(‘dim’),将指定的字段映射到内置的shapes数组中
- shape(‘dim’,shapes),用户自己提供shapes数据,来进行数据映射
- shape(‘dim’,callback),使用回调函数获取shape
- shape(‘circle’),指定常量,映射到固定的shape
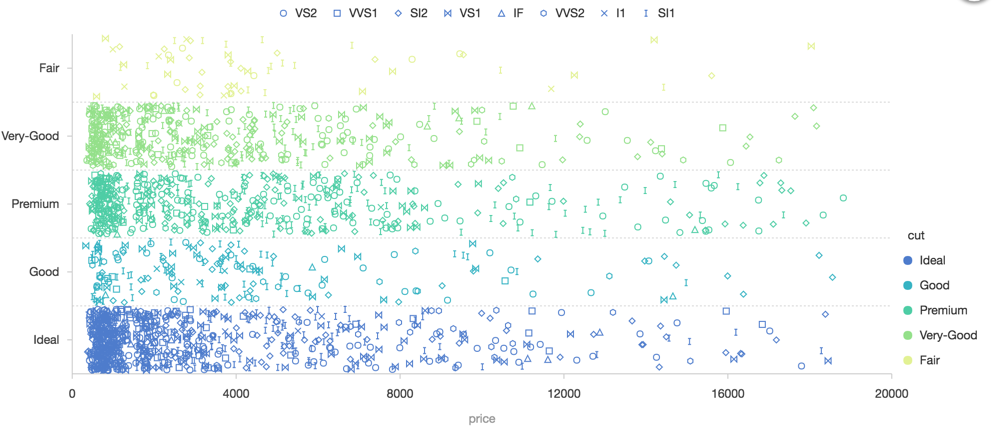
点图的形状:

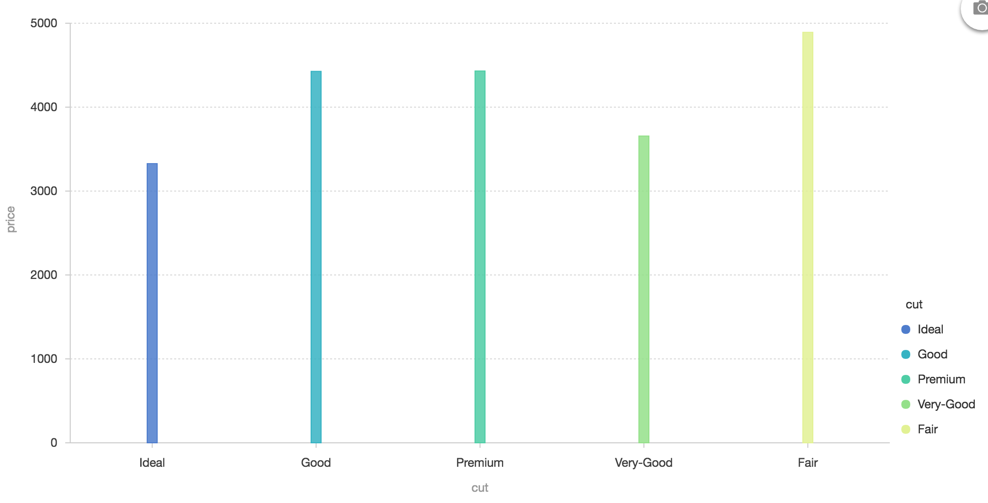
柱状图的形状:

opacity
透明度在视觉编码过程中,只能进行定量(连续)数据的映射,作为颜色的一个补充使用,所以提供以下快捷方式:
- opacity(‘dim’) 指定透明度映射的字段
- opacity(0.5) 直接指定透明度常量
- opacity(‘dim’,callback) 使用回调函数获取透明度
更多
本章介绍了视觉通道和G2中视觉通道的设计,不同视觉通道在各种几何标记中的实现不同,后面的章节中会有更详细的介绍,下一章节,我们介绍坐标系,并探讨不同视觉通道在不同坐标系下的不同表现。
G2站点: http://g2.alipay.com



