首页优化 - 平滑滚屏
简介:

网站展示商品经常使用的一种方式就是滚屏,既可以增加商品展示的数目,又添加动态效果,不过当我们仔细研究后会发现,这些滚屏的动画效果,特别是滚屏效果不理想。例如,当从1 -->3 时,跟1-->2效果不一致动画的移动速度不同;从2-->1又是另外一种效果,移动方向不同,由此带来的用户感官不理想。
分析:
1. 滚屏的一般实现:

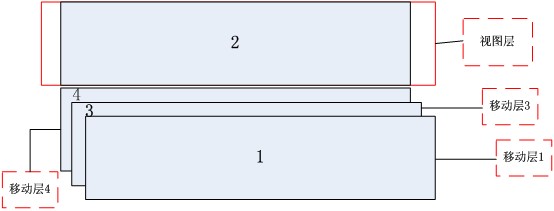
大多数网站实现滚屏,都是使用一个列表,要移动到哪一帧就直接移过去,移动层内的元素不发生顺序的改变,只使用CSS更改列表的绝对位置(top,left,right,bottom)。
优点:实现简单
缺点:滚动效果不一致,不够平滑。
2. 简单的平滑实现:

有的网站使用的滚屏方案,是所有帧是独立的,1-->2时,1,2两帧同时往上移动,移动完整后,帧1再回到视图层的下方。
优点:实现简单,移动动作统一,移动到任何帧,行为一致。
缺点:移动不平滑,同时控制2个移动层,2个移动层衔接的不好。
例如Jquery下,移动2个元素的不同行为,需要2个独立的动作:
$(‘#p1’).animate();$(‘#p2’).animate();
要使这种方式更加流畅,得自己重写animate,在setTimeout中同时处理2个元素的位置。
3. 新的方案:

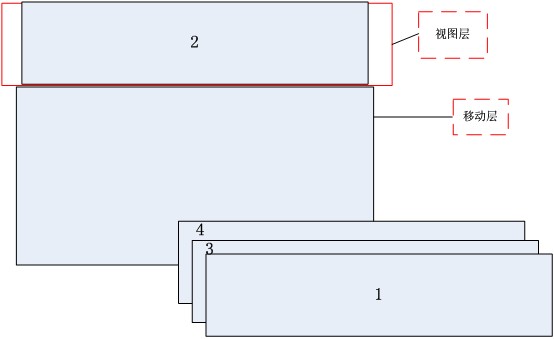
图3-1 动画停止时

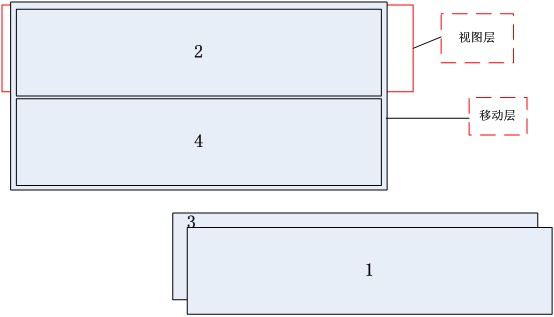
图3-2 动画即将进行

图3-3动画完成
如图所示:
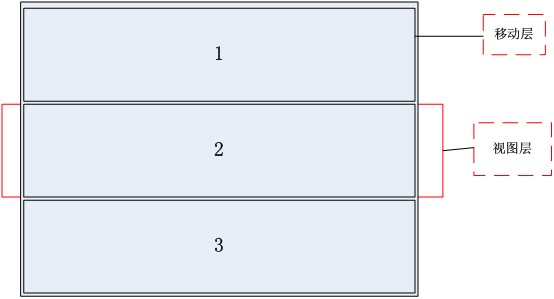
1) 分为2层:视图层、移动层。
2) 动画停止时,帧在视图层中,其他帧不在任何层中。
3) 即将滚屏,如从 2-->4时,将2,4两帧,放入移动层中,将移动层移到视图层上面。
4) 动画完成后,将目的帧放入视图层,移动层隐藏。
优点:
1) 移动和显示层彻底分离,帧元素独立。
2) 移动行为一致,动画流畅。
缺点:
1) 帧元素需要在2层中移动,需要在移动前排序,实现相对复杂。
2) 连续移动时(即一个动作未完成,开始新的移动),需要特殊处理。
实现:

*具体效果见无名良品首页(不附加链接了,怕认为是推广)。
整理了一个Demo,下载
附加:
1) 实现了图片的延迟加载
2) 快速切换帧的延迟处理
3) 自定义的滚动算法
总结:
帧的切换和停止中逻辑有些复杂,在使用setTimeout时,注意恰当的时机清理。


