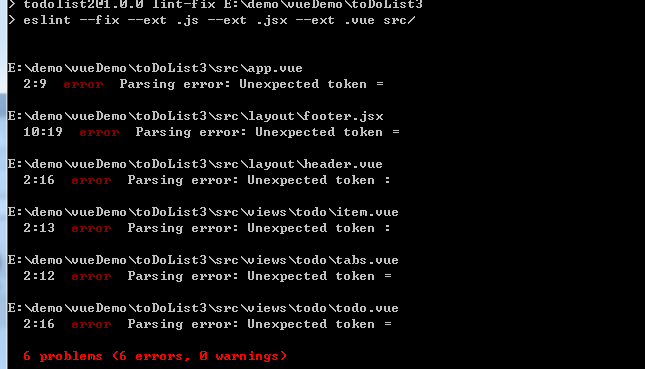
eslint 验证vue文件 报错 unexpected token =解决方法

解决方案:.eslintrc更改文件配置
{
"extends": [
'standard'
],
"parserOptions":
{
"parser": "babel-eslint"
},
"parser": "vue-eslint-parser",
"rules":
{
"no-tabs": "off",
'no-mixed-spaces-and-tabs': 0,
},
"globals":
{
"document": true,
"localStorage": true,
"window": true
}
}
extends 属性值可以省略包名的前缀 eslint-config- ,是一个 npm 包,它输出一个配置对象。要确保这个包安装在 ESLint 能请求到的目录下
"parserOptions":
{
"parser": "babel-eslint"
},
"parser": "vue-eslint-parser",
解析vue文件的
"rules":
{
"no-tabs": "off",
'no-mixed-spaces-and-tabs': 0,
},
"globals":
{
"document": true,
"localStorage": true,
"window": true
}
是规避制表符和空格混用的情况 以及定义一些可全局的变量不必声明的





