CSS设置div样式(鼠标悬浮效果)
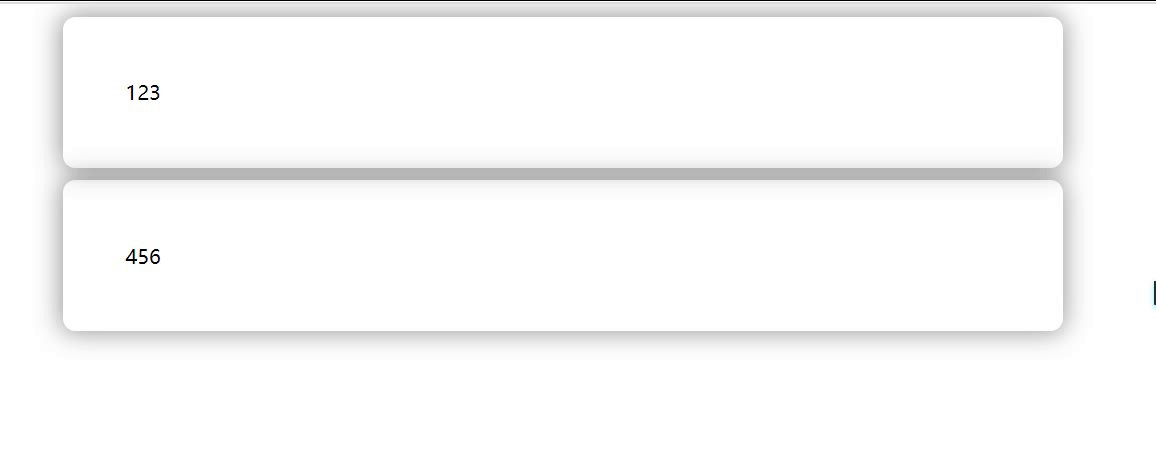
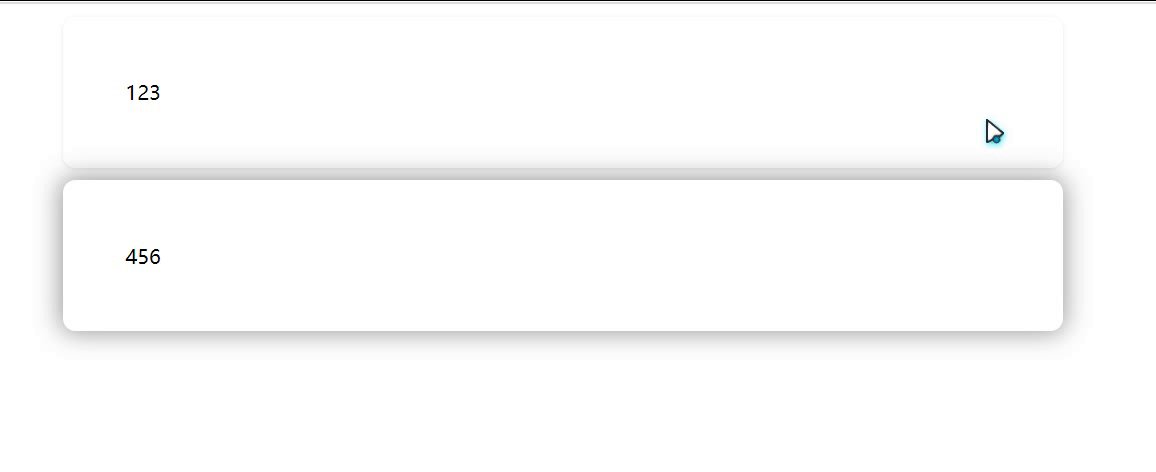
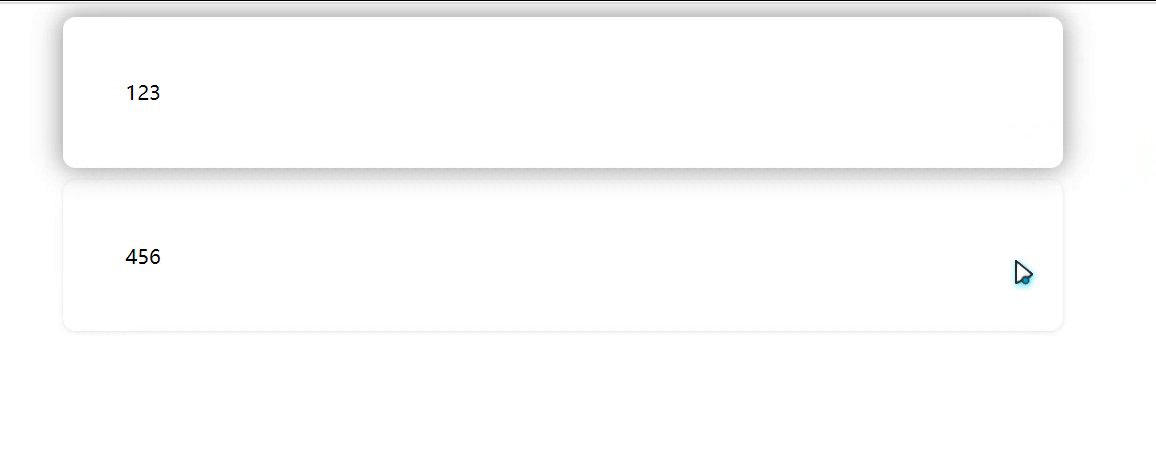
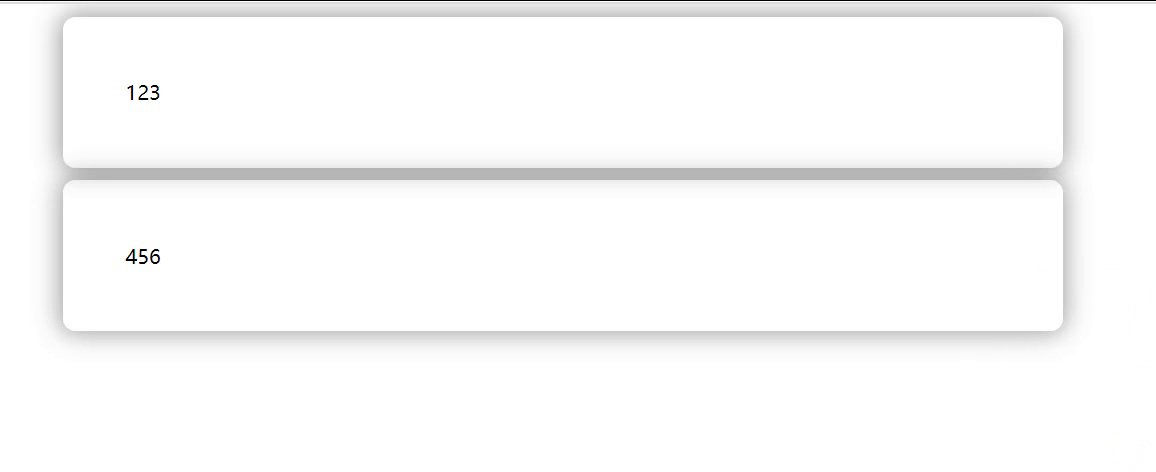
一. 样例展示

二. 源码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style type="text/css">
.day{
border-radius: 10px;
box-shadow: 0 0 20px 2px rgb(0 0 0 / 40%);
transition:0.3s;
padding:50px;
width:700px;
margin:0 auto;
}
.day{
margin-top:10px;
}
.day:hover{
box-shadow: 0 1px 2px rgba(0,0,0,.1);
}
</style>
</head>
<body>
<div class="day">
123
</div>
<div class="day">
456
</div>
</body>
</html>

