在vue 中使用 less的教程详解
1.安装
npm install --save-dev less less-loader
npm install --save-dev style-loader css-loader
先在index.html页面head标签内插入这段代码
前端精品教程:百度网盘下载
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<script> (function (doc, win) { var docEl = doc.documentElement, resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize', recalc = function () { var clientWidth = docEl.clientWidth; if (!clientWidth) return; if (clientWidth >= 640) { docEl.style.fontSize = '100px'; } else { docEl.style.fontSize = 100 * (clientWidth / 640) + 'px'; } }; if (!doc.addEventListener) return; win.addEventListener(resizeEvt, recalc, false); doc.addEventListener('DOMContentLoaded', recalc, false); })(document, window); </script> |
在添加 build/webpack.base.conf.js 里面的
module.exports 里的 module 里添加下面这段配置
前端精品教程:百度网盘下载
|
1
2
3
4
5
6
7
8
|
{ test: /\.less$/, use: [ "style-loader", "css-loader", "less-loader" ]} |
组建 headers
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<template> <div class="box"> <p>header</p> </div></template><script>export default { name: "headers", data() { return {}; }};</script><style scoped lang="less">.box { height: 300/50rem; width: 200/50rem; font-size: 16/50 rem;}</style> |
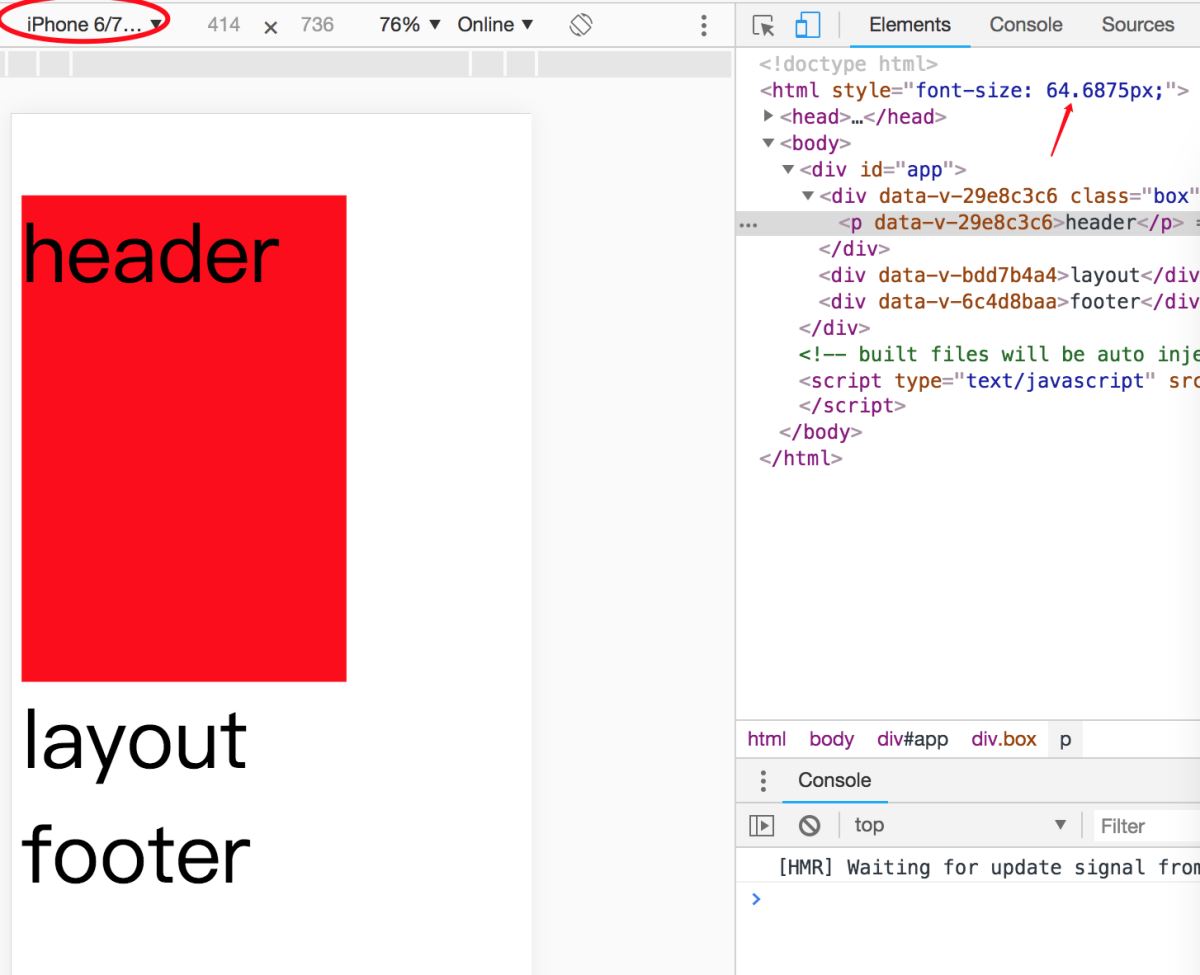
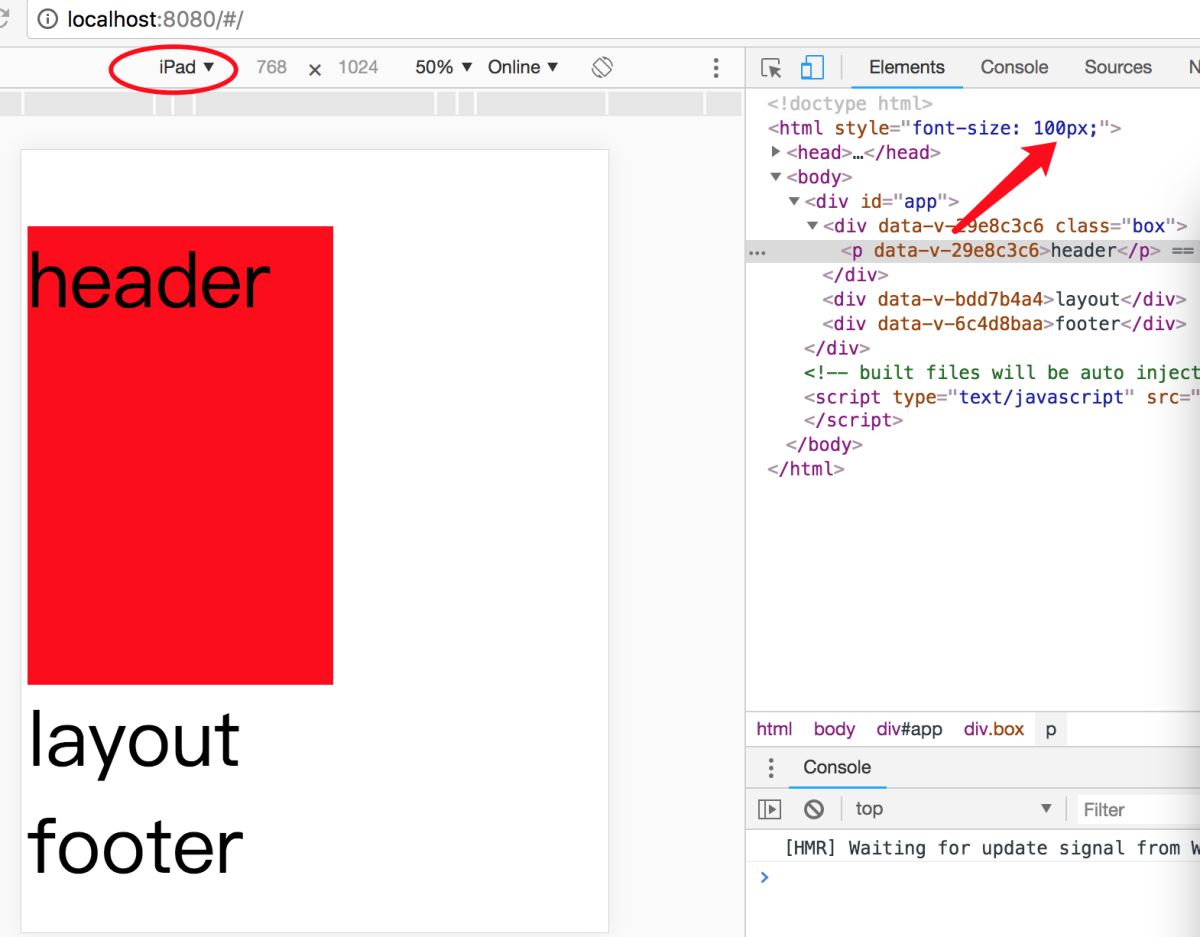
效果展示:
posted on 2018-10-18 16:05 zanguixuan 阅读(350) 评论(0) 编辑 收藏 举报