vue部署样式错乱
1 <style scoped> 2 .el-menu-vertical-demo:not(.el-menu--collapse) { 3 border: none; 4 } 5 .submenu { 6 float: right; 7 } 8 9 .buttonimg { 10 height: 60px; 11 background-color: transparent; 12 border: none; 13 } 14 15 .showimg { 16 width: 26px; 17 height: 26px; 18 position: absolute; 19 top: 17px; 20 left: 17px; 21 } 22 23 .showimg:active { 24 border: none; 25 } 26 27 /deep/ .el-header { 28 padding: 0px; 29 } 30 </style>
引用外部组件,并要修改外部组件在当前组件的css样式时,需要在style标签加上scoped,当style标签有scoped属性时,它的 CSS 只作用于当前组件中的元素。
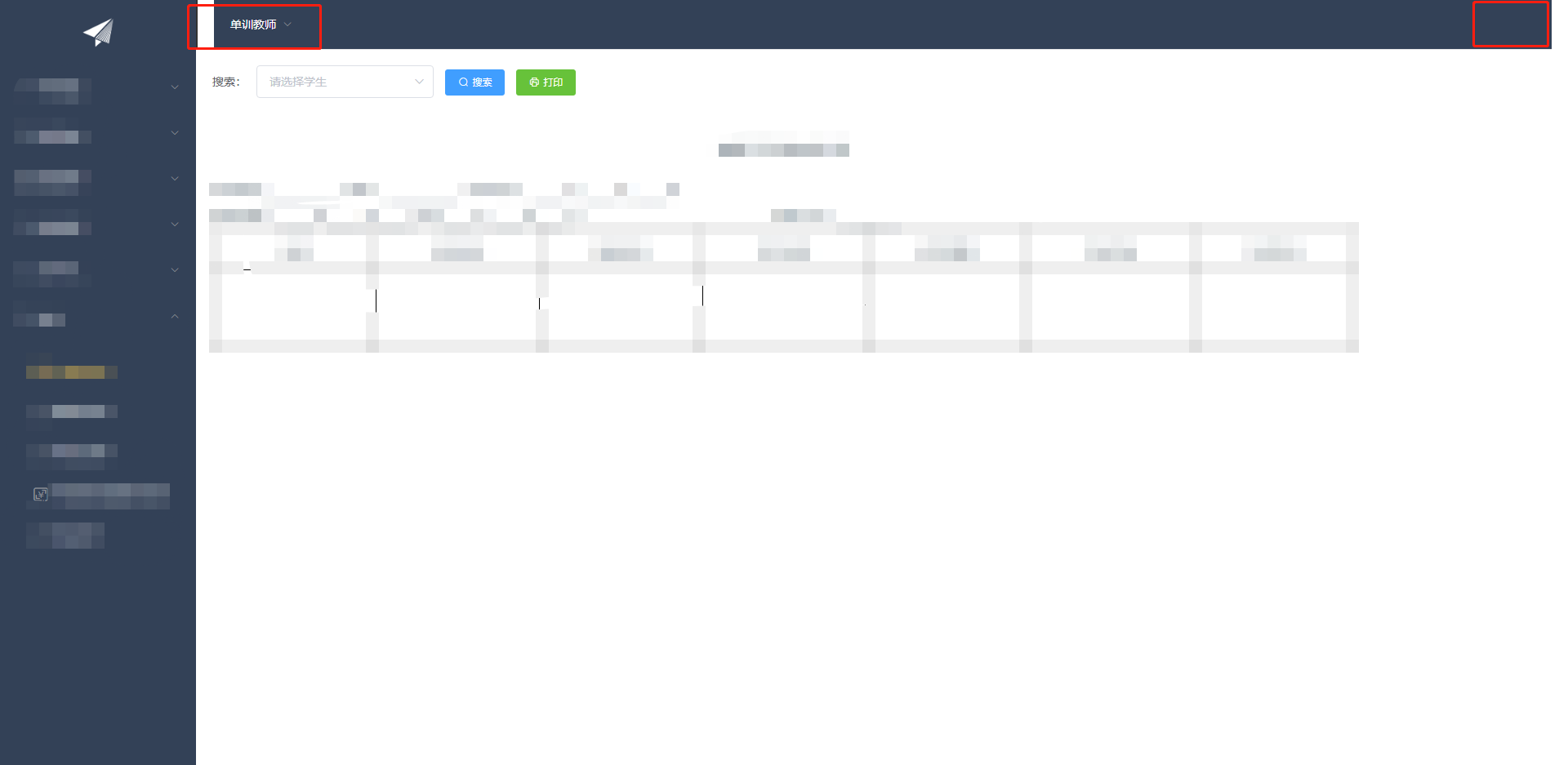
vue部署到服务器如下图:

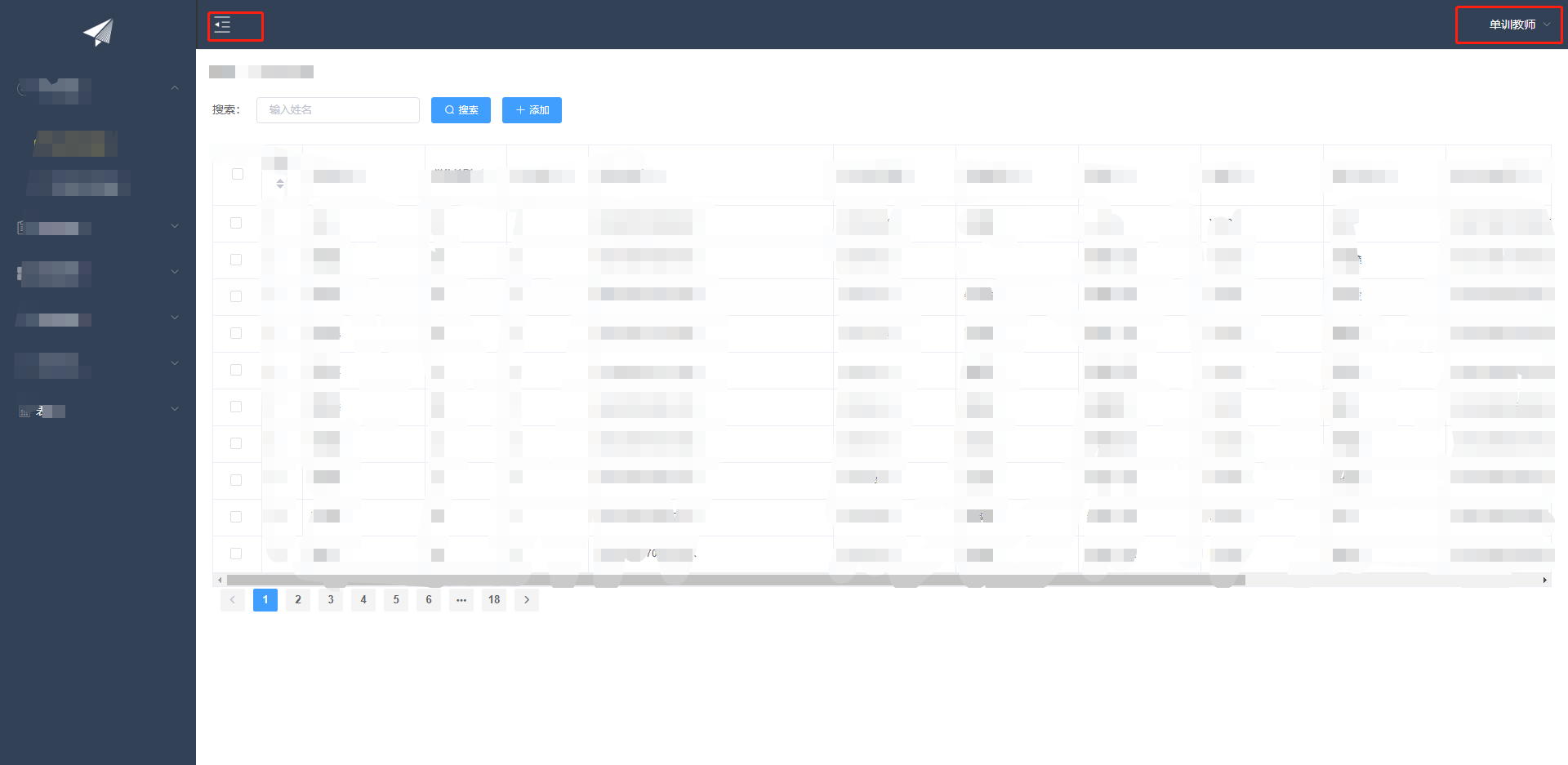
在本地运行时如下图:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!