Web前端页面的浏览器兼容性测试心得(一)搭建测试用本地静态服务器
自从实习以来,我体验了由一个人编程再到多人协作编程的转换。同时也接触了很多新鲜事物,学到了很多东西。工作时,常常需要多个人协同测试一张H5页面(PC、手机、平板等跨设备测试),也会经常把页面给PM或老板看。这种情况下,把网页上传到公司服务器的测试目录是个可行的办法。然而这不是最好的办法,因为前端开发人员往往没有公司服务器的操作权限,每次更改一处都要让别人上传,这肯定很麻烦。这时,在自己机器上开一个在局域网内可访问的本地服务器是最方便的做法。每次修改页面之后,把页面拖到本地服务器的目录下,其他人访问你电脑的IP地址即可预览和测试页面。
那么应该选用什么样的技术方案?Apache和Tomcat是可行的,但在Windows系统下,如果不熟悉这两种服务器的配置方法,就会存在一定的学习成本。最后,我用了一个最简单的方法建立静态服务器——使用几乎每台Windows电脑上都有的IIS。既然用的是Windows系统,那么使用自带的IIS建服务器,无疑是最方便的了。
作为.NET全家桶成员,IIS经常和后端的ASP.NET结合起来建站,但在这里我们不需要配置ASP.NET。只用几个步骤,便可在电脑上开启IIS服务。
以下步骤以我电脑上的Win10系统为例,和Win8、Win7上的操作都是差不多的:
-
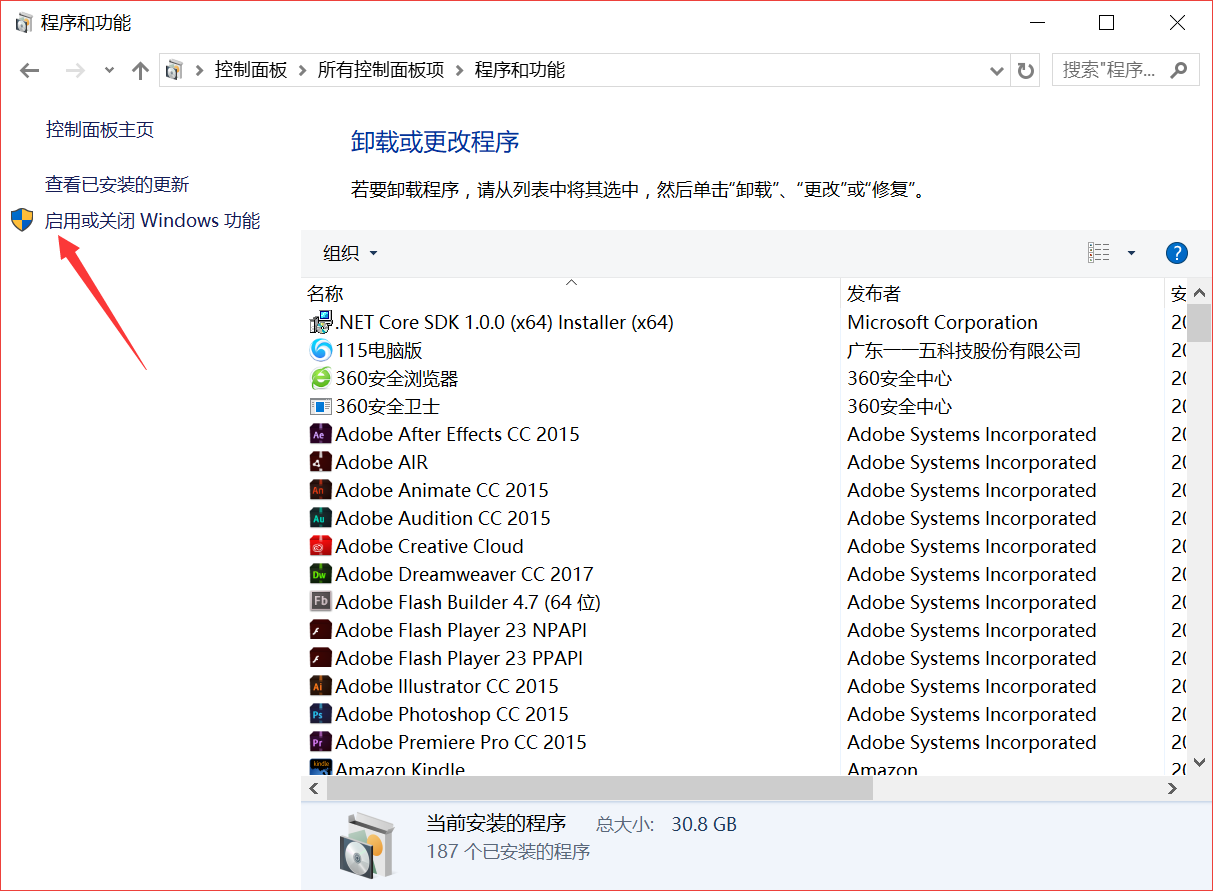
打开控制面板,进入“程序与功能”:

-
点击“启用或关闭Windows功能”:

-
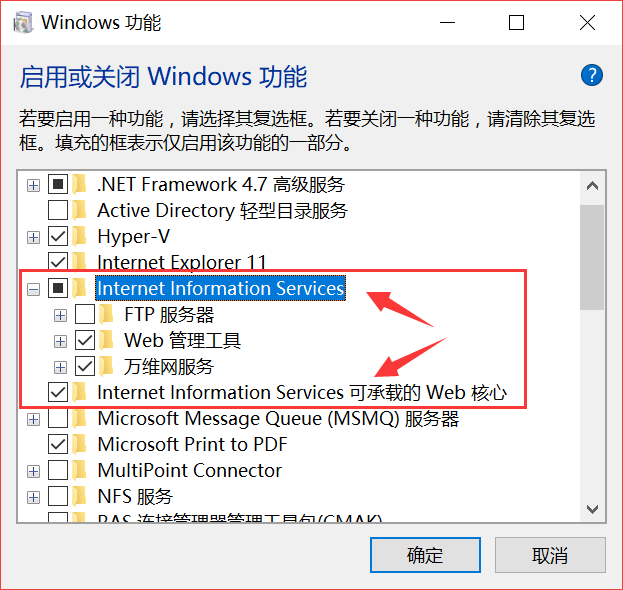
参照图中红色圈出部分,勾选需要的组件。需注意:不能只勾选最上一级选项,必须从最底层选项开始勾选,直至所选组件全部显示为“√”,如图中所示。

-
点击“确定”按钮,Windows开始添加IIS功能,这会持续几分钟,然后就可以使用IIS功能了。

-
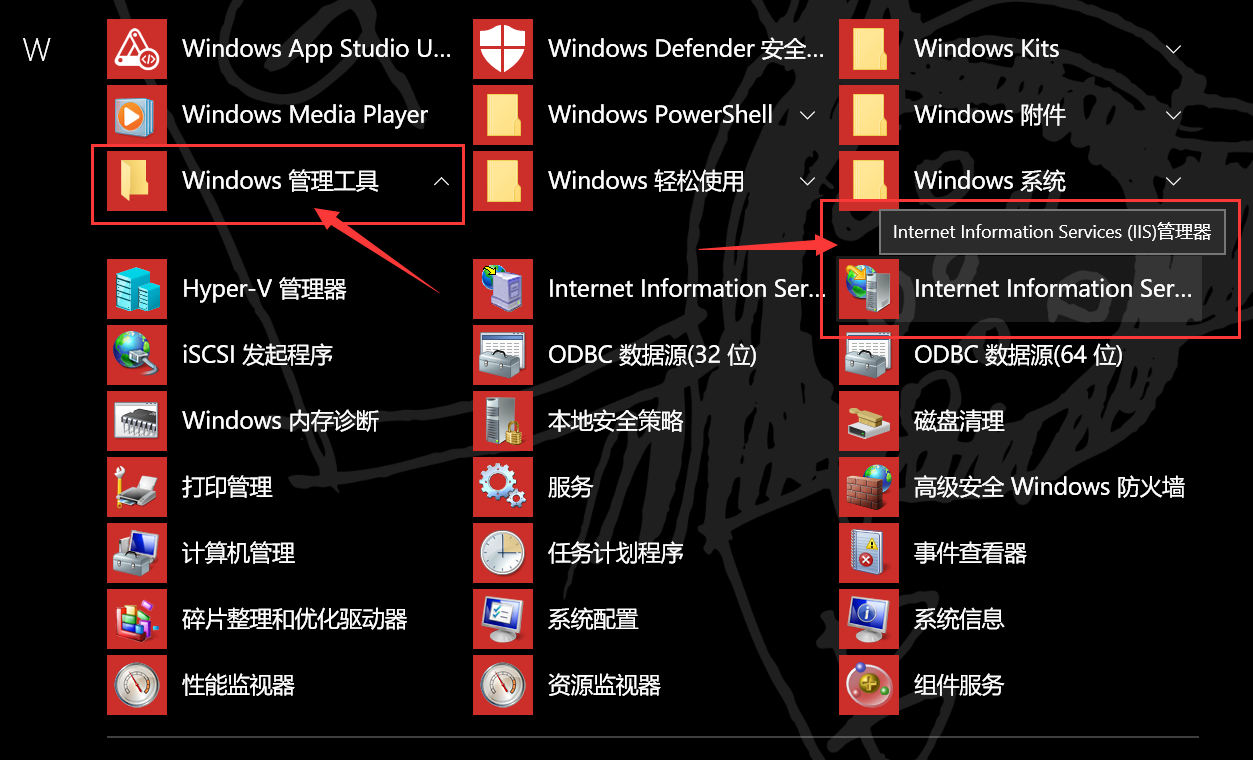
在开始菜单的“Windows管理工具”目录下,找到并打开“Internet Information Services(IIS)管理器”(建议把该快捷方式放到桌面或固定在开始菜单,以后打开会更方便)。

-
在界面左侧列表找到自己的主机那一项,右键,选择“添加网站”:

-
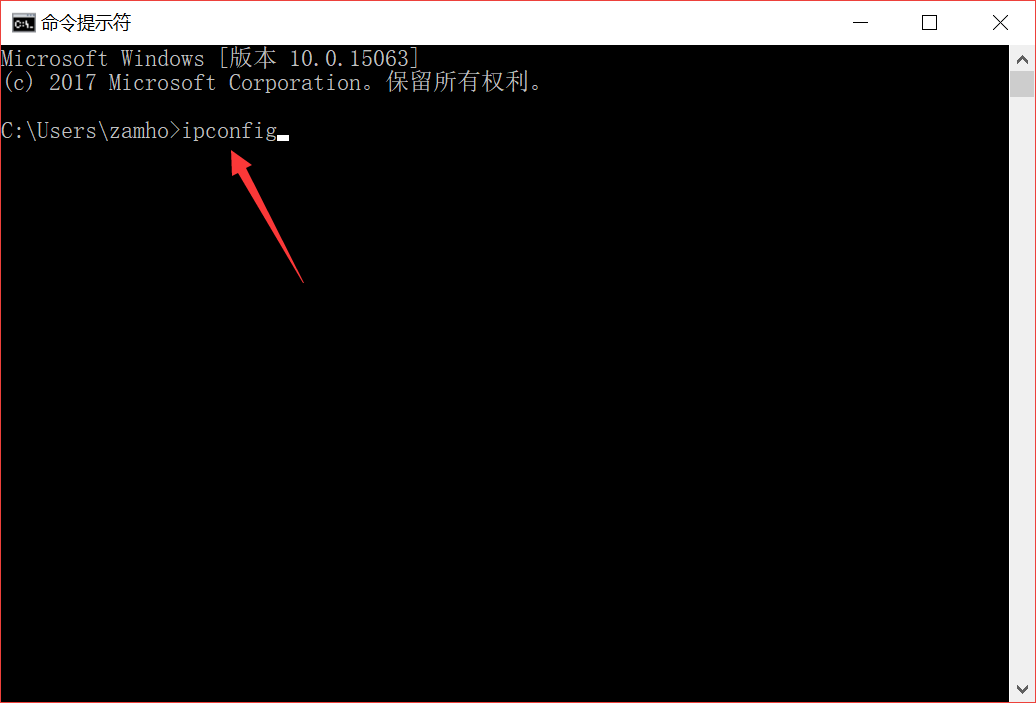
这时会弹出“添加网站”的窗口,我们先不要管它。我们打开命令提示符(cmd),输入“ipconfig”并回车,即可查看自己本机在当前局域网内的IP地址(注意是IPv4地址,而且以“192.168”开头)。


-
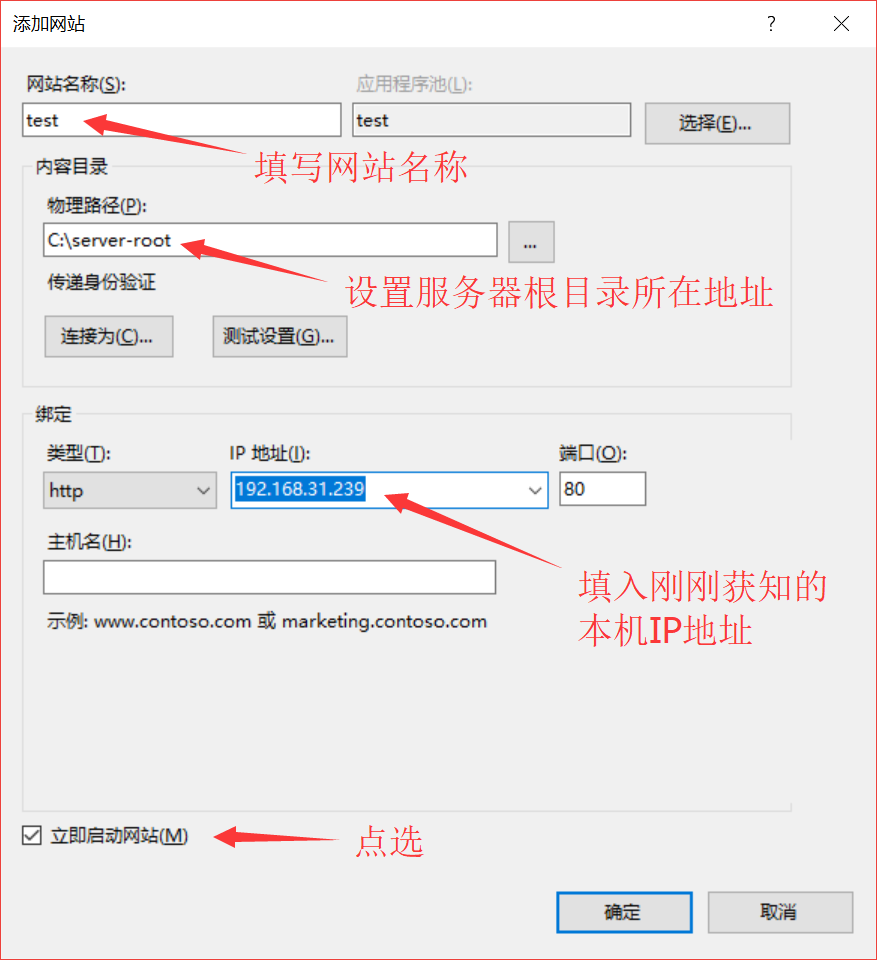
回到“添加网站”窗口,如下图所示填写网站名称、设置服务器根目录所在路径(根目录选在哪里看你喜好),并填入本机IP地址作为服务器的访问地址,点击确定。

-
这时,我们发现网站已经建立并启动了:

-
接下来我们进入刚刚设置好的服务器根目录下(我的是“C:\server-root”),在这里添加一个测试用的主页。新建一个文本文档,输入“OK!”并保存,把文件名改为“index.html”。

-
在浏览器中输入你本机的IP地址,看看主页是否成功显示:

-
你也可以在手机上输入这个地址测试一下,前提是手机和电脑连着同一个WIFI:

-
看来我们已经成功了!现在就可以把你做好的静态页面放进这个根目录,进行跨设备测试了。你也可以把链接发给其他同事,只要你们连着同一个WIFI,他们就可以访问到。
-
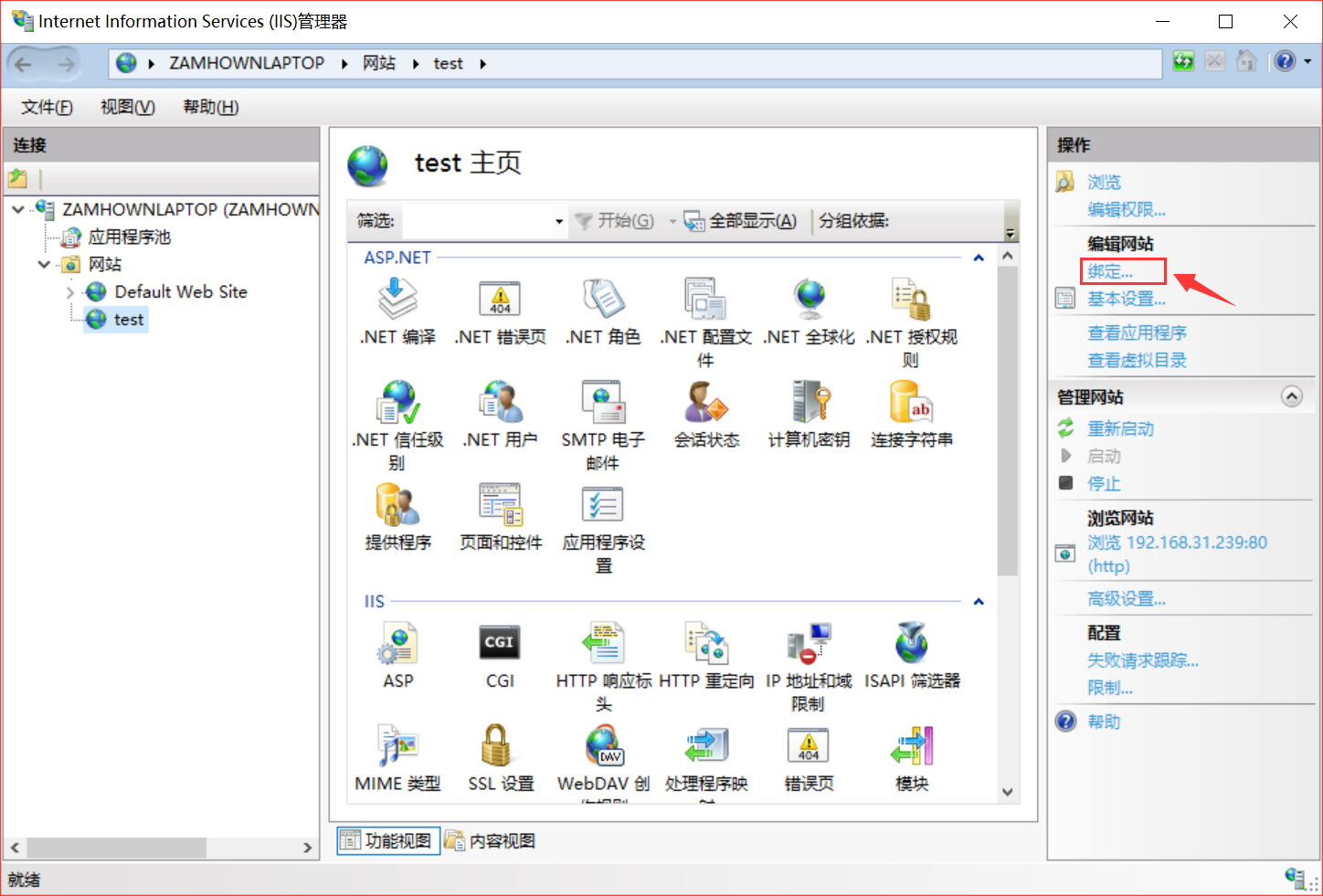
补充:有时候,你的电脑在局域网内的IP地址会变化,比如当你换了个WIFI,或者重启电脑重新接入WIFI等。如果发现IP地址变化导致原链接无法访问,可以用“ipconfig”命令再次获取当前IP地址,并更新服务器配置。更新配置的入口在管理器界面上的“绑定”:

-
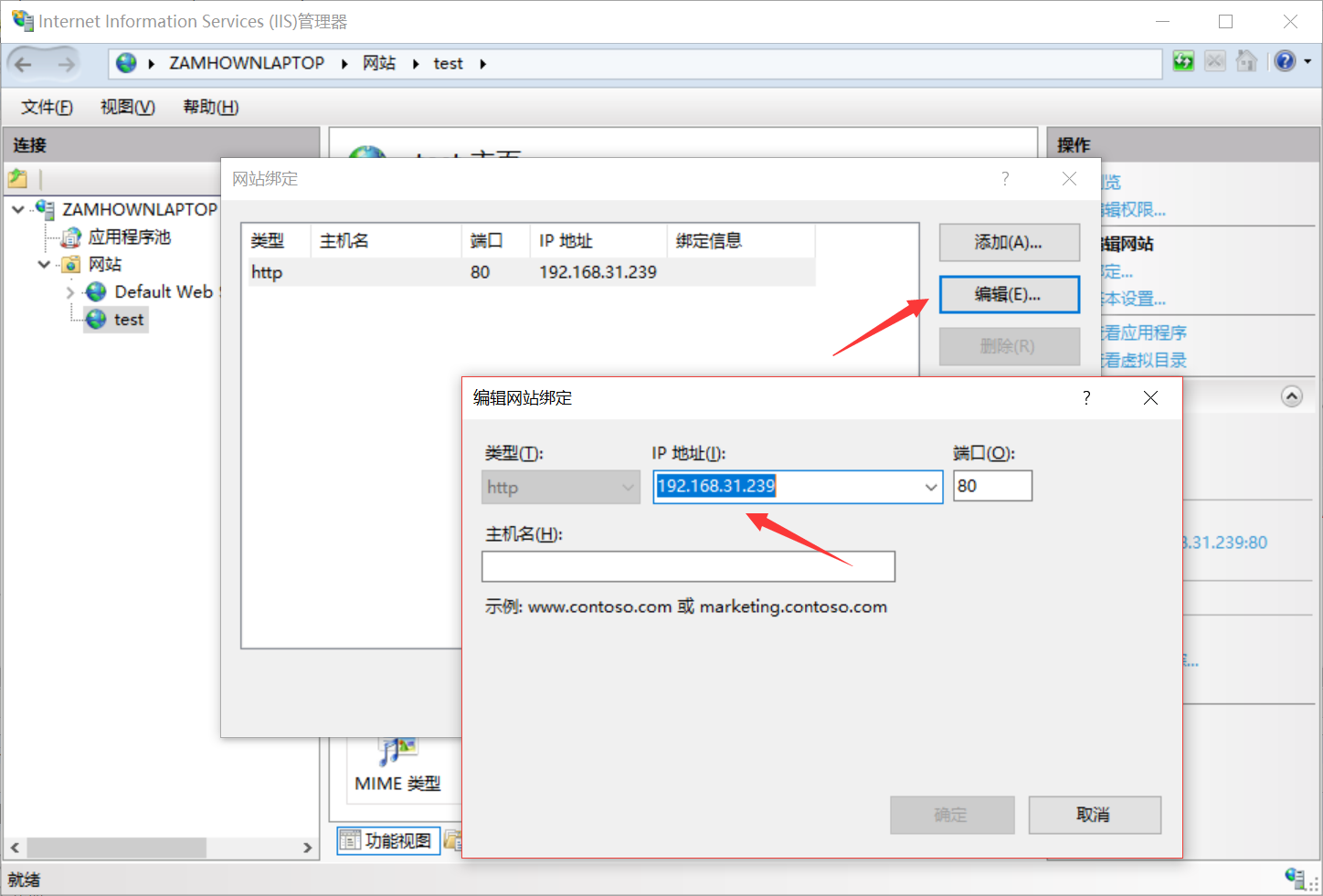
点击“绑定”,弹出新窗口之后,再点击“编辑”就可以修改IP了。

不得不说,巨硬家的软件的特征之一就是傻瓜式操作,能大大提高工作效率。
在此基础上,在接下来的文章里,我会总结一下如何在高版本的Windows系统下搭建令人头痛的IE8测试环境。


