3-React学习日记-函数式组件和严格模式
官方严格模式介绍:https://react.docschina.org/docs/strict-mode.html
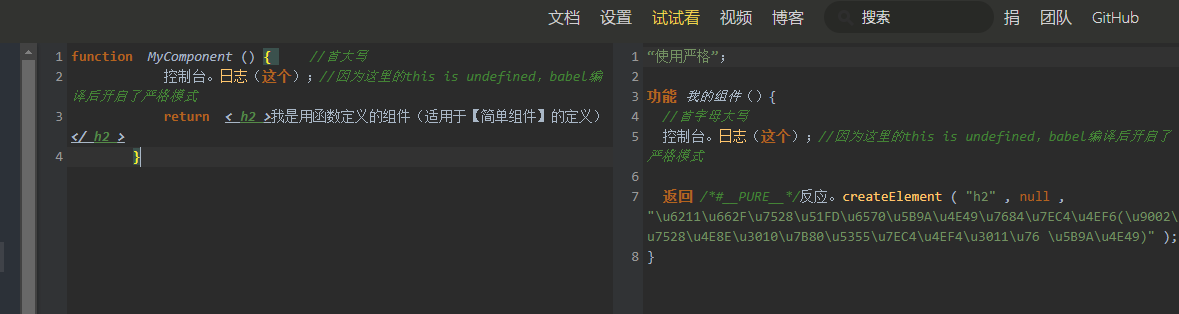
查看严格模式网址,在F12控制台一般可以找到https://babeljs.io/repl

JSX其实就是JS的语法糖
//2.渲染组件到页面
ReactDOM.render(<MyComponent/>,document.getElementById('test'))
/*
执行了ReactDOM.render(<MyComponent/>.......之后,发生了什么?
1.React解析组件标签,找到了MyComponent组件。
2.发现组件是使用函数定义的,随后调用该函数,将返回的虚拟DOM转为真实DOM,随后呈现在页面中。
*/

