走近webpack(0)--正文之前的故事
在前端工作的过程中,只要你接触过vue,angular,react,gulp就一定知道webpack或者听说过或者使用过webpack,但是或许你对webpack的使用方法并不是十分了解,只是会用写好的构建项目如:vue-cli,angular-cli等,那么这一系列的文章就是带你一点点走近webpack,真正弄懂webpack到底可以做什么,怎么做。
在真正的正文开始之前,我们先做一个小demo,就像所有的故事背景那样,这篇文章也作为该系列的故事背景。废话不多说,咱们开始吧。
一、安装(环境)
首先要安装node.js,这里就不多说怎么安装啦,去官网下载,然后就像安装其他软件那样安装它,git也是一样,安装好了试试下面的命令。
$ npm -v 4.2.0 $ node -v v7.8.0
接下来,我们开始安装webpack,首先webpack可以全局安装,也可以在你的项目下安装。但是你会发现,所有的文档甚至官方说明都不推荐全局安装webpack,因为全局安装会把webpack锁定到指定的版本,无法自由的根据情况去选择webpack版本,也有可能你从git上clone的webpack版本与你本地安装的版本不同,会产生意想不到的问题。
那么,如何安装webpack呢?代码如下:
npm install webpack -g /*全局安装最新版本的webpack*/ npm install webpack --save-dev /*安装最新版本的webpack到当前项目*/ npm install webpack@3.6.0 --save-dev /*安装指定的webpack版本到当前项目*/
在安装webpack到本地之前,需要做一个重要的操作,也就是
npm init
这样做是为了生成package.json,记录你当前项目所用到的依赖及一些其他相关信息。
OK,至此,我们的webpack就已经安装成功了。当前的webpack版本已经到了4.1.1,咱们暂时先使用npm install webpack@3.6.0 --save-dev命令。安装指定版本的webpack,后面必要的时候会升级webpack版本。
那么,接下来,我们开始我们第一个webpack打包demo。
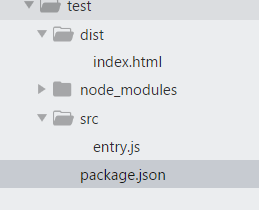
我们先创建两个文件夹,分别命名为dist和src。
当前的目录结构,看起来应该是这样的:

然后,我们在index.html中写上如下的代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>zaking webpack</title> </head> <body> <div id="title"></div> <script src="./entry.js"></script> </body> </html>
entry.js中的代码比较简单:
document.getElementById('title').innerHTML="Hello webpack,I'am Zaking";
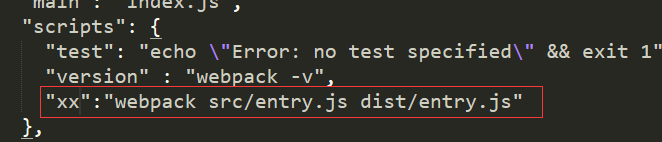
然后在package.json中加入如下的命令脚本:

在git命令行中输入npm run xx,你会发现dist目录下多了一个entry.js文件。然后用浏览器打开index.html,你会发现写在html文档可以正常打开并且运行。
这里的xx是随便输入的,npm run xx的意思就是执行xx所对应的脚本语句,通常会写为build、start、dev等具有语义的命令,这里是为了让大家方便理解,并不是一定要写死。
那这句脚本语句的意思就是打包src/entry.js文件到dist/entry.js文件。
至此,你已经学会了最基本的webpack打包方式,但是你一定会问,要是webpack只是这样用的话多麻烦。根本没有达到我们想要的自动化,热加载等使项目开发方便,打包灵活,减少http请求等优化项目的目的。
是的,上面的打包方式在我们的实际开发和应用中基本上是不会用到的。写在这里,只是为了让大家有一个简单清晰的认识。那么让我们来看看最简单的wbepack项目应该是什么样子。
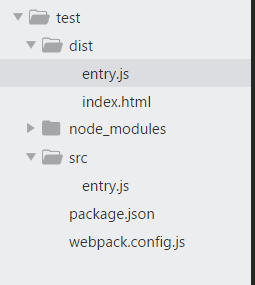
目录结构不变,我们在根目录下新建一个文件,叫做webpack.config.js,他就是webpack的配置文件。
现在,你的目录看起来应该是这个样子:哦对了,别忘了把dist/entry.js删除,等下还要生成这个文件的。

我们在webpack.config.js写上如下代码:
const path = require('path');
module.exports={
entry:{
entry:'./src/entry.js'
},
output:{
path:path.resolve(__dirname,'dist'),
filename:'[name].js'
},
module:{},
plugins:[],
devServer:{}
}
然后,我们在package.json的脚本语句那里写上

然后,在命令行中执行 npm run build,神奇的事情出现了。
> test@1.0.0 build C:\Users\lenovo\Desktop\test > webpack Hash: c39ddabfd4bb98624a2e Version: webpack 3.6.0 Time: 52ms Asset Size Chunks Chunk Names entry.js 2.54 kB 0 [emitted] entry [0] ./src/entry.js 71 bytes {0} [built]
出现了这样的信息,说明你的文件打包成功。
OK,至此,本文就结束了,哦你可能会问webpack.config.js的那些js是什么意思。下一章我们再一起探究他具体的含义。并且下一章会真正的带大家走近webpack。
本文来自博客园,作者:Zaking,转载请注明原文链接:https://www.cnblogs.com/zaking/p/8552666.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号