AutoLayout自动布局之VFL语言代码实现(一个神奇的语言)
一.什么是VFL语言?为什么要VFL语言?
VFL全称是Visual Format Language,翻译过来是“可视化格式语言”
VFL是苹果公司为了简化Autolayout的编码而推出的抽象语言
代码分析:
1 NSArray *arr = [NSLayoutConstraint constraintsWithVisualFormat:<#(NSString *)#> options:<#(NSLayoutFormatOptions)#> metrics:<#(NSDictionary *)#> views:<#(NSDictionary *)#>]
VisualFormat:VFL语句
options:约束类型
metrics :VFL语句中用到的具体数值
views :VFL语句中用到的控件
二.例子
1.简单VFL
1 - (void)viewDidLoad{
2 [super viewDidLoad];
3 UIView *redView = [[UIView alloc]init];
4 redView.backgroundColor = [UIColor redColor];
5 redView.translatesAutoresizingMaskIntoConstraints= NO;
6 [self.view addSubview:redView];
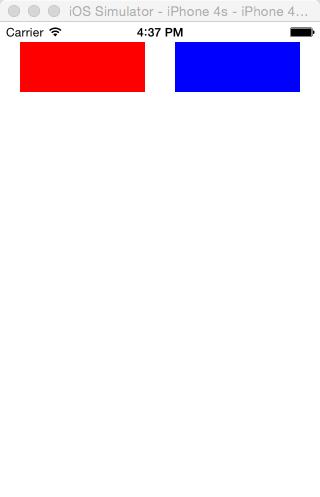
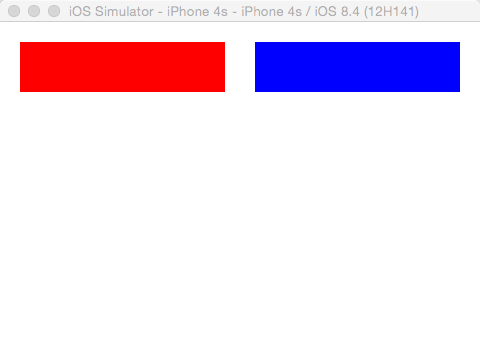
7 UIView *blueView = [[UIView alloc]init]; 8 blueView.backgroundColor = [UIColor blueColor]; 9 blueView.translatesAutoresizingMaskIntoConstraints= NO; 10 [self.view addSubview:blueView]; 11 //水平方向 12 NSString *hVFL=@"H:|-20-[redView]-30-[blueView(==redView)]-20-|"; 13 NSArray *hCons =[NSLayoutConstraint constraintsWithVisualFormat:hVFL options:NSLayoutFormatAlignAllTop | NSLayoutFormatAlignAllBottom metrics:nil views:@{@"redView":redView,@"blueView":blueView}]; 14 [self.view addConstraints:hCons]; 15 //垂直方向 16 NSString *vVFL =@"V:|-20-[redView(50)]"; 17 NSArray *vCons =[NSLayoutConstraint constraintsWithVisualFormat:vVFL options:0 metrics:nil views:@{@"redView":redView}]; 18 [self.view addConstraints:vCons]; 19 }
效果:


2. 复杂VFL无法完整表示 必须结合 constraintWithItem:attribute:relatedBy:toItem:attribute:multiplier:constant:. 一起使用
1 - (void)viewDidLoad{
2 [super viewDidLoad];
3 UIView *blueView = [[UIView alloc]init];
4 blueView.backgroundColor = [UIColor blueColor];
5 blueView.translatesAutoresizingMaskIntoConstraints= NO;
6 [self.view addSubview:blueView];
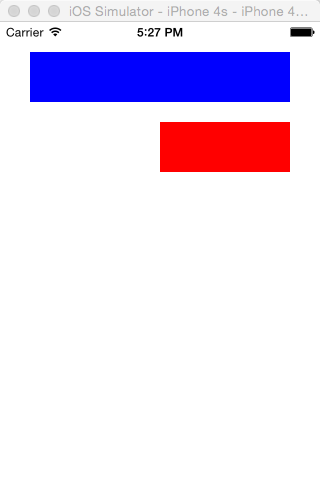
7 UIView *redView = [[UIView alloc]init]; 8 redView.backgroundColor = [UIColor redColor]; 9 redView.translatesAutoresizingMaskIntoConstraints= NO; 10 [self.view addSubview:redView]; 11 //水平方向 12 NSString *hVFL =@"H:|-30-[blueView]-30-|"; 13 NSArray *hCons = [NSLayoutConstraint constraintsWithVisualFormat:hVFL options:0 metrics:nil views:@{@"blueView":blueView}]; 14 [self.view addConstraints:hCons]; 15 //垂直方向 16 NSString *vVFL =@"V:|-30-[blueView(50)]-20-[redView(==blueView)]"; 17 NSArray *vCons = [NSLayoutConstraint constraintsWithVisualFormat:vVFL options:NSLayoutFormatAlignAllRight metrics:nil views:@{@"blueView":blueView,@"redView":redView}]; 18 [self.view addConstraints:vCons]; 19 20 //VFL无法描述 redView 左边 和 blueViwe 中心对齐 21 NSLayoutConstraint *redLeftCon = [NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeLeft relatedBy:NSLayoutRelationEqual toItem:blueView attribute:NSLayoutAttributeCenterX multiplier:1.0 constant:0.0]; 22 [self.view addConstraint:redLeftCon]; 23 }
//注意 :官方文档中
The notation prefers good visualization over completeness of expressibility. Most of the constraints that are useful in real user interfaces can be expressed using visual format syntax, but there are a few that cannot. One useful constraint that cannot be expressed is a fixed aspect ratio (for example, imageView.width = 2 * imageView.height). To create such a constraint, you must use
constraintWithItem:attribute:relatedBy:toItem:attribute:multiplier:constant:.
效果:


成功的秘诀在于你肯不肯


