webpack--css、html 和 js 代码的常用处理
前言
本文来总结下webpack中 css、js、html 代码常见的处理方式,学习笔记仅供参考。
正文
1、css样式文件处理
(1)提取css为一个单独的文件
在我们前面学习了webpack的基础上,我们知道webpack在打包之后把css样式文件放在了js中,这样导致文件比较混乱,我们这一步需要将css样式文件打包成一个单独的文件,即从js中抽取出来。
首先需要一个基本的weback环境,然后安装MiniCssExtractPlugin这个插件,命令如下:
npm i mini-css-extract-plugin -D
然后在webpack.config.js中添加如下配置:
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
// 配置loader
module: {
rules: [
{
test: /\.css$/,
use: [
// "style-loader", // 创建style标签将样式放入
//这个loader取代style-loader ,作用是将提取js中的css成单独的文件
MiniCssExtractPlugin.loader,
"css-loader", // 将css文件整个到js中
],
},
],
},
// 配置plugin
plugins: [
new HtmlWebpackPlugin({
template: "./index.html",
}),
new MiniCssExtractPlugin({
// 对输出的文件进行重命名
filename:"css/build.css"
}),
],
执行webpack打包命令,会发现css文件被单独打包在了css目录下的main.css文件中。
(2)css 兼容性处理
在进行css兼容性处理的时候,需要用到 postcss ,需要执行下面命令下载对应的 loader
npm i postcss-loader postcss-preset-env -D
然后在webpack.config.js如下配置
const { resolve } = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
// 设置node环境变量:
process.env.NODE_ENV="development"
module.exports = {
entry: "./src/index.js",
output: {
filename: "build.js",
path: resolve(__dirname, "dist"),
},
module: {
rules: [
{
test: /\.css$/,
use: [
// "style-loader", // 创建style标签将样式放入
//这个loader取代style-loader ,作用是将提取js中的css成单独的文件
MiniCssExtractPlugin.loader,
"css-loader", // 将css文件整个到js中
/* CSS兼容性处理:postcss ==>postcss-loader postcss-preset-env
帮助postcss扎到packae.json 中browserslist里的配置,通过配置加载指定的css兼容样式
"browserlist":{
// 开发环境==》设置node环境变量:process.env.NODE_ENV="development"
"development":[
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
],
// 生产环境 默认是生产环境
"production":[
">0.2%",
"not dead",
"not op_mini all"
]
}*/
// 使用loader的默认配置
// post-loader
// 修改loader配置
{
loader:"postcss-loader",
options:{
ident:"postcss",
plugins:()=>{
require("postcss-preset-env")
}
}
}
],
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: "./index.html",
}),
new MiniCssExtractPlugin({
// 对输出的文件进行重命名
filename:"css/build.css"
}),
],
mode: "development",
};
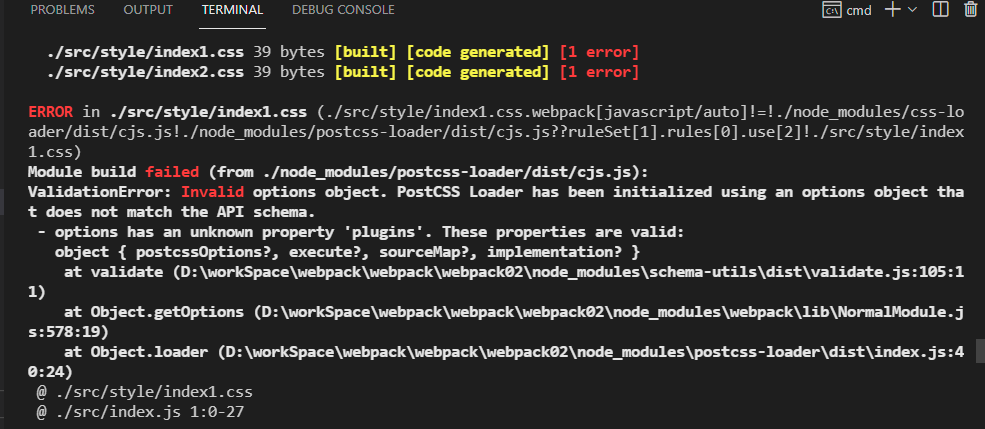
这里如果出现了以下的报错,是因为postcss-loader这个版本不支持在webpack.config.js文件中这么写,我们可以换一种书写方式

在根目录下新建postcss.config.js文件,加入如下代码,然后注释了postcss-loader中的options对象
module.exports={ ident:"postcss", plugins:()=>{ require("postcss-preset-env") } }
执行打包命令webpack 发现打包之后的css代码会出现前缀等兼容性处理
(3)css代码压缩处理
生产环境经常用到css代码压缩处理,这里需要用到 optimize-css-assest-webpack-plugin 插件,下面命令安装
npm i optimize-css-assets-webpack-plugin -D
然后在webpack.config.js 中添加如下配置
const OptimizeCssAssetsWebpackPlugin = require("optimize-css-assets-webpack-plugin")// 引入
// 插件配置添加
plugins: [
// css 代码压缩插件
new OptimizeCssAssetsWebpackPlugin()
],
执行webpack命令,发现css代码被压缩成为一行。
2、JavaScript的代码处理
(1)JS 代码的语法检查
开发中为了规范大家的 js 代码,经常用到语法检查 eslint-loader ,这个loader依赖于 eslint库,同时只检查源代码,不会对webpack.config.js 中的代码规范检查,但是需要设置语法检查的规则,常用 airbnb 作为检查规则。首先下载依赖:
npm i eslint-loader eslint eslint-config-airbnb-base eslint-plugin-import -D
在package.json中添加配置eslintConfig:
"eslintConfig": {
"extends": "airbnb-base",
}
在webpack.config.js 中配置 loader
{ test: /\.js$/, exclude: /node_modules/, // 排除node_modules loader: "eslint-loader", options: { fix: true,// 自动修复eslint错误 }, },
执行webpack打包命令,会发现我们的 js 代码进行了规范处理。
(2)JS 的兼容性处理
ES6 的一些语法在某些浏览器中并不支持,需要做兼容性处理。需要用到babel-loader 、@babel/core两个核心库,首先下载依赖
npm i babel-loader @babel/core -D
a、基本的js兼容处理:需要用到 @babel/preset-env,安装依赖
npm i @babel/preset-env -D
然后在webpack.config.js 中配置 loader
{ test: /\.js$/, loader: "babel-loader", exclude: /node_modules/, // 排除node_modules options: { // 预设:指示babel做哪些兼容性处理 presets: ["@babel/presets-env"], }, },
问题:不能兼容promise等高级语法。
b、全部的js兼容处理@babel/polyfill
npm i @babel/polyfill -D
然后在入口文件中引入即可
import "@babel/polyfill"
问题:会把所有的js兼容性处理的代码都引入进来,打包之后代码体积较大
c、按需加载兼容性处理 core-js
npm i core-js -D
然后在webpack.config.js 中配置 loader,这里需要注释了第二步的全部兼容性处理。
{ test: /\.js$/, loader: "babel-loader", exclude: /node_modules/, // 排除node_modules options: { // 预设:指示babel做哪些兼容性处理 presets: [ "@babel/presets-env", { useBuiltins: "usage", // 按需加载 corejs: { version: 3, // 指定corejs版本 }, targets: { // 指定兼容到哪些浏览器 chorme: "60", firefox: "60", ie: "9", safiri: "10", edge:"17", }, }, ], }, },
(3)JS 代码的压缩
JS的代码压缩webpack 本身就会执行,只需要将 mode 设置为生产模式即可。webpack本身的 UglifyJsPlugin 会自动执行压缩任务。
webpack.cofig.js中配置mode
mode: "production",
3、html代码的压缩处理
只需要配置HtmlWebpackPlugin即可。
webpack.cofig.js中配置HtmlWebpackPlugin。
new HtmlWebpackPlugin({ template: "./index.html", minify: { // 移除空格 collapseWhitespace: true, // 移除注释 removeComments: true, }, }),
写在最后
以上就是本文的全部内容,希望给读者带来些许的帮助和进步,方便的话点个关注,小白的成长之路会持续更新一些工作中常见的问题和技术点。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了