js--事件流、事件委托、事件阶段
前言
JavaScript 与 HTML 的交互是通过事件实现的,事件代表文档或浏览器窗口中某个有意义的时刻。可以使用仅在事件发生时执行的监听器(也叫处理程序)订阅事件。本文总结一下 JS 中的事件相关知识点。
正文
1、事件流
HTML 中与 javascript 交互是通过事件驱动来实现的,例如鼠标点击事件 onclick、页面的滚动事件 onscroll 等等,可以向文档或者文档中的元素添加事件侦听器来预订事件。想要知道这些事件是在什么时候进行调用的,就需要了解一下“事件流”的概念。
事件流描述的是从页面中接收事件的顺序,DOM2 级事件流包括下面几个阶段。事件捕获阶段、处于目标阶段、事件冒泡阶段
(1)事件捕获的意思是最不具体的节点应该最先收到事件,而最具体的节点应该最后收到事件。比如点击页面的一个div触发的元素顺序分别是document、html、body、div。可以在该阶段拦截事件发生
(2)处于目标阶段即捕获到实际的目标元素阶段,
(3)冒泡阶段事件方向传播,从div目标元素传播至document元素
2、事件处理程序
事件处理程序指为响应点击,加载,鼠标等操作而调用的函数。有很多方式指定事件处理程序。
a、通过html元素属性指定事件处理程序
<input type="button" value="点我" onclick="console.log('我被点击了')">
b、DOM0 事件处理程序,通过js获取操作对象元素,并指定事件处理程序
<button id="btn">点我</button> <script> var btn = document.getElementById("btn") btn.onclick = function () { console.log("我被点击了"); } </script>
c、DOM2 事件处理程序
addEventListener 和 removeEventListener() 是 DOM2 级事件新增的指定事件处理程序的操作,addEventListener方法都接收 3 个参数:要处理的事件名、作为事件处理程序的函数和一个布尔值。最后这个布尔值参数如果是true,表示在捕获阶段调用事件处理程序;如果是 false,表示在冒泡阶段调用事件处理程序。IE 只支持事件冒泡。通过 addEventListener() 添加的事件处理程序只能使用 removeEventListener() 并传入与添加时同样的参数来移除。
<button id="btn">点我</button> <script> var btn = document.getElementById("btn") btn.addEventListener("click", function () { console.log("我被点击了"); },false) </script>
d、IE 事件处理程序
IE 实现了与 DOM 类似的方法,即 attachEvent() 和 detachEvent() 。这两个方法接收两个同样的参数:事件处理程序的名字和事件处理函数。
<button id="btn">点我</button> <script> var btn = document.getElementById("btn"); btn.attachEvent("onclick", function () { console.log("我被点击了"); }); </script>
在 IE中使用 attachEvent() 与使用 DOM0方式的主要区别是事件处理程序的作用域。使用 DOM0方式时,事件处理程序中的 this 值等于目标元素。而使用 attachEvent() 时,事件处理程序是在全局作用域中运行的,因此 this 等window。
使用 attachEvent() 添加的事件处理程序将使用 detachEvent() 来移除,只要提供相同的参数。
3、事件对象
a、DOM事件对象event
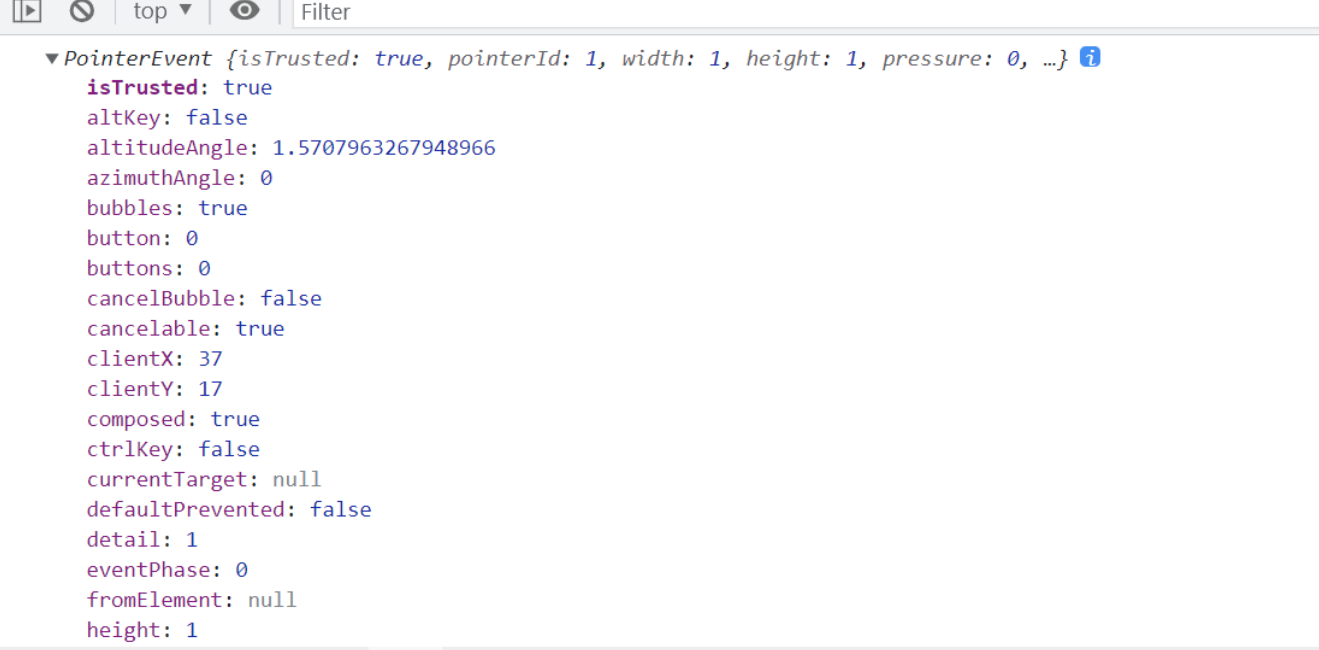
在 DOM 合规的浏览器中, event 对象是传给事件处理程序的唯一参数。
<button id="btn">点我</button> <script> var btn = document.getElementById("btn") btn.addEventListener("click", function (event) { console.log(event); }, false) </script>
打印如下:

b、IE 事件对象
与 DOM 事件对象不同, IE 事件对象可以基于事件处理程序被指定的方式以不同方式来访问。
如果通过DOM方式添加事件处理程序,则event 对象只是 window 对象的一个属性
<button id="btn">点我</button> <script> var btn = document.getElementById("btn") btn.addEventListener("click", function () { let event = window.event; console.log(event); }, false) </script>
如果通过IE事件处理程序,则 event对象会作为唯一的参数传给处理函数
<button id="btn">点我</button> <script> var btn = document.getElementById("btn") btn.attachEvent("click", function (event) { console.log(event); }, false) </script>
4、跨浏览器事件处理
// 包含兼容性处理的事件处理函数 const eventUtils={ //添加事件 addEvent:function(element,type,handler){ if (elment.addEventListener) { element.addEventListener(type,handler,false) } else if(elment.attachEvent){ element.attachEvent("on"+type,handler) }else{ elment["on"+type]=handler } }, //移除事件 removeEvent:function(element,type,handler){ if(elment.removeEventListener){ element.removeEventListener(type,handler,false) }else if(element.datachEvent){ element.datachEvent("on"+type,handler) }else{ element["on"+type]=null } }, //获取事件目标元素 getTarget:function(event){ return event.target||event.srcElement }, //获取event对象的引用,取到事件的所有信息,确保随时使用event getEvent:function(event){ return event||window.event }, //阻止事件(主要是事件冒泡,因为ie不支持事件捕获) stopPropagation:function(event){ if (event.stopPropagation) { event.stopPropagation() } else { event.cancelBubble=true } }, //取消事件的默认行为(主要ie事件对象设置returnValue为false可以取消事件默认行为) preventDefault:function(event){ if (event.preventDefault) { event.preventDefault() } else { event.returnValue=false } } }
5、事件委托
简介:事件委托指的是,不在事件的发生地(直接 dom)上设置监听函数,而是在其父元素上设置监听函数,通过事件冒泡,父元素可以监听到子元素上事件的触发,通过判断事件发生元素 DOM 的类型,来做出不同的响应。
举例:最经典的就是 ul 和 li 标签的事件监听,比如我们在添加事件时候,采用事件委托机制,不会在 li 标签上直接添加,而是在ul 父元素上添加。因为所有的li标签都是ul标签的后代,在li标签上触发事件时,会进行事件冒泡,必定在ul标签上接收到触发事件处理程序,通过事件对象可以判断具体是哪个li标签触发的,这样就省去了重复获取元素的代码。
好处:比较合适动态元素的绑定,新添加的子元素也会有监听函数,也可以有事件触发机制。减少整个页面所需的内存,提升整体性能
写在最后
以上就是本文的全部内容,希望给读者带来些许的帮助和进步,方便的话点个关注,小白的成长之路会持续更新一些工作中常见的问题和技术点。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了