npm 和 yarn 前端包管理工具
前言
前端开发逐渐工程化,npm作为我们的依赖管理工具起到十分重要的作用,本文就来总结一下 npm 和 yarn 相关知识点。
正文
1、什么是npm
(1)node的包管理器(node package manager),是node.js 默认的、以js编写的软件包管理器。
(2)npm相当于一个云代码仓库,相当于我们在开发中复制别人的代码,npm是收集了这么多代码,管理起来。
(3)各个包之间的相互依赖npm帮我们管理,不需要我们单独去管理。
(4)开发中我们想用jquery的包、bootstrap的包,没有npm之前我们需要单独去下载,引入,有了npm之后,我们只需要npm的一条指令,并且可以控制我们需要的对应的版本。
2、npm的安装
npm是node的默认的软件包管理系统,安装node完毕之后,会默认安装npm。
npm 本身也是基于node.js 开发的软件。
下载node:网站(https://nodejs.org/zh-cn/),检测是否安装成功,需要在cmd命令框中输入命令。
查看node是否安装成功 node -v
查看npm是否安装成功 npm -v
全局下载依赖包jquery npm install jquery -g
查看当前npm下载包来至于服务器 npm config get registry
由于国外服务访问慢,可以设置淘宝镜像提升下载依赖的速度,之后就可以使用cnpm(gzip压缩支持):
npm install -g cnpm --registry=https://registry.npm.taobao.org
使用nrm工具切换淘宝源 npx nrm use taobao
使用nrm工具切换官方源 npx nrm use npm
3、npm的基本使用
查看当前项目中所装的依赖 npm list
查看某一个依赖的版本 npm list vue // 查看vue的依赖版本
安装指定版本的依赖 npm install juery@3.0.0 // 安装3.0.0本版的依赖到当前项目
更行指定依赖到最新版本 npm update jquery // 更新jquery到最新版本,旧项目慎用
更行npm的版本 npm install npm@6.14.5 // 更新npm到指定版本
-g // 代表全局安装
-S // 或者--save 会在package.json文件的dependencies节点中写入依赖,表示运行时依赖
-S -D //或者--save --dev 会在package.json文件的devDependencies 节点中写入依赖,表示开发时依赖
// vue、vue-router 这些包在发布后生产环境还需要用,为运行时依赖,gulp,压缩css/js模块,babel的包在在项目部署后不使用,为开发时依赖。
清空缓存 npm cache clear // 清空npm本地缓存,用于对付使用相同版本号发布新版本代码的人
撤销依赖版本 npm unpublish<package>@<version> // 可以撤销发布自己发布的某个依赖版本
其他命令请到npm官网(https://www.npmjs.com/)查看使用
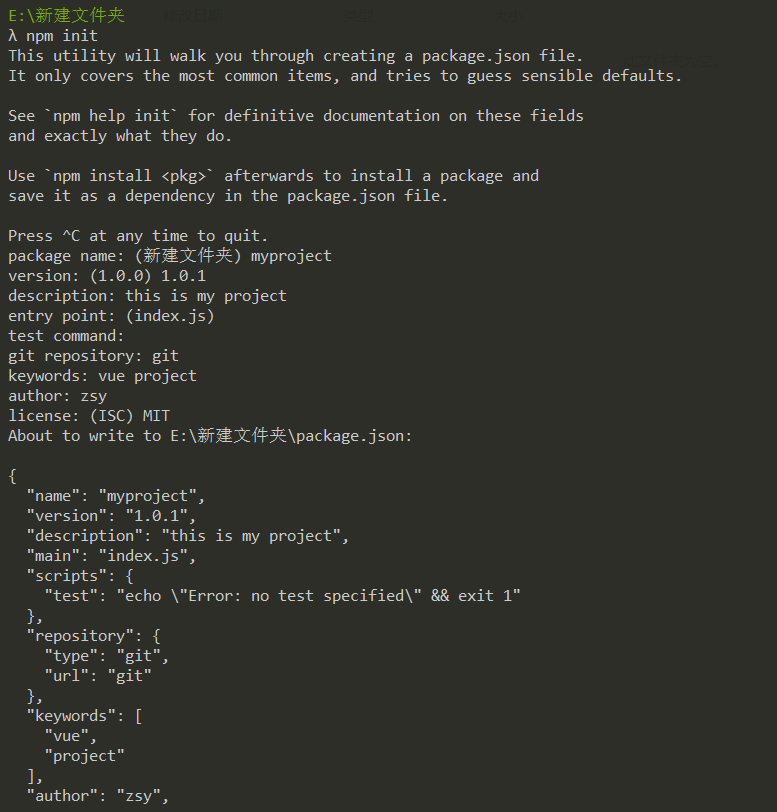
进入文件夹,cmd命令输入" npm init "初始化生成package.json文件。

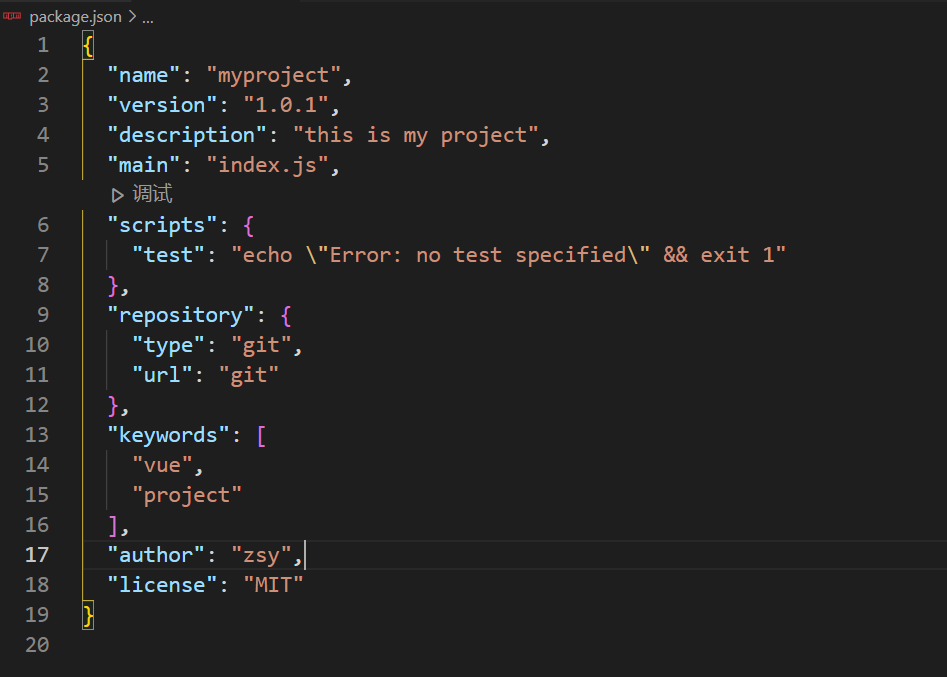
之后就会生成package.json文件,里面的内容就是上一步录入的信息。

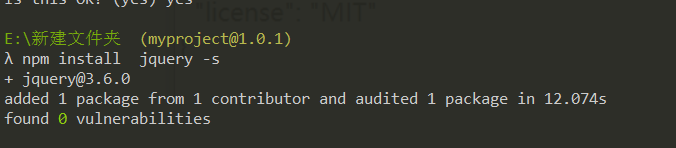
执行npm install jquery -s 命令就会装入一个jquery的运行时依赖

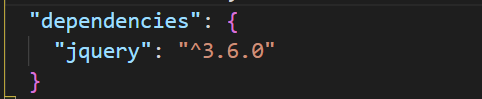
同时package.json中dependencies节点就会写入改依赖名

上面的图片中,jquery对应的版本前面有 "^" 符号表示后两位会更新到最新版本,如果替换为 “~”破浪线表示最后一位更新到最新版本,若没有符号,表示依赖只能是指定的版本。
此时,如果删除掉node_modules文件夹下的jquery文件,将删除了依赖,此时package.json的dependencies节点不变,此时重新执行npm install 命令,将会重新下载安装jquery文件到node_modules文件夹下,这就是为什么我们在拿到一个半成品项目的时候,需要首先执行npm install 命令,别人的代码中不会有这些依赖,只是将依赖信息放在了package.json文件中,我们执行npm install 的时候,npm包管理工具会去查找该文件安装对应的依赖到本地环境。
5、npm安装包的使用
有了前面的了解,我们可以使用命令行使用npm下载和更新包,但是没有webpack 之前搜寻整个node_modules目录来定位每个包的路径再手动添加到我们的html代码中十分不便,相当于把依赖当成一个资源的目录了,类似于cdn脚本引入,这样十分不方便,因此产生了webpack。这里需要了解模块和包的概念(commonJS、require、import)。
6、yarn
“Yarn是由Facebook、Google、Exponent 和 Tilde 联合推出了一个新的 JS 包管理工具 ,正如
-
npm install的时候巨慢。特别是新的项目拉下来要等半天,删除node_modules,重新install的时候依旧如此。 -
同一个项目,安装的时候无法保持一致性。
-
队列执行每一个安装包。
安装yarn npm install -g yarn
yarn 淘宝源安装(两条命令) yarn config set registry https://registry.npm.taobao.org -g
yarn config set sass_binary_site http://cdn.npm.taobao.org/dist/node-sass -g
初始化项目 yarn init
添加一个依赖包 yarn add [package]@[version]
更新一个依赖包 yarn upgrade [package]@[version]
删除一个依赖包 yarn remove [package]
安装所有的依赖包 yarn install
列出每个缓存的包 yarn cache ls
清除本地缓存 yarn cache clean






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了