vue--vuex 在项目中的常见使用方法
前言
前面介绍了vuex每个核心概念的知识点,可是具体在项目中如何把这些概念组合起来使用呢?本文来总结一下常见的使用方法和对应的项目结构。
正文
本文来以一个登录退出的功能来演示vuex在项目中的使用,登录之后保存登录的token便于下一次发送请求时将token放于请求头中确认用户的登录状态,点击退出按钮之后,发送退出的接口,并把前面登录存的数据状态全部清空。
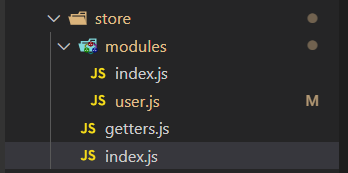
一般的vue项目中vuex应该有单独的store目录,下面新建如下的目录,这里需要注意modules的配置。其目录结构如下:

说明:上的目录中 store用来对共享的状态数据进行操作,其中store目录下的index文件向外暴露出该共享状态,需要在main.js引入至vue实例,同时index文件内部存放具体的状态文件。getters.js文件主要用来声明全局的state的计算属性,modules文件夹对各个模块进行分类,该文件夹下的index用于向外的store下的index.js暴露接口。user.js是对应的单独的用户登录退出的模块状态。
a、提取出一个公共的store对象,用于保存在多个组件中共享的状态,创建一个store文件,在里面创建index.js。
b、将store对象放置在new Vue对象中,这样可以保证在所有的组件中都可以使用到,然后将store挂载到vue实例中。
c、在其他组件中使用store对象中保存的状态即可。
1、main.js 引入该 vuex共享状态数据,如下:
import store from "./store"; new Vue({ components: { App }, store, template: "<App/>", }).$mount("#app");
2、store/index.js
import Vue from "vue"; import Vuex from "vuex"; import getters from './getters' import modules from "./modules"; Vue.use(Vuex); //使用的时候注意在主进程中引入,并且注释掉多进程共享数据 export default new Vuex.Store({ modules, getters, });
3、store/getters.js
const getters = { isMoreAge: (state) => { // 计算属性判断是否成年 return state.userInfo.age > 18 } }; export default getters;
4、store/modules/index.js
import user from './user' const modules = { user } export default modules
5、store/modules/user.js
import Vue from "vue"; import { login, logout } from "../../api/login";//引入接口 const user = { state: { token: "", userInfo:{}, }, mutations: { SET_TOKEN: (state, token) => { state.token = token; }, SET_USER: (state, userInfo) => { state.userInfo = userInfo; }, }, actions: { // 登录 Login({ commit }, userInfo) { return new Promise((resolve, reject) => { login(userInfo) .then((response) => { if (response.code == "200") { commit("SET_TOKEN", response.data); commit("SET_USER", response.userInfo); resolve(response); } else { reject(response); } }) .catch((error) => { reject(error); }); }); }, // 退出 Logout({ commit, state }) { return new Promise((resolve, reject) => { logout() .then((response) => { if (response.code == "200") { commit("SET_TOKEN", ""); resolve(response); } else { reject(response); } }) .catch(() => { reject(); }); }); }, }, }; export default user;
6、使用:某vue组件中:
<template>
<div>
{{ this.$store.state.token}}
{{ isMoreAge }}
<button @click="toLogin">登录</button>
<button @click="toExit">退出</button>
</div>
</template>
<script>
import { mapActions } from "vuex";
export default {
computed:{
isMoreAge() { // 这里使用getter计算属性
return this.$store.getters.isMoreAge
},
},
methods: {
...mapActions(["Login", "Logout"]),
toLogin() {
this.Login(params)
.then(() => {
// ...
})
},
toExit() {
this.Logout(params)
.then(() => {
// ...
})
},
},
};
</script>
写在最后
以上就是本文的全部内容,希望给读者带来些许的帮助和进步,方便的话点个关注,小白的成长之路会持续更新一些工作中常见的问题和技术点。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了