vue--混入( mixin 更方便的组件功能复用方法)的使用

前言
vue 中组件完成了样式和功能的综合复用,通过自定义指令完成了一部分功能的复用,本文总结一下混入在vue项目开发中提供的非常便利的功能复用。
正文
1、混入的分类
(1)全局混入
<div id="app"> <h1>我是app组件</h1> </div> <script> // 全局混入 Vue.mixin({ created: function () { console.log("全局混入"); } }) new Vue({ el: "#app", data() { return { } }, methods: { } }) </script>
上面的代码中,vue.mixin方法中传入一个混入的对象,该对象为 created 钩子函数,在app组件加载过程中调用了该钩子函数,结果如下:

(2)局部混入
<div id="app"> <mix-item></mix-item> <mix-item2></mix-item2> </div> <script> // 局部混入 var myMixin = { created: function () { this.hello() }, methods: { hello: function () { console.log('hello from mixin!') } } } Vue.component("mix-item", { mixins: [myMixin], template: `<div>我是mix-item</div>` }) Vue.component("mix-item2", { mixins: [myMixin], template: `<div>我是mix-item2</div>` }) new Vue({ mixins: [myMixin], el: "#app", data() { return { } }, methods: { } }) </script>
上面的代码中通过字面量的形式创建了一个对象变量 myMixin ,在两个子组件和 Vue(#app) 父组件中分别混入了这个对象,因此三个地方会调用该混入对象,首先app父组件调用,然后才是子组件调用,结果如下:

2、钩子函数的合并
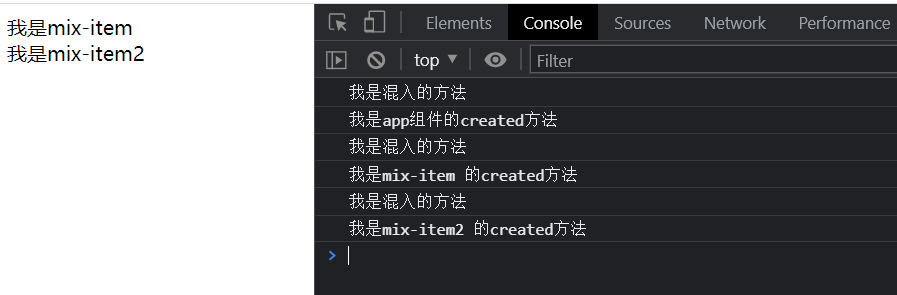
<div id="app"> <mix-item></mix-item> <mix-item2></mix-item2> </div> <script> // 局部混入 var myMixin = { created: function () { console.log("我是混入的方法"); }, } Vue.component("mix-item", { mixins: [myMixin], created() { console.log("我是mix-item 的created方法"); }, template: `<div>我是mix-item</div>` }) Vue.component("mix-item2", { mixins: [myMixin], created() { console.log("我是mix-item2 的created方法"); }, template: `<div>我是mix-item2</div>` }) new Vue({ mixins: [myMixin], el: "#app", data() { return { } }, created() { console.log("我是app组件的created方法"); }, methods: { } }) </script>
上面的代码中定义了一个myMixin的变量,在子组件和app父组件中都混入了该变量,同时每个组件内部也使用了该对象对应的钩子函数,同名的钩子函数出现时出现的结果如下:

注意:当组件和混入对象含有同名选项时,同名的钩子函数将合并为一个数组,因此都将被调用,但是混入对象的钩子函数将在自身组件钩子函数之前调用。
3、data对象的合并
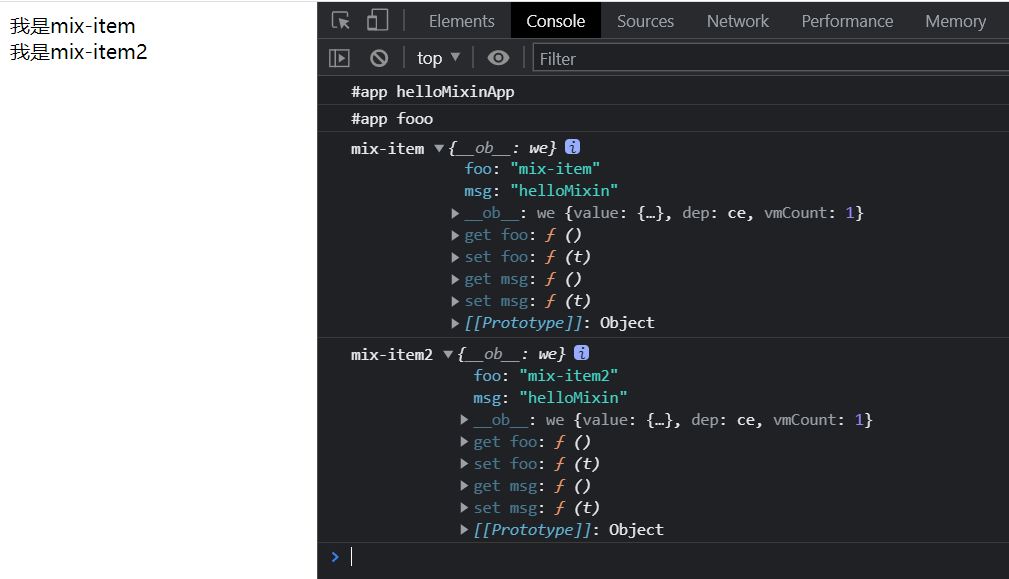
<div id="app"> <mix-item></mix-item> <mix-item2></mix-item2> </div> <script> // 局部混入 var myMixin = { data() { return { msg: "helloMixin", } }, } Vue.component("mix-item", { data() { return { msg: "helloMixin", foo: "mix-item" } }, created() { console.log("mix-item", this.$data); }, mixins: [myMixin], template: `<div>我是mix-item</div>` }) Vue.component("mix-item2", { data() { return { msg: "helloMixin", foo: "mix-item2" } }, created() { console.log("mix-item2", this.$data); }, mixins: [myMixin], template: `<div>我是mix-item2</div>` }) new Vue({ mixins: [myMixin], data: { msg: "helloMixinApp", foo: "fooo" }, created() { console.log("#app", this.msg); console.log("#app", this.foo); }, el: "#app", methods: { } }) </script>
上面的代码中通过字面量的形式创建一个混入对象 myMinxin ,在父组件( #app )和两个子组件中分别混入了该对象,其中组件内部 data 对象和混入对象存在同名属性,结果如下:

注意:当混入对象为data数据对象时,数据对象会在组件内部进行递归合并,当混入对象和组件data同名冲突的时候,组件中的 data 会覆盖混入对象的 data 属性。
4、methods 对象的合并
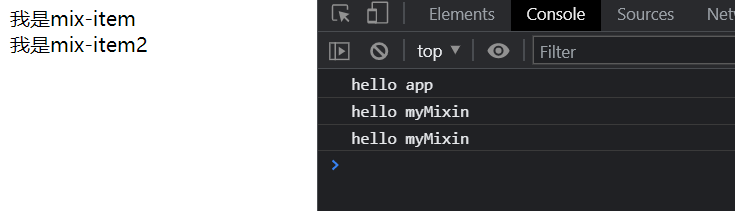
<div id="app"> <mix-item></mix-item> <mix-item2></mix-item2> </div> <script> // 局部混入 var myMixin = { methods: { sayHello() { console.log("hello myMixin"); } } } Vue.component("mix-item", { created() { this.sayHello() }, mixins: [myMixin], template: `<div>我是mix-item</div>` }) Vue.component("mix-item2", { created() { this.sayHello() }, mixins: [myMixin], template: `<div>我是mix-item2</div>` }) new Vue({ mixins: [myMixin], created() { this.sayHello() }, el: "#app", methods: { sayHello() { console.log("hello app"); } } }) </script>
上面的代码中,定义了一个含methods属性的混入对象,在父组件(app)和两个子组件中分别混入该对象,其中组件内部存在和混入对象同名的方法时候结果如下:

注意:当混入对象属性为methods、cpmponents、directive 时,这些属性会在组件内部进行递归合并,当混入对象和组件内部属性同名冲突的时候,组件中的属性会覆盖混入对象的属性。
写在最后
vue中的混入提供了一种非常灵活的方式来分发组件中可复用的功能,很大程度上提高了代码的复用性,混入有点类似与继承,当子组件对象继承了父组件对象,一般情况下遵循就近原则,但是混入又不完全等同于继承,vue混入存在对不同配置的混入策略。
以上就是本文的全部内容,希望给读者带来些许的帮助和进步,方便的话点个关注,小白的成长之路会持续更新一些工作中常见的问题和技术点。最后,大家国庆节快乐!!!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了