vue--自定义指令(directive )的使用方法

前言
在vue项目中我们经常使用到 v-show ,v-if,v-for等内置的指令,除此之外vue还提供了非常方便的自定义指令,供我们对普通的dom元素进行底层的操作。使我们的日常开发变得更加方便快捷。本文就来总结一下自定义指令的使用方法及常用的场景。
正文
1.全局注册
这里全局注册一个指令,用于使用该指令的元素加一个红色边框,通过指令操作样式。
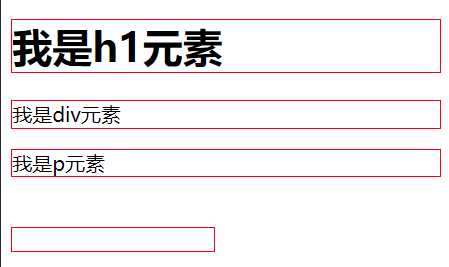
<div id="app"> <h1 type="text" v-red>我是h1元素</h1> <div v-red>我是div元素</div> <p v-red>我是p元素</p><br> <input type="text" v-red><br> </div> <script> Vue.directive("red", { // 指令的定义 inserted: function (el) { console.log(111); el.style.border = "1px solid red" } }) new Vue({ el: "#app", data() { return { } }, methods: { } }) </script>
运行结果如下:
上面的代码中通过 Vue.directive 方法注册了一个全局的指令,该函数接收两个参数,第一个参数为指令名称,在元素中通过 " v-名称 " 绑定元素,第二个参数为对绑定元素进行处理的钩子函数,后面会有详细介绍。
2.局部注册
和全局注册指令基本一样,只是作用范围不同而已,这里在组件内部注册一个自定义指令用于给组件内部的绑定元素设置蓝色边框。
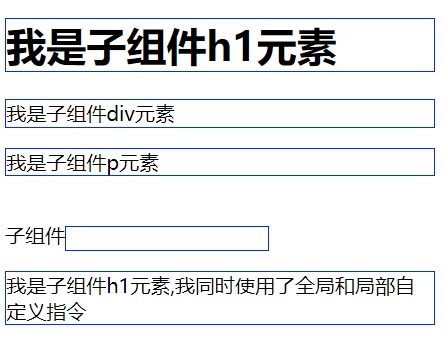
<div id="app"> <border-item></border-item> </div> <script> Vue.directive("red", { // 指令的定义 inserted: function (el) { console.log(111); el.style.border = "1px solid red" } }) // 定义子组件 Vue.component("border-item", { directives: { blue: { // 指令的定义 inserted: function (el) { el.style.border = "1px solid blue" } } }, template: `<div> <h1 v-blue>我是子组件h1元素</h1> <div v-blue>我是子组件div元素</div> <p v-blue>我是子组件p元素</p><br> 子组件<input type="text" v-blue><br> <p v-blue>我是子组件h1元素,我同时使用了全局和局部自定义指令</p> </div>` }) new Vue({ el: "#app", data() { return { } }, methods: { } }) </script>
运行结果如下:
通过上面的代码,在子组件内部通过 directives 对象注册了一个给绑定元素设置蓝色边框的组件,该对象中传入键值对,其中键表示指令名称,通过" v-名称 "使用,其值对应一个对象,对象内部为指令的相关钩子函数。后面详解钩子函数。
注意:当同一个元素及使用了全局指令和局部指令对统一属性进行操作的时候,会优先使用局部自定义指令,这里采用就近原则,局部指令会优先于全局指令对统一属性操作的调用。
3.钩子函数及参数设置
看了上面的介绍我们值都了directive的用法,但是里面的钩子函数还需要清楚,只有明白了钩子函数的调用时机,才能定义出更加完美的指令。
一个指令定义对象可以提供如下几个钩子函数 (均为可选):
* bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。
* inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。
* update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后 的值来忽略不必要的模板更新 (详细的钩子函数参数见下)。
* componentUpdated:指令所在组件的 VNode 及其子 VNode 全部更新后调用。
* unbind:只调用一次,指令与元素解绑时调用。
4.灵活用法
(1)动态指令参数
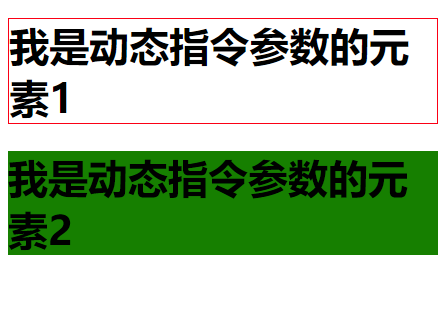
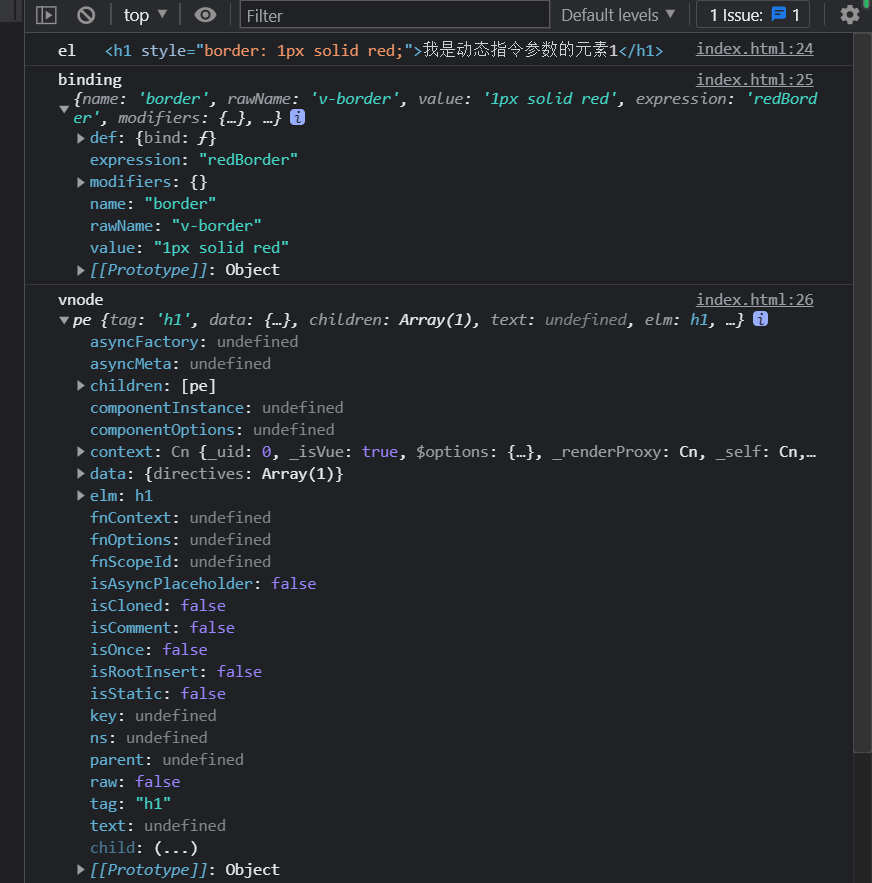
<div id="app"> <h1 v-border="redBorder">我是动态指令参数的元素1</h1> <h1 v-color:[pro]="redBg">我是动态指令参数的元素2</h1> </div> <script> Vue.directive("border", { bind: function (el, binding, vnode) { console.log("el", el); console.log("binding", binding); console.log("vnode", vnode); el.style.border = binding.value } }) Vue.directive("color", { bind: function (el, binding, vnode) { console.log("el", el); console.log("binding", binding); console.log("vnode", vnode); el.style[binding.arg] = binding.value } }) new Vue({ el: "#app", data() { return { redBorder: "1px solid red", pro: "backgroundColor", redBg: "green" } }, methods: { } }) </script>
运行结果如下:
顺便看下打印的参数:
上面的代码中通过两种方式介绍了动态参数自定义指令的方法,使用十分灵活,根据实际需要选择合适的方式。
(2)函数简写方式
在很多时候,你可能想在 bind 和 update 时触发相同行为,而不关心其它的钩子。比如这样写:
Vue.directive("border",
function (el, binding, vnode) {
el.style.border = binding.value
}
)
(3)对象字面量方式
在绑定自定义指令的元素红传入一个对象的格式的数据,然后在函数简写方式中使用。
<div id="app"> <h1 v-color="{ color: 'red', text: 'hello!' }">我是对象字面量形式</h1> </div> <script> // 对象字面量 Vue.directive('color', function (el, binding) { console.log(binding.value.color) // => "red" console.log(binding.value.text) // => "hello!" el.style.color = binding.value.color el.innerHTML = binding.value.text }) new Vue({ el: "#app", data() { return { } }, methods: { } }) </script>
运行结果如下:
5.使用场景
除了上面的使用场景外,比如我们在项目中通过自定义指令来控制一个前端页面的权限问题,在指令中设置一个参数,当页面加载或者提交事件触发的时候,首先执行该自定义指令的事件,去请求校验是否有这个权限,做出相应的操作。(例如在控制页面中的删除按钮是否显示权限时,可以在用户登录接口中,把用户所有的权限存放在客户端,当页面渲染到该按钮时,通过自定义指令去判断接收到的数据是否在权限列表中,如不在则通过el.parentNode.removeChild(el) 对改元素进行删除操作)使用的地方还有好多,需要在项目中不断练习,可能有别的替代的方法而不被运用,这就需要我们不断去学习巩固这些基础知识,应用最优的解决方法去完成项目。
输入框防抖
// 1.设置v-throttle自定义指令 Vue.directive('throttle', { bind: (el, binding) => { let throttleTime = binding.value; // 防抖时间 if (!throttleTime) { // 用户若不设置防抖时间,则默认2s throttleTime = 2000; } let cbFun; el.addEventListener('click', event => { if (!cbFun) { // 第一次执行 cbFun = setTimeout(() => { cbFun = null; }, throttleTime); } else { event && event.stopImmediatePropagation(); } }, true); }, }); // 2.为button标签设置v-throttle自定义指令 <button @click="sayHello" v-throttle>提交</button>
图片懒加载
const LazyLoad = { // install方法 install(Vue,options){ // 代替图片的loading图 let defaultSrc = options.default; Vue.directive('lazy',{ bind(el,binding){ LazyLoad.init(el,binding.value,defaultSrc); }, inserted(el){ // 兼容处理 if('IntersectionObserver' in window){ LazyLoad.observe(el); }else{ LazyLoad.listenerScroll(el); } }, }) }, // 初始化 init(el,val,def){ // data-src 储存真实src el.setAttribute('data-src',val); // 设置src为loading图 el.setAttribute('src',def); }, // 利用IntersectionObserver监听el observe(el){ let io = new IntersectionObserver(entries => { let realSrc = el.dataset.src; if(entries[0].isIntersecting){ if(realSrc){ el.src = realSrc; el.removeAttribute('data-src'); } } }); io.observe(el); }, // 监听scroll事件 listenerScroll(el){ let handler = LazyLoad.throttle(LazyLoad.load,300); LazyLoad.load(el); window.addEventListener('scroll',() => { handler(el); }); }, // 加载真实图片 load(el){ let windowHeight = document.documentElement.clientHeight let elTop = el.getBoundingClientRect().top; let elBtm = el.getBoundingClientRect().bottom; let realSrc = el.dataset.src; if(elTop - windowHeight<0&&elBtm > 0){ if(realSrc){ el.src = realSrc; el.removeAttribute('data-src'); } } }, // 节流 throttle(fn,delay){ let timer; let prevTime; return function(...args){ let currTime = Date.now(); let context = this; if(!prevTime) prevTime = currTime; clearTimeout(timer); if(currTime - prevTime > delay){ prevTime = currTime; fn.apply(context,args); clearTimeout(timer); return; } timer = setTimeout(function(){ prevTime = Date.now(); timer = null; fn.apply(context,args); },delay); } } } export default LazyLoad;
一键 Copy的功能
import { Message } from 'ant-design-vue';
const vCopy = { //
/*
bind 钩子函数,第一次绑定时调用,可以在这里做初始化设置
el: 作用的 dom 对象
value: 传给指令的值,也就是我们要 copy 的值
*/
bind(el, { value }) {
el.$value = value; // 用一个全局属性来存传进来的值,因为这个值在别的钩子函数里还会用到
el.handler = () => {
if (!el.$value) {
// 值为空的时候,给出提示,我这里的提示是用的 ant-design-vue 的提示,你们随意
Message.warning('无复制内容');
return;
}
// 动态创建 textarea 标签
const textarea = document.createElement('textarea');
// 将该 textarea 设为 readonly 防止 iOS 下自动唤起键盘,同时将 textarea 移出可视区域
textarea.readOnly = 'readonly';
textarea.style.position = 'absolute';
textarea.style.left = '-9999px';
// 将要 copy 的值赋给 textarea 标签的 value 属性
textarea.value = el.$value;
// 将 textarea 插入到 body 中
document.body.appendChild(textarea);
// 选中值并复制
textarea.select();
// textarea.setSelectionRange(0, textarea.value.length);
const result = document.execCommand('Copy');
if (result) {
Message.success('复制成功');
}
document.body.removeChild(textarea);
};
// 绑定点击事件,就是所谓的一键 copy 啦
el.addEventListener('click', el.handler);
},
// 当传进来的值更新的时候触发
componentUpdated(el, { value }) {
el.$value = value;
},
// 指令与元素解绑的时候,移除事件绑定
unbind(el) {
el.removeEventListener('click', el.handler);
},
};
export default vCopy;
关于自定义组件还有很多应用场景,如:拖拽指令、页面水印、权限校验等等应用场景
普通DOM元素进行底层操作的时候,可以使用自定义指令。自定义指令是用来操作DOM的。尽管Vue推崇数据驱动视图的理念,但并非所有情况都适合数据驱动。自定义指令就是一种有效的补充和扩展,不仅可用于定义任何的DOM操作,并且是可复用的。
写在最后
以上就是本文的全部内容,希望给读者带来些许的帮助和进步,方便的话点个关注,小白的成长之路会持续更新一些工作中常见的问题和技术点。最后,大家中秋节快乐!!!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了