css--常见左右盒子宽度高度自适应布局

前言
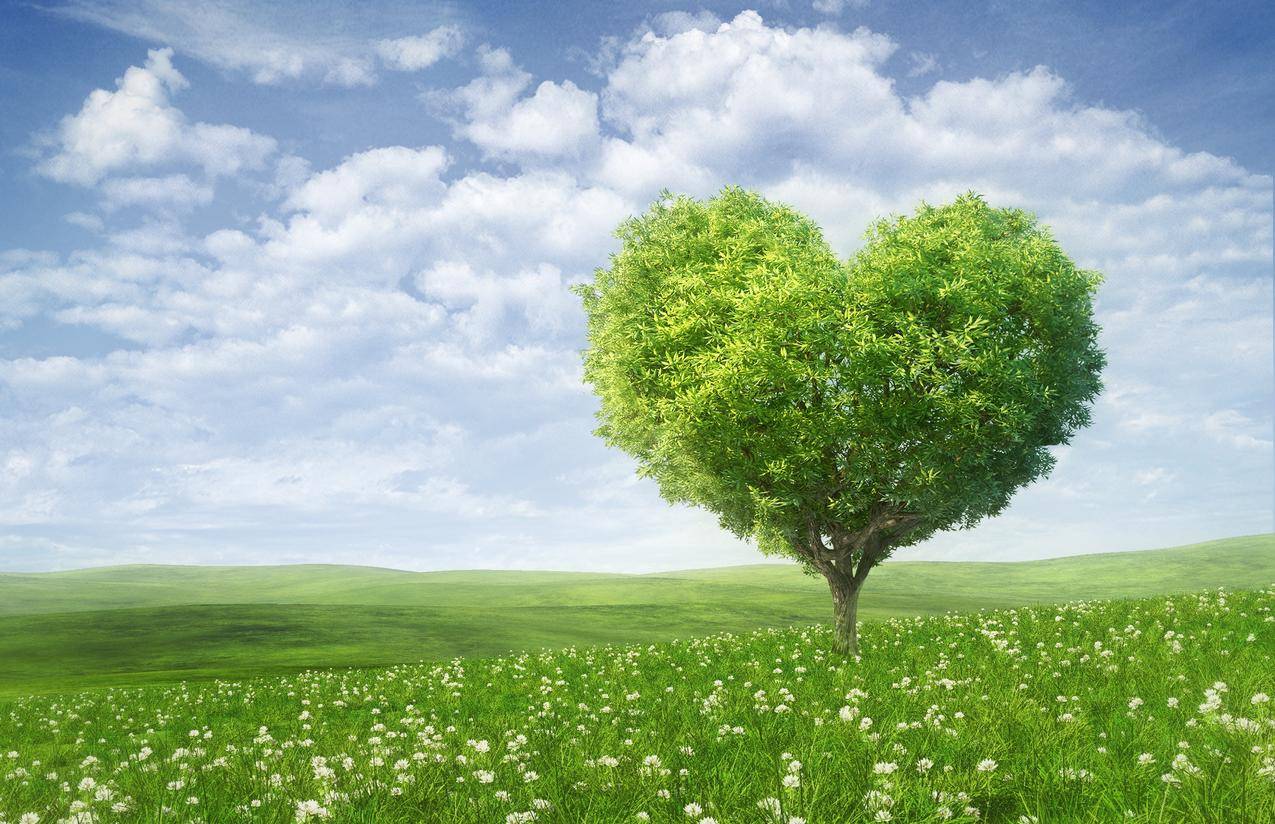
前端开发工程师最基础的技能要求是根据 ui 设计稿还原网页,这就缺少不了必要的网页布局,首先看下最近小伙伴问我的一个问题,他说一个网页有左右两个部分,左右两个部分的宽高度都不固定,要使得右部分的宽度充满剩余的部分,并且高度随着左边的高度发生自适应,而左侧的高度随着内容的高度发生变化,对于这么一个简单的网页布局,对于一个入行不久的小白来说遇到这样的问题肯定束手无策,本文就来整理一下我实现这种布局的集中方案。
正文
分析上面的需求,很快构建出基础的布局方案,首先左右宽度自适应的不难,高度的呢?具体效果如下:下面是总结的几种实现方案:

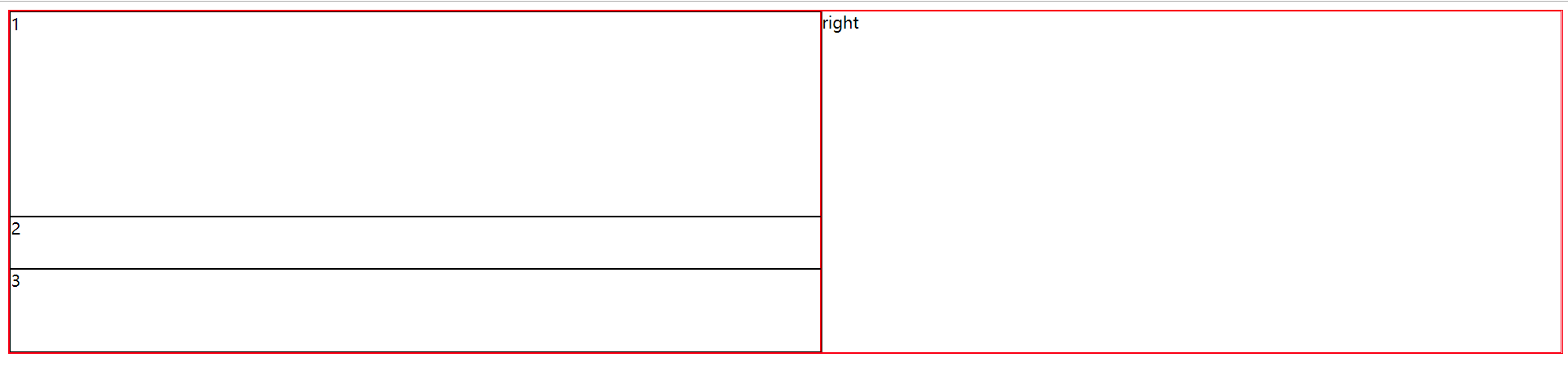
1.高度height:auto
首先来了解下 height:100% 和 height:auto 的区别,height:100%,是指相对父元素高度而定义的高度,也就是按它最近且有定义的高度的父元素来定义高度,height:auto 是根绝块内内容的高度来调节高度。看到这里你可能会觉得把右边盒子通过设置height:100% 来继承父元素的盒子即可,但是如果你仔细看需求,左边盒子高度也是随内容的高度称大,所以这种方案行不通。因此需要使用height:auto来搭配flex布局来实现。
<style> .wrap { width: 100%; border: 1px solid red; display: flex; } .left { width: 800px; border: 1px solid red; } .item1 { width: 100%; height: 200px; border: 1px solid black; } .item2 { width: 100%; height: 50px; border: 1px solid black; } .item3 { width: 100%; height: 80px; border: 1px solid black; } .right { flex: 1; height: auto; border: 1px solid red; display: flex; } .item4 { flex: 1; } </style> <body> <div class="wrap"> <div class="left"> <div class="item1">1</div> <div class="item2">2</div> <div class="item3">3</div> </div> <div class="right"> <div class="item4">right</div> </div> </div> </body>
上面的代码,首先设置最外层父元素wrap的宽度为整个浏览器body宽度,给其设置flex布局,使得左右两个盒子横向布局,给左边盒子设置固定宽度,右边盒子flex:1 就会使得右边盒子自适应撑满整个父元素,使其宽度自适应,然后高度设置为auto,适应了父元素的高度。
2.felx布局中 align-items:stretch
<style> .wrap { width: 100%; border: 1px solid red; display: flex; align-items: stretch; } .left { width: 800px; border: 1px solid red; } .item1 { width: 100%; height: 200px; border: 1px solid black; } .item2 { width: 100%; height: 50px; border: 1px solid black; } .item3 { width: 100%; height: 80px; border: 1px solid black; } .right { flex: 1; border: 1px solid red; display: flex; } .item4 { flex: 1; } </style> <body> <div class="wrap"> <div class="left"> <div class="item1">1</div> <div class="item2">2</div> <div class="item3">3</div> </div> <div class="right"> <div class="item4">right</div> </div> </div> </body>
上面的代码,设置algin-items:stretch ,是 flex 布局中设置子元素在交叉轴方向的长度拉伸至父元素的长度,这里主轴为横轴,flex:1,使得右侧盒子宽度自适应,交叉轴是纵轴,设置 stretch 后,右侧盒子拉伸至父元素的高度,从而实现了高度自适应。
3.通过 margin-bottom 和padding-bottom 设置为相同的值
<style> .wrap { height: 100%; width: 100%; border: 1px solid red; overflow: hidden; display: flex; } .left { margin-bottom: -5000px; padding-bottom: 5000px; float: left; width: 800px; background-color: skyblue; border:2px solid pink; } .item1 { width: 100%; height: 200px; border: 1px solid black; } .item2 { width: 100%; height: 50px; border: 1px solid black; } .item3 { width: 100%; height: 80px; border: 1px solid black; } .right { flex: 1; float: right; margin-bottom: -5000px; padding-bottom: 5000px; background-color: tan; border: 2px solid pink; } </style> <body> <div class="wrap"> <div class="left"> <div class="item1">1</div> <div class="item2">2</div> <div class="item3">3</div> <div class="item3">3</div> <div class="item2">3</div> <div class="item1">3</div> </div> <div class="right">right</div> </div> </body>
上面的代码通过设置flex布局,使得左右两个盒子宽度自适应,然后分别设置左右两个盒子margin-bottom 和padding-bottom 为相同的值,使得左右两个盒子的高度相同,但是内部元素无法撑满这个高度,存在溢出的部分,因此需要给父元素设置 overflow:hidden 使得溢出的部分隐藏。
最后,宝,今天我去打疫苗了,打的爱你的每一秒。我的宝。
总结
以上就是本文的全部内容,希望给读者带来些许的帮助和进步,方便的话点个关注,小白的成长踩坑之路会持续更新一些工作中常见的问题和技术点。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了