css--overflow的使用和overflow:hidden详解

前言
你在前端写样式的时候遇到过需要设置滚动条的时候吗?或者你知道如何让父元素下面超出的子元素隐藏起来吗?那么本文主要记录一下前端在写 css 样式的时候经常遇到 overflow 属性的理解以及 overflow:hidden 的详细使用方法。同时面试时候也经常遇到这样的问题:谈谈你对 overflow 的了解。
正文
1.overflow 属性详解
首先声明一下基础的html代码片段和css样式
<div class="wrap"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div> </div>
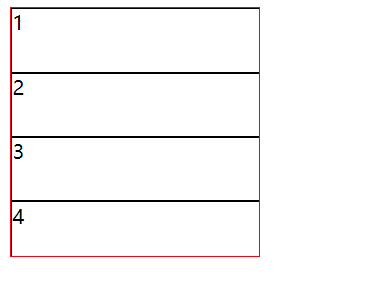
.wrap{ width: 200px; height: 200px; border: 1px solid red; overflow: visible; } .item{ width: 200%; height: 50px; border: 1px solid black; }
(1)overflow:visible ,该属性的默认值,当父元素宽度或者高度不够的时候,子元素会呈现在父元素外面。结果如下:

(2)overflow:scroll,当父元素宽高不够时,子元素内容会被裁剪,此时出现滚动条,超出的部分内容通过滚动条显示。若想要达到隐藏滚动条的效果,可以给父元素设置css属性:.wrap::webkit-scrollbar{ display : none ; }。
(3)overflow:auto,该属性效果同上,子元素的内容会被裁剪,此时出现滚动条,超出的部分通过滚动条显示。效果如下:

(4)overflow :hidden,当父元素高度不够时候,子元素会被裁剪,超出的部分不可见。效果如下:

2.overflow:hidden常见用法:
(1)隐藏溢出部分,若子元素为文本元素,设置多余文字隐藏边显示 ... 省略符号。
<div class="wrap1"> 给一个元素中设置overflow:hidden,那么该元素的内容若超出了给定的宽度和高度属性,那么超出的部分将会被隐藏,不占位。 </div> .wrap1 { width: 200px; height: 200px; border: 1px solid red; overflow: hidden; white-space: nowrap; text-overflow: ellipsis; }
没有设置overflow,以及后面两条css属性情况下文字会换行显示,设置了之后出现省略符号,效果如下:


(2)清除浮动
首先理解什么时浮动?浮动提出的本质是为了解决图片的文字环绕问题,意思就是设置图片为浮动元素,文字环绕该图片展现的问题。float 元素只是脱离了文档流的 dom 空间,但是还占据着文字空间,使用 float 脱离文档流时,其他盒子无视这个元素,但是其他盒子内的文本依然会为这个元素让出位置。知道了浮动之后,来了解下接触浮动。先来看下代码和效果:
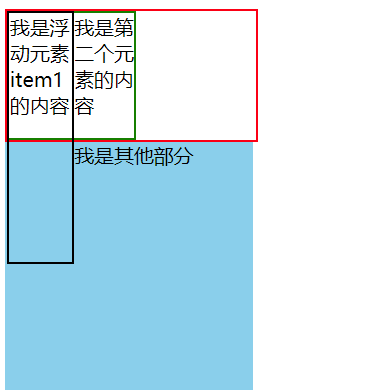
<div class="wrap2"> <div class="wrap2-item1">我是浮动元素item1的内容</div> <div class="wrap2-item2">我是第二个元素的内容</div> </div> <div class="others">我是其他部分</div> .wrap2 { width: 200px; border: 2px solid red; } .wrap2-item1 { float: left; clear: both; height: 200px; width: 50px; border: 2px solid black; } .wrap2-item2 { height: 100px; width: 100px; border: 2px solid green; } .others { width: 200px; height: 200px; background-color: skyblue; }
运行结果如图:
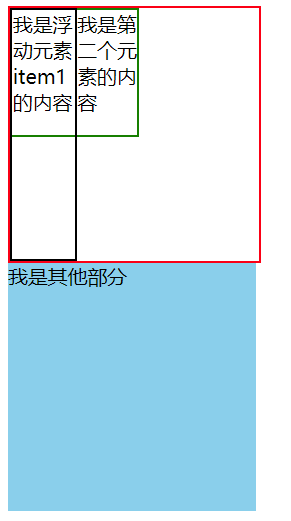
通常情况下,我们不会给父元素设置高度,只能由子元素的高度撑开,相当于给父元素设置高度值为auto,入下面的代码,此时父元素的高度被wrap2-item2这个盒子的高度撑开。给子元素设置了float ,使得item2元素让出位置,隐藏了item2的内容显示在剩余的位置中,但是此时item的浮动导致影响了其他部分的渲染,要想 解决这个问题就需要清除浮动元素对别的其他部分的影响。代码中给 warp2 这个父元素添加overflow:hidden即可。结果如下:

由于没有给父元素设置高度,父元素没有包住item1这个浮动子元素,造成了其他部分顶上去了,产生了高度塌陷问题,设置overflow:hidden之后,清除了item相对于包裹元素的浮动,从而父元素高度随子元素高度自适应,此时就不会影响到其他部分的盒子了。
(3)解决外边距塌陷问题:
代码及效果如下,要想使得子盒子设置margin-top 为20px的效果,导致了父元素的上边距为了20px,没有实现预期的效果,
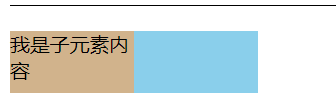
<div class="line"></div> <div class="wrap3"> <div class="wrap3-item">我是子元素内容</div> </div> .line { width: 100%; height: 1px; margin-top: 10px; background-color: black; } .wrap3 { width: 200px; background-color: skyblue; } .wrap3-item { margin-top: 20px; width: 100px; height: 50px; background-color: tan; }
效果如图: 
这就是高度塌陷的结果,父元素没有设置高度,跟随了子元素的高度,子元素设置上边距导致父元素出现了上边距,而子元素没有效果。要想解决这种高度塌陷的问题常用的办法如下:1.给父元素设置边框,2.给父元素设置overflow:hidden即可。两者选其一即可,最终效果如下:

(3)遇到的疑惑如下:


上面的问题是为什么?浏览器在渲染数字的时候,如果数字一行放不下的情况,会自动放在下一行,而纯文字就没有这种问题。
总结
以上就是本文的全部内容,希望给读者带来些许的帮助和进步,方便的话点个关注,小白的成长踩坑之路会持续更新一些工作中常见的问题和技术点。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了