electron-vue项目踩坑--TypeError : this.$electron.remote.dialog.showOpenDialog (...) .then is not a function ,对话框回调问题

前言
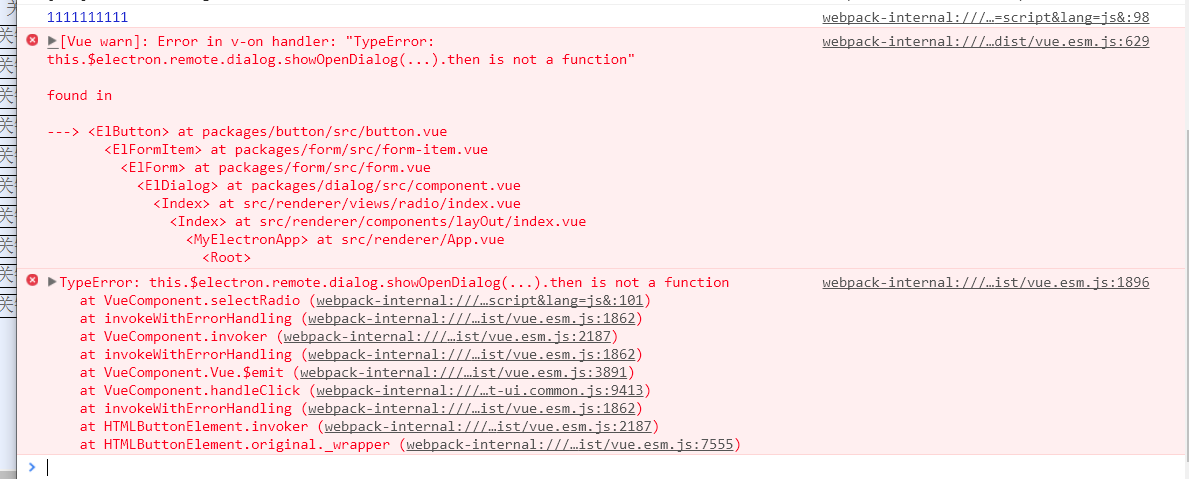
记录 electron-vue 项目开发中遇到的一个报错,TypeError : this.$electron.remote.dialog.showOpenDialog (...) .then is not a function...学了electron 后,想在项目中使用 dialog.showOpenDialog () 这个API 来实现文件上传功能,遇到了一些版本问题的小 bug ,当然也可以通过前端 html 来实现这个功能,这不是学习了electron 吗,感觉人家提供的方法更值得使用。下面看下报错截图,

这种情况的代码:
this.$electron.remote.dialog .showOpenDialog({ properties: ["openFile", "openDirectory"], }) .then((result) => { console.log(result); }) .catch((err) => { console.log(err); });
上面的代码是直接触发的事件逻辑,项目是electron-vue脚手架生成的,默认electron挂载在了vue原型上,直接通过 this.$electron 可以调用主进程中 electron 对象,报错提示说showOpenDialog 这个方法的回调不是一个function ,我这是用的官网的例子,出现了这个问题,自己也是反复调试了半天,最终无奈,发现自己版本是 6.0.1 ,官方文档的是 12.0.4,然后查资料发现了这里回调的一个问题,最新版本的把回调封装成了 promise 对象的回调,老版本的回调当作参数传递进去。然后解决了这个问题,然后根据我的版本修改了代码,如下:
this.$electron.remote.dialog .showOpenDialog({ properties: ["openFile", "openDirectory"], },(result) => { console.log(result); })
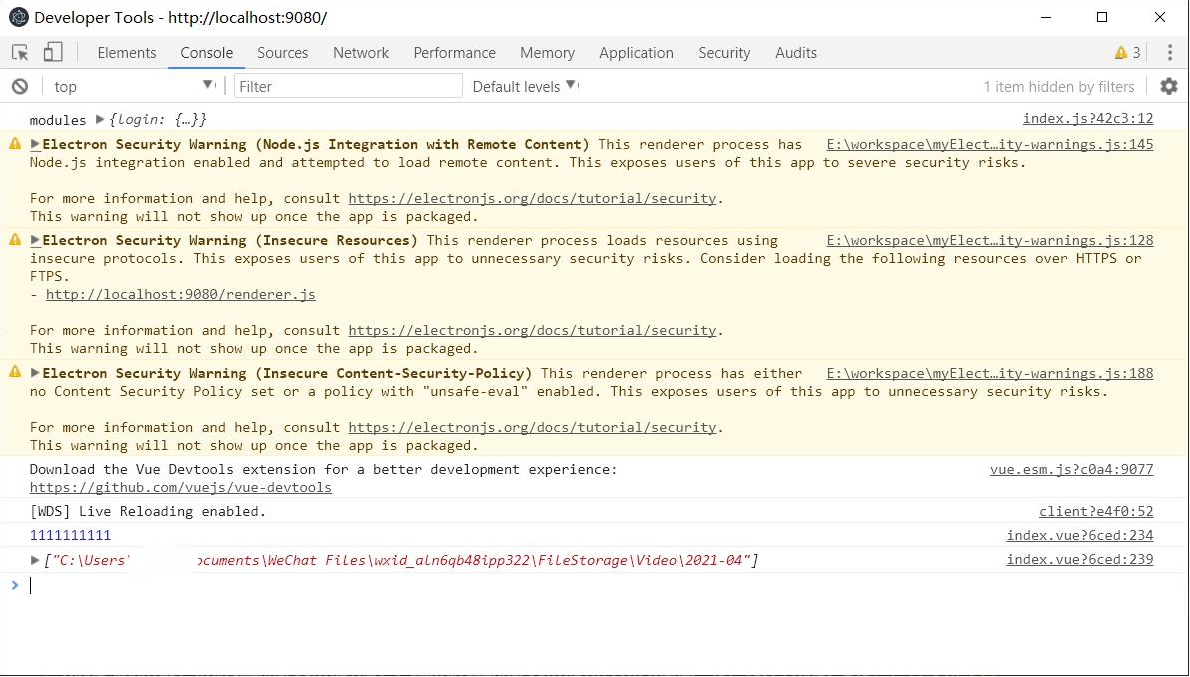
运行结果如下:

总结
electron 中使用 dialog 对象来打开对话框,可用打开保存文件或者警告弹框提示等,该对象用于主进程中,如果要在渲染进程中使用需要 const {dialog} = require("electron).remote ,当使用 dialog.showOpenDialog() 这个方法时候需要注意版本中处理回调的问题,然后还要注意回调参数 result 是一个数组,将选择的文件的 path 绝对路径放在里面,同时可以通过node 中path模块来处理这个路径,得到具体文件名。
以上就是本文的全部内容,希望给读者带来些许的帮助和进步,方便的话点个关注,小白的成长踩坑之路会持续更新一些工作中常见的问题和技术点。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了