css--给元素设置inline/block/inline-block需要注意的一些细节问题

前言
在平常的代码开发或者学习中你是否会特别注意一些细节问题,比如数组的 push() 方法返回值你知道吗?你可能经常用到 push() 这个方法,知道式在数组的末尾添加一个新的元素,形成一个新数组,那返回值是什么?是新数组?还是什么?(我来告诉你,返回的是新数组的长度),平常你会去了解它的这些细节吗?可能就是这些细节决定你能不能拿下这个 offer , 决定你的薪资水平,这次找工作中被面试官问道了 display:inline-block 的一些小细节,这里总结一下,以便后续复习。
正文
写代码之前先来看下 w3cschool 中对于 display:inline-block 的讲解,与 display:inline 相比,主要区别于他能在元素上设置高度合宽度,同样,如果设置了 display:inline-bloack ,将保留上下外边距内边距,而display:inline则不会;与 display:block 相比,主要区别在于 display:inline-block 在元素之后不添加换行符,因此元素可以位于其他元素旁边。
概括上面的就是说 inline :是行内元素,不能设置宽高,不换行。
inline-block:是行内块级元素,能设置宽高,但是不能换行。
block:是块级元素,能设置宽高,必换行。
有了上面这些基础,我们再来看一下需要注意的一些细节。
(1)给行内元素设置margin,padding是否有效
body { background-color: aqua; padding: 0; margin: 0; } .inline { width: 500px; height: 100px; border: 1px solid red; } span { background-color: salmon; } .mg-top { margin-top: 10px; } .mg-left { margin-left: 100px; } .mg-btm { margin-bottom: 100px; } .mg-right { margin-right: 100px; } .float { float: right; } <body> <div class="inline"> <span>我是默认行内元素</span> </div> <div class="inline"> <span class="mg-top">我是设置了10 的上外边距的行内元素</span> </div> <div class="inline"> <span class="mg-left">我是设置了10 的上外边距的行内元素</span> </div> <div class="inline"> <span class="mg-btm">我是设置了10 的上外边距的行内元素</span> </div> <div class="inline"> <span class="float mg-right">我是设置了10 的上外边距的行内元素</span> </div> </body>
实现结果如下:

因此得出结论:给行内元素设置 margin-left 和 margin-right 有效。
body { background-color: aqua; padding: 0; margin: 0; } .inline { width: 500px; height: 100px; border: 1px solid red; } span { background-color: salmon; } .pd-top { padding-top: 50px; } .pd-left { padding-left: 50px; } .pd-btm { padding-bottom: 50px; } .pd-right { padding-right: 50px; } .float { float: right; } <body> <div class="inline"> <span>我是默认行内元素</span> </div> <div class="inline"> <span class="pd-top">我是设置了100 的上内边距的行内元素</span> </div> <div class="inline"> <span class="pd-left">我是设置了100 的上内边距的行内元素</span> </div> <div class="inline"> <span class="pd-btm">我是设置了100 的上外内距的行内元素</span> </div> <div class="inline"> <span class="float pd-right">我是设置了100 的上内边距的行内元素</span> </div> </body>
实现结果如下:

因此得出结论:行内元素设置 padding-left 和padding-right 有效,设置padding-top和padding-bottom 知识表面有效果,但是对其他元素的布局不产生任何影响,相当于无效,这里官方解释是对于竖直方向的内边距该行内元素的内容范围增大了,不过知识表象,对周围的元素不产生任何影响。
(2)给行内块级元素设置margin,padding是否有效
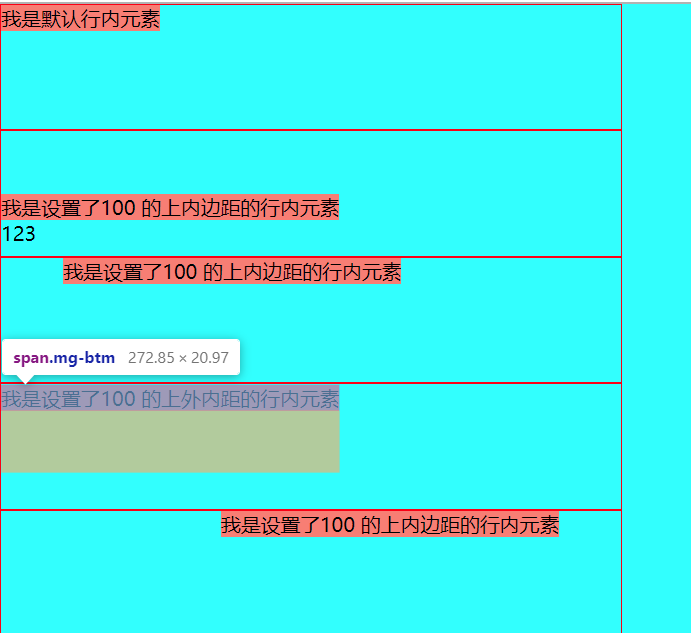
<style> body { background-color: aqua; padding: 0; margin: 0; } .inline { width: 500px; height: 100px; border: 1px solid red; } span { display: inline-block; background-color: salmon; } .mg-top { margin-top: 50px; } .mg-left { margin-left: 50px; } .mg-btm { margin-bottom: 50px; } .mg-right { margin-right: 50px; } .float { float: right; } </style> <body> <div class="inline"> <span>我是默认行内元素</span> </div> <div class="inline"> <span class="mg-top">我是设置了100 的上内边距的行内元素</span> <div>123</div> </div> <div class="inline"> <span class="mg-left">我是设置了100 的上内边距的行内元素</span> </div> <div class="inline"> <span class="mg-btm">我是设置了100 的上外内距的行内元素</span> </div> <div class="inline"> <span class="float mg-right">我是设置了100 的上内边距的行内元素</span> </div> </body>
实现结果如下:

因此得出结论:行内块级元素设置 margin 属性全部有效。
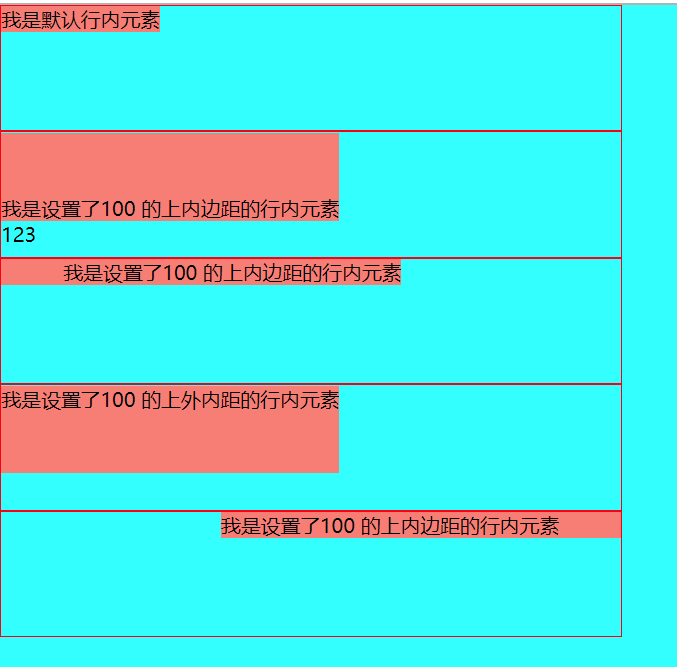
body { background-color: aqua; padding: 0; margin: 0; } .inline { width: 500px; height: 100px; border: 1px solid red; } span { display: inline-block; background-color: salmon; } .pd-top { padding-top: 50px; } .pd-left { padding-left: 50px; } .pd-btm { padding-bottom: 50px; } .pd-right { padding-right: 50px; } .float { float: right; } <body> <div class="inline"> <span>我是默认行内元素</span> </div> <div class="inline"> <span class="pd-top">我是设置了100 的上内边距的行内元素</span> <div>123</div> </div> <div class="inline"> <span class="pd-left">我是设置了100 的上内边距的行内元素</span> </div> <div class="inline"> <span class="pd-btm">我是设置了100 的上外内距的行内元素</span> </div> <div class="inline"> <span class="float pd-right">我是设置了100 的上内边距的行内元素</span> </div> </body>
实现结果如下:

因此得出结论:行内块级元素设置 padding 属性全部有效。
总结
以上就是本文的全部内容,希望给读者带来些许的帮助和进步,方便的话点个关注,小白的成长之路会持续更新一些工作中常见的问题和技术点。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号